목적: XXXX 프로젝트에서는 freemarker 웹 페이지 태그를 추가하여 많은 팝업 창을 구현합니다. 웹 페이지 팝업 상자에는 숨겨진 div만 표시되므로 미리 로드하는 동안 웹 페이지가 느려지고 숫자가 늘어납니다. 페이지 로딩 및 응답 시간
해결 방법은 다음과 같습니다.
1. 팝업 페이지 페이지의 HTML 코드 및 CSS 추출
html: html/configure/layer-win/_group-add-layer.html
css: css/common/componnentWin.css
하위 레이어 html: _group-add-layer.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>group Add</title> </head> <link rel="stylesheet" type="text/css" href="../../../js/lib/datePicker/skin/WdatePicker.css" /> <link rel="stylesheet" type="text/css" href="../../../css/common/componnentWin.css" /> <body> ···· </body> <script type="text/javascript" src="../../../js/jquery-1.9.1.js"></script> <script type="text/javascript" src="../../../js/lib/layer/layer.js"></script> <script type="text/javascript" src="../../../js/scooper/scooper.tool.xiacy.js"></script> <script type="text/javascript" src="../../../js/configure/layer-win/group-new-add.js"></script> <script type="text/javascript"> </script> </html>
상위 레이어 html: group-manager. html
<#include "/html/config/configure.html"/>
<@menuConfig likey="stationGroup">
<link rel="stylesheet" type="text/css" href="${contextPath}/css/configure/group-manager.css" />
<link rel="stylesheet" type="text/css" href="${contextPath}/css/lib/userLibs/page-plugin.css">
<script type="text/javascript" src="${contextPath}/js/lib/layer/layer.js"></script>
<script type="text/javascript" src="${contextPath}/js/lib/userLibs/page-load.js"></script>
<script type="text/javascript" src="${contextPath}/js/scooper/scooper.tool.xiacy.js"></script>
<script type="text/javascript" src="${contextPath}/js/configure/group-manager.js"></script>
·····
</@menuConfig>
범용 팝업 html:
<div id = "addNewGroupWin" class = "capsule-win show">
<div class = "capsule-win-top" title = "添加分中心"><span>添加分中心</span></div>
<div class = "capsule-win-center">
<div class = "capsule-item" id = "oldDevSearch">
<div class = "item-left input_required" >名称</div>
<div class = "item-right">
<input id = "newGroupName" class = "sc_validate" title = "分中心名称" type="text" placeholder="请输入分中心名称" scvalidate='{"required":true,"format":"string"}'/>
</div>
</div>
<div class = "capsule-item">
<div class = "item-left input_required">经度</div>
<div class = "item-right">
<input id = "newGroupLng" class = "sc_validate" title= "分中心经度" type="text" placeholder="请输入0-180的数字" scvalidate='{"required":true,"format":"lng"}'/>
</div>
</div>
<div class = "capsule-item">
<div class = "item-left input_required">纬度</div>
<div class = "item-right">
<input id = "newGroupLat" class = "sc_validate" title = "分中心纬度" type="text" placeholder="请输入0-90的数字" scvalidate='{"required":true,"format":"lat"}'/>
</div>
</div>
<div class = "capsule-item" id = "processSNOLDIV">
<div class = "item-left input_required">描述</div>
<div class = "item-right">
<textarea id = "newGroupDesc" class = "sc_validate" title = "分中心描述" scvalidate='{"required":true,"format":"string"}'></textarea>
</div>
</div>
</div>
<div class = "capsule-win-bottom">
<input id="addNewGroupSure" class = "btn-bottom centerfix btn-succ" type="button" value="确定"/>
<input id="addNewGroupCancle" class = "btn-bottom btn-cancel" type="button" value="取消"/>
</div>
</div>
2 . 하위 레이어와 상위 레이어 모두 layer.js를 도입해야 합니다
3. 하위 레이어 js
/**
* <分中心管理>
* 添加分中心
* Author : Yiyuery
* Date : 2016/10/19
*/
;(function($,w,document,undefined){
$(document).ready(function(){
validatorInit();
clickEventBind();
});
var addGroupValidator = new Validator();
var contextPath = "/ZJDZYW";
/**
* 表单验证初始化
* @returns
*/
function validatorInit(){
addGroupValidator.init(function(obj, msg){
layer.tips(msg,obj,{
style: ['background-color:#78BA32; color:#fff', '#78BA32'],
maxWidth:185,
time: 2000,
tips: 1,
});
});
}
/**
* 点击事件绑定
* @returns
*/
function clickEventBind(){
addNewGroupClick();
}
/**
* 分中心相关点击事件
* @returns
*/
function addNewGroupClick(){
$("#addNewGroupSure").click(function(){
addNewGroupSure();
});
$("#addNewGroupCancle").click(function(){
addNewGroupCancle();
});
}
/**
* 添加新的分中心 [确定]
* @returns
*/
function addNewGroupSure(){
validatorInput();
}
/**
* 添加分中心 [取消]
*/
function addNewGroupCancle(){
closeLayerWin();
}
/**
* 关闭当前打开的layer弹窗
*/
function closeLayerWin(){
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index); //再执行关闭
}
/**
* 表单提交输入验证
*/
function validatorInput(){
/**
* 输入校验
*/
if(!addGroupValidator.validate("addNewGroupWin")){
return;
}
var paras = {
"group_name" : $("#newGroupName").val(),
"longitude" : $("#newGroupLng").val(),
"latitude" : $("#newGroupLat").val(),
"group_desc" : $("#newGroupDesc").val(),
};
$.ajaxSettings.async = false ;
$.getJSON(contextPath+"/stationGroup/add", paras, function(resp){
if(resp.code !=undefined && resp.code == 0){
console.log("分中心列表刷新!");
}
});
$.ajaxSettings.async = true ;
closeLayerWin();
}
})(jQuery,window,document);
4.
$("#addGroup").click(function(){
layer.config({
path : '${contextPath}/js/lib/layer'
});
index = layer.open({
type: 2,
area: ['520px', '400px'],
fix: false, //不固定
title: '',
maxmin: false,
scrollbar:false,
shade:0.5,
shadeColse:true,
content:capsule.request.path.groupMan.layer.groupManAddLayerShow,
end:function(){
loadGroupCenterInfo();
}
});
});
loadGroupCenterInfo: 상위 레이어 js 메소드, 레이어 팝업창 닫을 때 상위 레이어 메소드를 호출하여 하위 중심 목록 새로고침
5. 중첩된 iframe의 경우 하위 센터인 loadGroupCenterInfo를 추가하는 작업으로 인해 상위 레이어의 레이어 팝업 창이 상위 페이지에서 중첩됩니다. clickEventInit 재활성화 이 메소드는 전역적이지 않으며 다시 실행하기 위해 end를 통해 상위 페이지로 전달될 수 없습니다.
/**
* 加载分中心
*/
function loadGroupCenterInfo(){
$.ajaxSettings.async = false ;
$.getJSON(capsule.request.path.groupMan.getJson.loadCenterGroup,{},function(data){
$("#groupCenterArea").empty();
$.each(data.list,function(i,obj){
groupMap.setKeyValue(obj.id,obj.group_name);
var count = obj.c_num;
if(obj.c_num == null || obj.c_num == "null"){
count = 0;
}
var html = '<div class="groupItemDiv" id='+obj.id+'>'
+ '<img class="checkBoxLeftSite" src="'+contextPath+'/image/Checkbox.png"/ alt="Layer+jQuery 기반 사용자 정의 팝업 상자" >'+obj.group_name+"("+count+")"+'<li title="编辑" class="editGroup"></li></div>';
$("#groupCenterArea").append(html);
});
clickEventInit();
});
$.ajaxSettings.async = true ;
}
따라서 콜백 함수에 호출이 포함되는 경우 현재 레이어의 기능은 일반 레이어의 가장 바깥쪽에 있는 팝업 상자를 사용하여 구현할 수 없습니다. 현재 페이지의 js에서만 재변조가 가능합니다.
[나중에 알고 보니. 실제로 가능합니다. 호출 메서드에서 직접 콜백 함수를 작성하면 됩니다. javascript의 메서드 콜백 및 상위 페이지 Iframe의 메서드 호출을 참조하세요.]
layer.config({
path : '${contextPath}/js/lib/layer'
});
index = layer.open({
type: 2,
area: ['520px', '400px'],
fix: false, //不固定
title: '',
maxmin: false,
scrollbar:false,
shade:0.5,
shadeColse:true,
content:capsule.request.path.groupMan.layer.groupManAddLayerShow,
end:function(){
loadGroupCenterInfo();
}
});
6. 범용 팝업 스타일 CSS
@charset "utf-8";
/*-------功能性按钮------*/
body,html{
width:100%;
height:100%;
margin:0px;
padding:0px;
}
.capsule-btn {
height: 40px;
width: 50px;
background-color: #5093e1;
border: 0;
border-radius: 2px;
color: #fff;
margin: 15px 0px 10px 15px;
float: left;
}
/*----------------------------------------- 弹框按钮 -------------------------------------*/
.capsule-win .btn-bottom{width: 100px; height: 40px; background-color: #4f94e0; font-size: 16px; border: none; color: #fff; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
cursor: pointer; margin-right: 10px;margin-top: 10px;}
.centerfix{margin-left: 30%;}
.btn-cancel {background-color: #f5f5f5 !important; border: 1px #c2c2c2 solid !important;; color: #333 !important;}
.btn-succ {background-color: #1abd9b;}
.btn-warn {background-color: #ec962f;}
/*------------弹窗---------------*/
.capsule-win {
width: 100%;
min-height: 100%;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
background-color: #fff;
display: none;
position: fixed;
}
.capsule-win-top {
width: 100%;
height: 50px;
background-color: #4f94e0;
line-height: 50px;
color: #fff;
font-size: 16px;
}
.capsule-win-center {
width: 100%;
min-height: 250px;
padding: 20px 0px 20px 0px;
margin:0px 1px 0px 1px;
}
.capsule-win-bottom {
width: 100%;
height: 60px;
background-color: #ececec;
padding: 0px;
position: fixed;
bottom: 1px;
}
.capsule-win-center .capsule-item {
height: 50px !important;
width: 100%;
margin: 0px 2px 0px 2px;
padding: 0px;
}
.capsule-win-center .capsule-item .item-left {
width: 100px;
text-align: right;
margin: 10px 0px 0px 0px;
float:left;
}
.capsule-win-center .capsule-item .item-right {
width: 400px;
float:right;
}
.capsule-win-center .capsule-item .item-right input[type=text]{
width:75%;
height: 35px;
}
.capsule-win-center .capsule-item .item-right input[type=checkbox]{
width:20px;
marin:2px -5px 2px 0px;
padding:10px;
}
.capsule-win-center .capsule-item .item-right textarea{
width:75%;
height:50px;
margin-bottom: 10px;
overflow-y:auto;
}
.capsule-win-center .capsule-item .item-right select{
width:90%;
}
.hide{
display : none;
}
.show{
display : block;
}
.capsule-win-center .capsule-item-table{
width: 445px;
height: 120px;
margin: 5px 10px 0px 75px;
overflow-y:auto;
}
.capsule-win-center .capsule-item-table table{
border-collapse:collapse;
width:100%;
}
.capsule-win-center .capsule-item-table table,th, td{
border: 1px solid #ccc;
}
.capsule-win-center .capsule-item-table th{
height:30px;
text-align: center;
}
.capsule-win-center .capsule-item-table td{
text-align: center;
}
.capsule-win-center .capsule-item-table input[type=text] {
width:100% !important;
}
.textCenter {
text-align: center;
}
.capsule-win-top span {
margin : 10px;
}
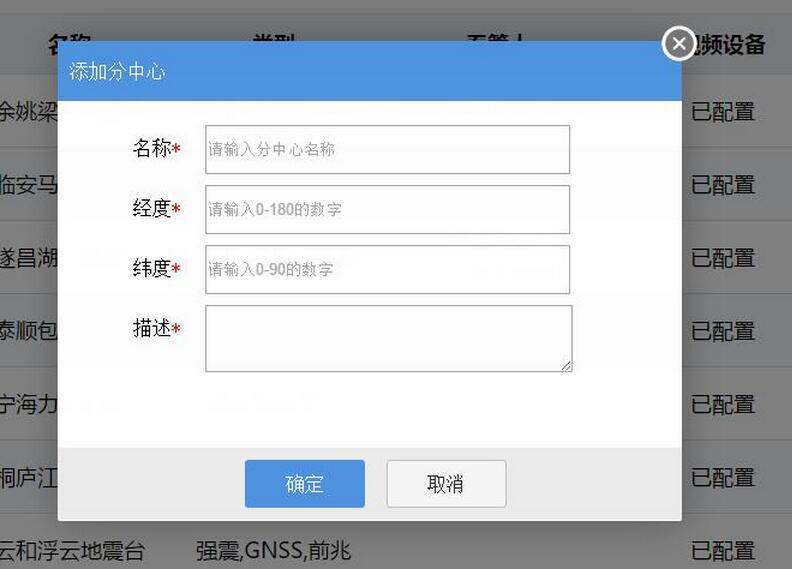
최종 효과: