모바일 웹 앱에서 드롭다운 목록을 사용할 때 기존 드롭다운 목록은 매우 좋지 않은 경험을 제공합니다. 일반적으로 더 나은 대화형 기능 인터페이스는 드롭다운 목록을 직접 사용하지 않으므로 앱의 기본 드롭다운 목록은 아래 목록 팝업창 목록 선택입니다. 물론 웹 기반 앱도 사용자 경험 측면에서 그렇게 만들어져야 합니다. 얼마 전 웹 기반 앱을 개발할 때 이런 필요성을 느꼈습니다. 날짜 선택기 뿐만 아니라 데이터 목록, 변수 목록 등을 선택할 수 있는 드롭다운 메뉴도 있습니다. 목록 유형 요구 사항은 모두 필요합니다. 온라인 검색 후 더 좋은 모비스롤만 찾았는데 다운로드하기가 번거롭습니다. jquery.mobile이나 jeasyui.mobile 모두 이런 종류의 제어 기능을 제공하지 않는 이유는 무엇입니까? 저는 프론트엔드 개발을 전문으로 하는 사람은 아니지만 거의 만능인으로서 개발하는 것은 어렵지 않다고 생각합니다. 집에서 밤을 새워 여러 가지 방법을 시도해 본 결과 거의 완벽한 방법을 찾았습니다! 이후 사용 중에 지속적으로 개선되었으며 이제 프로그래머가 공개적으로 사용할 수 있습니다.
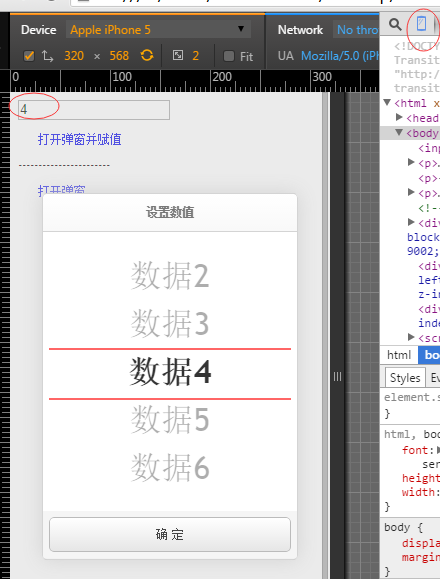
먼저 렌더링을 살펴보겠습니다.


이 컨트롤의 스크롤은 div 기본 스크롤을 사용하므로 방식으로 터치스크린에 사용되며 관성 스크롤 효과가 있을 수 있으며, 마우스 조작은 가능하지만 관성 스크롤 효과는 구현되지 않습니다. 이 컨트롤은 주로 터치스크린용이므로 터치스크린이 완벽하면 좋을 것 같습니다. 마우스 버전에 대한 특수 효과를 만들기에는 너무 게으릅니다. 이 컨트롤은 jquery 플러그인으로 패키징되어 있으며 테두리가 없고 너비가 100%이므로 사용하기 매우 편리합니다. 예를 들어 팝업 창을 삽입하면 위 그림과 같습니다.
코드 사용법은 다음과 같습니다.
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
팝업창을 사용하는 전체 코드는 다음과 같습니다. 위 그림과 같습니다.
<!-- ui-dialog -->
<div id="dialog" class="easyui-dialog" style="padding:20px 6px;width:80%;" data-options="inline:true,modal:true,closed:true,title:'设置数值'">
<div id="scrollbox"></div>
<div class="dialog-button">
<a href="javascript:void(0)" class="easyui-linkbutton" style="width:100%;height:35px" onclick="$('#dialog').dialog('close')">确 定</a>
</div>
</div>
<script type="text/javascript">
$(function () {
//对象型数据
var data = [];
for (var i = 0; i < 100; i++) {
var m = {};
m.id = i;
m.txt = "数据" + i;
data.push(m);
}
$("#dialog").dialog();
// Link to open the dialog
$("#dialog-link").click(function (event) {
$("#dialog").dialog("open").dialog('center');
//重新赋值
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value.id);
}
});
event.preventDefault();
});
});
</script>
다음과 같이 사용할 수도 있습니다.
//字符串数据
var data1 = [];
for (var i = 0; i < 100; i++) {
data1.push(i);
}
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
$("#dialog-link1").click(function (event) {
$("#dialog").dialog("open").dialog('center');
event.preventDefault();
});
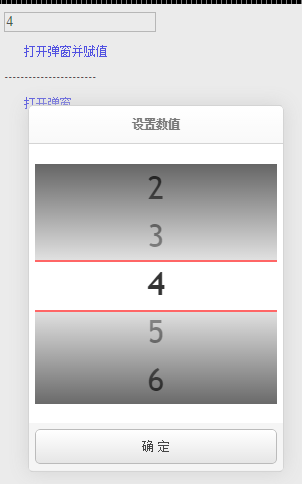
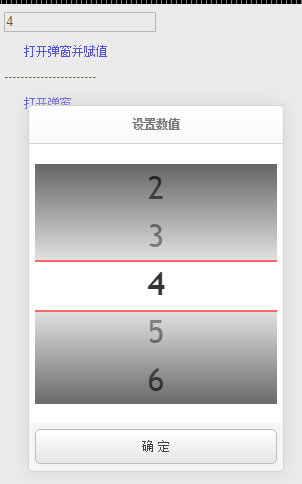
원하는 경우 입체 효과를 클릭하고 스타일을 직접 추가하세요.

#cover_top_EasyScrollBox{
background: -ms-linear-gradient(top, #000000, #ccc); /* IE 10 */
background:-moz-linear-gradient(top,#000000,#ccc);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#000000), to(#ccc));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#000000), to(#ccc)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #000000, #ccc); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #000000, #ccc); /*Opera 11.10+*/
}
#cover_bottom_EasyScrollBox{
background: -ms-linear-gradient(top, #ccc, #000000); /* IE 10 */
background:-moz-linear-gradient(top,#ccc,#0000ff);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ccc), to(#000000));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ccc), to(#000000)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #ccc, #000000); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #ccc, #000000); /*Opera 11.10+*/
}