Jquery에서 몇 가지를 배워서 보완하고 개선해 나가면 결국 사용하지 않는 경우도 있습니다.
이 방법은 부트스트랩 테이블을 사용할 때 이벤트에서 ID 값을 선택하는 데 매우 유용합니다.
현재 행에 데이터가 많지만 이때는 id 값만 있으면 됩니다.
$.map(data,function(item,index){return XXX})
//使用的总结:
//把一个数组,按照新的方式进行组装返回,和原来的数组不一样。
//遍历data数组中的每个元素,并按照return中的计算方式 形成一个新的元素,放入返回的数组中
var b = $.map( [55,1,2], function( item,index ) {
return {
"label": item,
"value": index
}
});
alert(b[0].label +" "+ b[0].value);
//输出为 55 0
2. SpringMVC를 사용하여 백엔드를 작성했는데, 이 기간 동안 페이징 처리 시에도 많은 문제가 발생했습니다.
오프라인 쿼리를 사용했습니다. , 실행() 메서드를 사용했는데, 들어오는 세션이 프록시 클래스의 데이터이므로 다음 메서드로 변환할 수 없습니다.
오랜 시간 동안 Baidu를 검색했는데 마침내 발견되었습니다.
/** * Get an executable instance of <literal>Criteria</literal>, * to actually run the query. */
public Criteria getExecutableCriteria(Session session) {
impl.setSession( ( SessionImplementor ) session );
return impl;
}
return (PageBean) getHibernateTemplate().executeWithNativeSession(new HibernateCallback() {
public Object doInHibernate(Session session) throws HibernateException {
Criteria criteria = detachedCriteria.getExecutableCriteria(session);
............................
}
백그라운드에서 제가 반환한 데이터와 형식이 일치하지 않았습니다. with BootStrap의 형식은 조금 다르지만 어쨌든 다릅니다
{
"success": true,
"message": null,
"data": {
"pageSize": 15,
"rows": [
{
"userName": "333",
"userType": 333,
"password": "333",
"id": 11,
"indexcode": "333"
},
{
"userName": "3",
"userType": 333,
"password": "333",
"id": 5,
"indexcode": "33333"
}
.......
],
"total": 17,
"totalPage": 2,
"page": 0,
"hasPreviousPage": true,
"hasNextPage": true,
"lastPage": false,
"firstPage": false
}
}
주로 여기서는 통합 반환 인터페이스인 ActionResult를 사용하기 때문에 더 쉽습니다. 포맷, 통합 백엔드 작성
**
* Created by JetWang on 2016/10/1.
*/
public class ActionResult {
private boolean success;
private String message;
private Object data;
public ActionResult(){
}
public ActionResult(boolean success){
this(success, null, null);
}
............
}
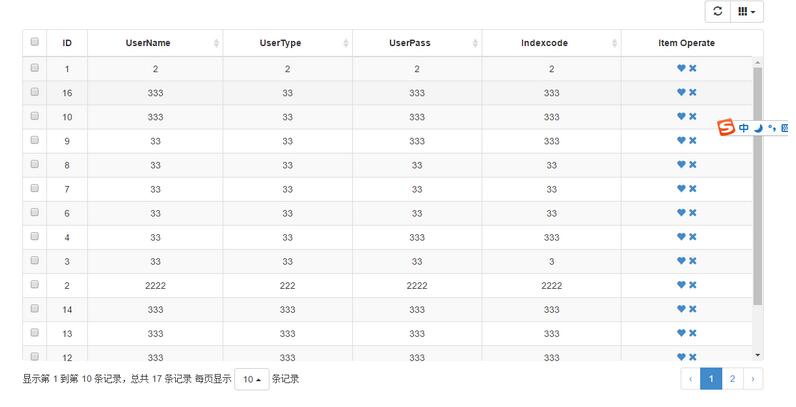
프런트엔드 효과 살펴보기

프런트엔드 페이지
<%@ include file="./common/common.jsp"%> //什么公用的bootstrapt ,JQuery啊之类的引用放进去处理了 <script src="<%=baseUrl%>/libs/bootstrap-table/dist/bootstrap-table.js" type="text/javascript"></script> <script src="<%=baseUrl%>/libs/bootstrap-table/dist/bootstrap-table-locale-all.js" type="text/javascript"> </script> <link rel="stylesheet" href="<%=baseUrl%>/libs/bootstrap-table/dist/bootstrap-table.css" type="text/css"> //这里就是容器中放置table的 <div class="container"> <table id="table" data-url="/cms/UserInfo/userInfoPage">//使用的路径,后台请求的URL </table> </div>
더 중요한 JS 코드 설명
jQuery(document).ready(function() {
//这里你可以使用各种法师,也可以使用seajs前端模块化工具
下面放置我们的js代码就好了
});
다음 구성 파일 및 일부 이벤트의 재작성에 대해서는 설명서를 확인하거나 소스 코드를 직접 확인할 수 있습니다
여기에서 재작성할 수 있습니다~~ , 그리고 다시 덮으세요!
BootstrapTable.DEFAULTS = {
classes: 'table table-hover',
locale: undefined,
height: undefined,
undefinedText: '-',
sortName: undefined,
sortOrder: 'asc',
sortStable: false,
striped: false,
columns: [[]],
data: [],
dataField: 'rows',
method: 'get',
url: undefined,
ajax: undefined,
cache: true,
contentType: 'application/json;charset=UTF-8',//这里我就加了个utf-8
dataType: 'json',
ajaxOptions: {},
queryParams: function (params) {//这个是设置查询时候的参数,我直接在源码中修改过,不喜欢offetset 我后台用的 是pageNo. 这样处理就比较的满足我的要求,其实也可以在后台改,麻烦!
return params;
},
queryParamsType: 'limit', // undefined (这里是根据不同的参数,选择不同的查询的条件)
responseHandler: function (res) {//这里我查看源码的,在ajax请求成功后,发放数据之前可以对返回的数据进行处理,返回什么部分的数据,比如我的就需要进行整改的!
return res;
},
pagination: false,
onlyInfoPagination: false,
sidePagination: 'client', // client or server
totalRows: 0, // server side need to set
pageNumber: 1,
pageSize: 10,
pageList: [10, 25, 50, 100],
paginationHAlign: 'right', //right, left
paginationVAlign: 'bottom', //bottom, top, both
paginationDetailHAlign: 'left', //right, left
paginationPreText: '‹',
paginationNextText: '›',
search: false,
searchOnEnterKey: false,
strictSearch: false,
searchAlign: 'right',
selectItemName: 'btSelectItem',
showHeader: true,
showFooter: false,
showColumns: false,
showPaginationSwitch: false,//展示页数的选择?
showRefresh: false,
showToggle: false,
buttonsAlign: 'right',
smartDisplay: true,
escape: false,
minimumCountColumns: 1,
idField: undefined,
uniqueId: undefined,
cardView: false,
detailView: false,
detailFormatter: function (index, row) {
return '';
},
trimOnSearch: true,
clickToSelect: false,
singleSelect: false,
toolbar: undefined,
toolbarAlign: 'left',
checkboxHeader: true,
sortable: true,
silentSort: true,
maintainSelected: false,
searchTimeOut: 500,
searchText: '',
iconSize: undefined,
buttonsClass: 'default',
iconsPrefix: 'glyphicon', // glyphicon of fa (font awesome)
icons: {
paginationSwitchDown: 'glyphicon-collapse-down icon-chevron-down',
paginationSwitchUp: 'glyphicon-collapse-up icon-chevron-up',
refresh: 'glyphicon-refresh icon-refresh',
toggle: 'glyphicon-list-alt icon-list-alt',
columns: 'glyphicon-th icon-th',
detailOpen: 'glyphicon-plus icon-plus',
detailClose: 'glyphicon-minus icon-minus'
},
customSearch: $.noop,
customSort: $.noop,
rowStyle: function (row, index) {
return {};
},
rowAttributes: function (row, index) {
return {};
},
footerStyle: function (row, index) {
return {};
},
onAll: function (name, args) {
return false;
},
onClickCell: function (field, value, row, $element) {
return false;
},
onDblClickCell: function (field, value, row, $element) {
return false;
},
onClickRow: function (item, $element) {
return false;
},
onDblClickRow: function (item, $element) {
return false;
},
onSort: function (name, order) {
return false;
},
onCheck: function (row) {
return false;
},
onUncheck: function (row) {
return false;
},
onCheckAll: function (rows) {
return false;
},
onUncheckAll: function (rows) {
return false;
},
onCheckSome: function (rows) {
return false;
},
onUncheckSome: function (rows) {
return false;
},
onLoadSuccess: function (data) {
return false;
},
onLoadError: function (status) {
return false;
},
onColumnSwitch: function (field, checked) {
return false;
},
onPageChange: function (number, size) {
return false;
},
onSearch: function (text) {
return false;
},
onToggle: function (cardView) {
return false;
},
onPreBody: function (data) {
return false;
},
onPostBody: function () {
return false;
},
onPostHeader: function () {
return false;
},
onExpandRow: function (index, row, $detail) {
return false;
},
onCollapseRow: function (index, row) {
return false;
},
onRefreshOptions: function (options) {
return false;
},
onRefresh: function (params) {
return false;
},
onResetView: function () {
return false;
}
};
위 내용을 보면 기본적으로 할 줄 알고 쓰는 줄 알았어요! 사실 예전에는 이렇게 연주할 엄두가 나지 않았지만, 이전 인턴십 때 강사님이 연주 방법을 가르쳐주셔서 감히 이런 연주를 할 수 있다고 믿습니다!
function initTable() {
$table.bootstrapTable({
striped: true, //表格显示条纹
pagination: true, //启动分页
pageSize: 15, //每页显示的记录数
pageNumber:1, //当前第几页
pageList: [10, 15, 20, 25], //记录数可选列表
search: false, //是否启用查询
showColumns: true, //显示下拉框勾选要显示的列
showRefresh: true, //显示刷新按钮
sidePagination: "server", //表示服务端请求
//设置为undefined可以获取pageNumber,pageSize,searchText,sortName,sortOrder
//设置为limit可以获取limit, offset, search, sort, order
responseHandler:function(res){
//远程数据加载之前,处理程序响应数据格式,对象包含的参数: 我们可以对返回的数据格式进行处理
//在ajax后我们可以在这里进行一些事件的处理
return res.data;
},
queryParamsType : "undefined",
queryParams: function queryParams(params) { //设置查询参数
var param = {
//这里是在ajax发送请求的时候设置一些参数 params有什么东西,自己看看源码就知道了
pageNo: params.pageNumber,
pageSize: params.pageSize
};
return param;
},
onLoadSuccess: function(data){ //加载成功时执行
alert("加载成功"+data);
},
onLoadError: function(){ //加载失败时执行
layer.msg("加载数据失败", {time : 1500, icon : 2});
},
height: getHeight(),
columns: [
{
field: 'state',
checkbox: true,
align: 'center',
valign: 'middle'
}, {
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle'
},
{
field: 'userName',
title: 'UserName',
sortable: true,
footerFormatter: totalNameFormatter,
align: 'center'
}, {
field: 'userType',
title: 'UserType',
sortable: true,
align: 'center'
},
{
field: 'password',
title: 'UserPass',
sortable: true,
align: 'center'
},{
field: 'indexcode',
title: 'Indexcode',
sortable: true,
align: 'center'
},{
field: 'operate',
title: 'Item Operate',
align: 'center',
events: operateEvents,
formatter: operateFormatter
}
]
});
위의 footerFormatter와 formatter는 현재 열의 표시를 처리하는 이벤트입니다. 문서는 다음과 같습니다.
formatter:
컨텍스트(this)는 열 개체입니다. 값: 필드 값 행: 행 레코드 데이터 인덱스: 행 인덱스
컨텍스트(this) )는 열 개체입니다.
data: 모든 데이터 행의 배열은 바닥글 셀에 표시할 텍스트가 포함된 문자열을 반환해야 합니다.
는 모두 현재 처리됩니다. 열 표시
function operateFormatter(value, row, index) {
return [ '<a class="like" href="javascript:void(0)" title="Like">', '<i class="glyphicon glyphicon-heart"></i>', '</a> ', '<a class="remove" href="javascript:void(0)" title="Remove">', '<i class="glyphicon glyphicon-remove"></i>', '</a>' ].join('');
}<%--{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = '<a href="#" rel="nofollow" target="_blank" mce_href="#" rel="nofollow" target="_blank" onclick="edit(\''+ row.id + '\')">编辑</a> ';
var d = '<a href="#" rel="nofollow" target="_blank" mce_href="#" rel="nofollow" target="_blank" onclick="del(\''+ row.id +'\')">删除</a> ';
return e+d;
也可以这样处理事件的
}
}--%>{
field: 'operate',
title: 'Item Operate',
align: 'center',
events: operateEvents,
formatter: operateFormatter
}
function operateFormatter(value, row, index) {
return [ '<a class="like" href="javascript:void(0)" title="Like">', '<i class="glyphicon glyphicon-heart"></i>', '</a> ', '<a class="remove" href="javascript:void(0)" title="Remove">', '<i class="glyphicon glyphicon-remove"></i>', '</a>' ].join('');
}
window.operateEvents = {
'click .like': function (e, value, row, index) {
alert('You click like action, row: ' + JSON.stringify(row));
},
'click .remove': function (e, value, row, index) {
$table.bootstrapTable('remove', {
field: 'id',
values: [row.id]
});
}
};
$('#table').bootstrapTable({
onEventName: function (arg1, arg2, ...) {
// ...
}
});
$('#table').on('event-name.bs.table', function (e, arg1, arg2, ...) {
// ...
});
//这个名字文档中很多!
onAll all.bs.table
name, args
Fires when all events trigger, the parameters contain:
name: the event name,
args: the event data.
//The calling method syntax: $('#table').bootstrapTable('method', parameter);
//1 当前选择选的框框的id
getSelections none Return selected rows, when no record selected, an empty array will return.
//2.全选
getAllSelections none Return all selected rows contain search or filter, when no record selected, an empty array will return.
$table.on('all.bs.table', function (e, name, args) {
console.log(name, args);
});
//3.删除 前台的数据,不需要从后台重新加载
remove params Remove data from table, the params contains two properties:
field: the field name of remove rows.
values: the array of values for rows which should be removed.선택한 모든 이벤트를 삭제하는 삭제 버튼! 멋지지 않나요!
function getIdSelections() {
return $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id
});
}
$remove.click(function () {
var ids = getIdSelections();
$table.bootstrapTable('remove', {
field: 'id',
values: ids
});
$remove.prop('disabled', true);
});