때때로 너무 많은 지시사항은 잘못된 기억이나 혼란을 야기하는 문제를 일으킬 수 있습니다. 따라서 이 글에서는 실수할 가능성을 줄이기 위해 암기하고 상호 참조할 때 산재된 메모리를 사용합니다.
이 글에서는 주로 6가지 지침에 대해 설명합니다:
v-if//v-show//v-else//v-for//v-bind//v-on
1. v-if 조건부 렌더링 명령은 후속 표현식의 bool 값을 기반으로 요소를 렌더링할지 여부를 결정합니다.
HTML:
<p id="example01">
<p v-if="male">Male</p>
<p v-if="female">Female</p>
<p v-if="age>25">Age:{{age}}</p>
<p v-if="name.indexOf('lin')>0">Name:{{name}}</p>
</p>
JS:
var vm= new Vue({
el:"#example01",
data:{
male:true,
female: false,
age:29,
name:'colin'
}
})
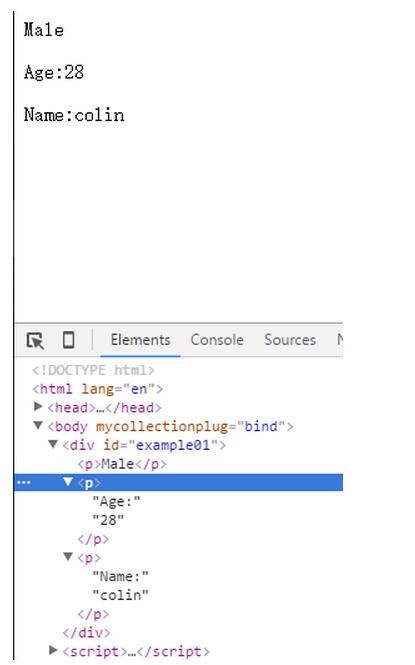
페이지 렌더링 효과:
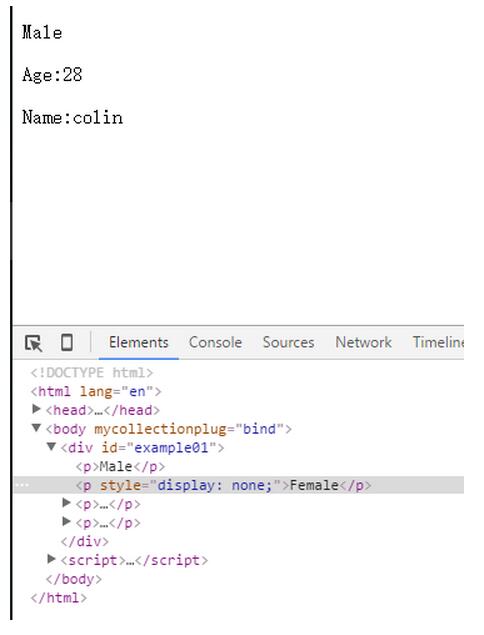
 따라서 v-if 명령은 그 뒤에 있는 표현이 참인 요소만 렌더링합니다. v-show 명령은 여기서 소개됩니다. 왜냐하면 둘 사이의 차이점은 v입니다. -show 명령은 해당 요소에 CSS 코드가 추가되는 요소를 렌더링합니다. 위의 v-if 인스턴스 코드를 v-show로 변경하고 페이지를 렌더링합니다. 효과는 다음과 같습니다:
따라서 v-if 명령은 그 뒤에 있는 표현이 참인 요소만 렌더링합니다. v-show 명령은 여기서 소개됩니다. 왜냐하면 둘 사이의 차이점은 v입니다. -show 명령은 해당 요소에 CSS 코드가 추가되는 요소를 렌더링합니다. 위의 v-if 인스턴스 코드를 v-show로 변경하고 페이지를 렌더링합니다. 효과는 다음과 같습니다:
 2, v-show는 v-if와 유사합니다. 단, 뒤에 있는 표현이 거짓인 요소를 렌더링하고 CSS 코드를 추가한다는 점만 다릅니다. elements: style="max-width:90%";
2, v-show는 v-if와 유사합니다. 단, 뒤에 있는 표현이 거짓인 요소를 렌더링하고 CSS 코드를 추가한다는 점만 다릅니다. elements: style="max-width:90%";
3, v-else는 v-if/v-show 명령을 따라야 합니다. 그렇지 않으면 작동하지 않습니다.
v-if/v-show 명령이 true이면 else 요소가 표시되지 않습니다. v-if/v-show 명령의 표현이 false이면 else 요소가 페이지에 표시됩니다. :
<p id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
<hr>
<h1 v-show="name.indexOf('cool') = 0">Name: {{ name }}</h1>
<h1 v-else>Sex: {{ sex }}</h1>
</p><script>
var vm = new Vue({
el: '#app',
data: {
age: 21,
name: 'keepcool',
sex: 'Male'
}
})
</script>
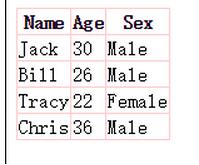
예:
CSS:
<style>
table,th,tr,td{
border:1px solid #ffcccc;
border-collapse: collapse;
}
</style><p id="example03">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p><script>
var vm = new Vue({
el: '#example03',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script> 예를 들어 페이징 기능에서 현재 페이지 번호를 강조 표시하려면 바인딩 명령을 사용할 수 있습니다.
예를 들어 페이징 기능에서 현재 페이지 번호를 강조 표시하려면 바인딩 명령을 사용할 수 있습니다.
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{
{ n + 1 }}</a>
</li>
</ul>
예:
위 내용은 일반적인 Vue.js 지침(v-if, v-for 등)을 요약한 것입니다. PHP 중국어 웹사이트(m.sbmmt.com)를 주목하세요!
<p id="example04"> <input type="text" v-model="message"> <button v-on:click="greet">Greet</button> <!-- v-on指令可以缩写为@符号--> <button @click="greet">Greet Again</button> </p>
<script>
var exampleData04={
message:"Nice meeting U"
};
var vm2=new Vue({
el:"#example04",
data:exampleData04,
methods:{
greet:function(){
alert(this.message);
}
}
})
</script>