JavaScript Deep Clone Object
오늘 프로젝트를 진행하면서 Deep Clone 객체를 사용하고 프로토타입 체인에 프로그래밍을 해야 할 필요성이 생겨서 이 지식을 즉흥적으로 검토해 보기로 했습니다. 그리고 인터넷에서 해당 정보를 찾았습니다.
객체 복제, 이 용어는 화려해 보일 수도 있지만 실제로는 똑같아 보이는 객체를 복사하는 것일 뿐입니다.
아마도 일부 초보자는 그럴 것입니다. 생각하기 쉽지 않나요?
var obj1 = {name: 'payen'};
var obj2 = obj1;이것은 복제된 객체가 아닙니다. obj1과 obj2는 기본적으로 동일한 객체입니다.
둘 다 동일한 메모리를 가리킵니다. House
객체가 참조 값이기 때문입니다
참조 값을 말하면
JavaScript의 참조 값은 객체일 뿐입니다
여기서 배열도 특수 객체이고 함수도 특수 실행 객체라는 점에 유의하세요. 딥 클로닝 개체라고 하면 같은 집을 원하지 않는다는 뜻입니다. 제 말을 이해하실지 모르겠습니다. = ̄Ω ̄=. clone 객체는 복사해야 하고 해당 얕은 복제 객체는 참조 값만 가져오면 됩니다. 이해가 되지 않습니다. 코드를 읽으면 이해가 될 것입니다.
먼저 얕은 복제 개체를 보세요
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}
function easyClone(obj){
var newObj = {};
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}
var newHouse = easyClone(house);
불평하지 마세요. 저는 easy를 사용하는데 "easy"를 어떻게 말하는지 기억이 나지 않습니다. 영어로(CET-6를 어떻게 통과했는지 정말 모르겠습니다). for-in에 대한 작은 성능 문제가 있습니다. 관심 있는 어린이는 제 다른 기사를 읽어보세요
이 코드는 매우 간단하므로 더 이상 설명하지 않겠습니다
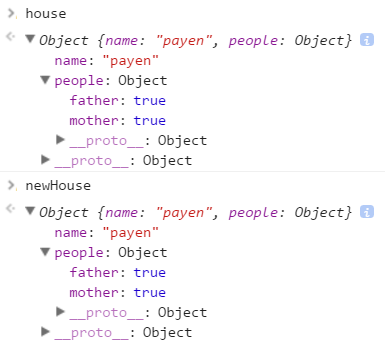
크롬 콘솔을 살펴보자

멋지네요
그럼 이제 한 가지만 할게요
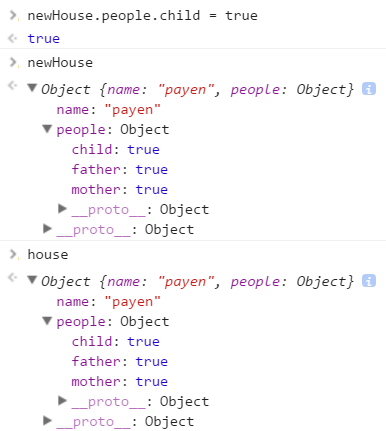
새집에 사람 추가

이 '새집'은 새집이 아닌거 같으니 변수명으로 헷갈리지 마시길 참고값이 있으니 , 얕은 복제는 사용하기 쉽지 않습니다
이 경우 어떻게 해야 합니까
새 개체를 얻고 싶으므로 새 개체를 만들고 내용을 복사합니다.
또 다른 질문이 있습니다.
그런 다음 계속하세요. 생성과 추가 과정을 반복하는 것은 당연히 루프 프로세스
하지만 루프에는 두 가지 유형이 있습니다
반복
재귀
가 있습니다. 재귀가 더 낫다는 것은 의심의 여지가 없습니다
재귀 루프에서는 종료 조건을 만족하는 조건이 발생하면 레이어별로 끝까지 반환됩니다. 그러면 참조 값을 레이어별로 찾을 수 있습니다.
코드를 살펴보겠습니다
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
}
return target;
}
var newHouse = deepClone(house);
if-else가 적합하다고 적혀 있습니다. 삼항 연산자를 사용했지만 너무 장황하다고 느껴지고 강박 장애는 읽기가 매우 어렵다는 것을 의미합니다. 불편함, 정말 딥 클로닝되었음을 증명하기 위해 의도적으로 원본 집을 더 복잡하게 만들었습니다(저희는 번거롭고 의미없는 기능의 심층 복제를 고려하지 마십시오.) 이번에는 정말 새로운 집입니다
확장하지 않겠습니다
새 객체의 참조 값이 변경되었지만 이전 객체는 변경되지 않았습니다.
프로토타입 체인 프로그래밍에서도 마찬가지입니다
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
}
return obj;
}
var newHouse = {};
house.cloneTo(newHouse);
위 내용은 자바스크립트 딥클로닝 객체에 대한 자세한 설명과 예시입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!