최근 부트스트랩을 이용하여 CMS 시스템을 개발하다가 특정 옵션을 추가하는 시스템을 개발할 때 모달박스를 띄우려고 했는데 모달박스가 화면 중앙에 수직으로 위치하지 않는 것을 발견했습니다. 많은 정보를 읽었지만 알 수 없어서 마침내 Bootstrap 모달 상자를 드래그할 수 있어야 하는 JS 방법을 시도했지만 기본 항목이 작동하지 않는 것을 발견했습니다. 둘 중 하나라서 인터넷에서 검색해서 찾았습니다. 이제 모두와 공유하세요.
다음은 Bootstrap 모달 상자의 드래그 기능을 추가하는 방법입니다
$("#myModal").draggable({
handle: ".modal-header",
cursor: 'move',
refreshPositions: false
});
핸들: ".modal - header"를 제거하고 전체 모달 상자를 드래그할 수 있습니다. 여기서 modal-header는 드래그된 DIV의 CLASS 또는 ID를 나타냅니다.
다음은 Bootstrap 모달 상자를 가로로 가운데에 표시하는 팝업 코드입니다. 그리고 세로로
/* center modal */
function centerModals() {
$('#myModal').each(function(i) {
var $clone = $(this).clone().css('display', 'block').appendTo('body'); var top = Math.round(($clone.height() - $clone.find('.modal-content').height()) / 2);
top = top > 0 ? top : 0;
$clone.remove();
$(this).find('.modal-content').css("margin-top", top);
});
}
$('#myModal').on('show.bs.modal', centerModals);
$(window).on('resize', centerModals);
그 중 $(window).on('resize', centerModals); 는 사용자가 브라우저를 변경할 때 발생하는 이벤트를 나타냅니다. 불필요할 수도 있지만, 브라우저를 변경하면 그에 따라 모달박스가 변경되지 않습니다.
페이지 끝에 위 JS 코드 추가
Bootstrap 모달 상자 HTML
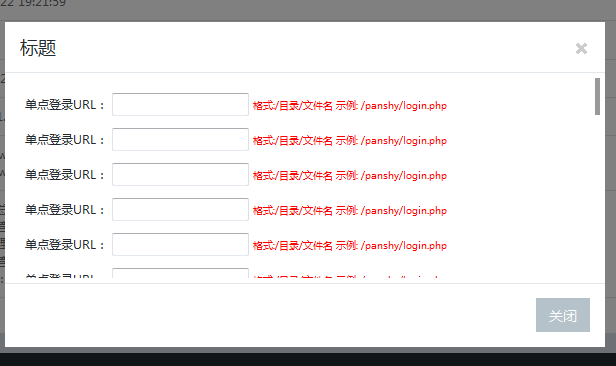
<!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">标题</h4> </div> <div style="padding:5px;"> <div class="modal-body" data-scrollbar="true" data-height="200" data-scrollcolor="#000">
모듈 모달 상자 내용
</div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div>

위는 편집기에서 도입한 Bootstrap 모달 상자의 가로 및 세로 중심 배치와 드래그 앤 드롭 기능을 추가하여 시뮬레이션된 배경을 구현한 것입니다. 데이터 로그인 효과, 모두에게 도움이 되었으면 좋겠습니다