Leaflet 개요
Leaflet은 모바일 장치에 적합한 대화형 지도를 구축하기 위해 개발된 현대적인 오픈 소스 JavaScript 라이브러리입니다. 코드는 33KB에 불과하지만 온라인 지도 개발을 위한 대부분의 기능을 갖추고 있습니다. 전단지 디자인은 단순성, 고성능 및 우수한 유용성이라는 철학을 고수하며 모든 주요 데스크톱 및 모바일 플랫폼에서 효율적으로 작동할 수 있으며 최신 브라우저에서 HTML5 및 CSS3를 활용하는 동시에 이전 브라우저 액세스도 지원합니다. 플러그인 확장을 지원하고, 친숙하고 사용하기 쉬운 API 문서와 간단하고 읽기 쉬운 소스 코드를 갖추고 있습니다. Leaflet의 강력한 오픈 소스 라이브러리 플러그인에는 지도 서비스, 데이터 제공, 데이터 형식, 지오코딩, 경로 및 경로 검색, 지도 제어 및 상호 작용을 포함하여 지도 애플리케이션의 모든 측면에서 140개 이상의 플러그인이 포함되어 있습니다.
2016년 9월 27일 - 가장 빠르고 안정적이며 엄격한 리플렛인 1.0leaflet이 드디어 출시되었습니다!
리플렛은 모바일 장치용으로 설계된 상호 작용을 위한 최고의 오픈 소스 JavaScript 라이브러리입니다. 대부분의 개발자에게 필요한 모든 기능을 매핑하는 33KB의 JS입니다.
리플릿은 단순성, 성능 및 유용성을 고려하여 디자인되었습니다. 모든 주요 데스크톱 및 모바일 플랫폼에서 효과적으로 작동하고, 플러그인으로 확장할 수 있으며, 아름답고 사용하기 쉽고 잘 문서화된 API와 기여하기에 즐거운 간단하고 읽기 쉬운 소스 코드를 갖추고 있습니다.
작은 예부터 시작하겠습니다. 빈 페이지 준비
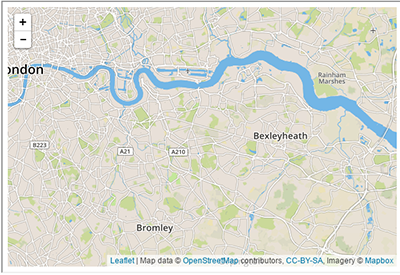
여기서 지도 div에 지도를 만들고 타일 선택 항목을 추가한 다음 마커를 추가하고 텍스트를 팝업으로 표시합니다.
지도용 코드를 작성하기 전에 다음 페이지 준비 단계를 수행해야 합니다.
문서의 전단지 CSS 파일 헤더 섹션을 포함합니다.
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.1/dist/leaflet.css" />
(이 파일이 없으면 다운로드하거나 직접 가져올 수 있습니다. 이는 아래에 설명되지 않습니다.) 다운로드하려면 클릭하세요(안정 버전). >
전단지 JavaScript 파일 포함:<script src="https://unpkg.com/leaflet@1.0.1/dist/leaflet.js"></script>
<div id="mapid"></div> (id名字可以随便设定,但是必须与下面js代码定义个一样。。)
#mapid { height: 180px; }
var mymap = L.map('mapid').setView([39.9788, 116.30226], 14);
기본적으로(옵션을 전달하지 않고 지도 인스턴스를 생성하는 경우) 지도에서 모든 마우스 및 터치 상호작용이 활성화되며 확대/축소 및 속성 제어 기능이 있습니다. (이것들은 모두 js를 통해 제어할 수 있습니다. 지금은 소개에 불과합니다. 심층적인 지식이 있는 사람은 스스로 탐색할 수 있습니다.) setView 호출은 지도 객체를 반환한다는 점에 유의하세요. 대부분의 전단지 메소드는 그렇지 않습니다. 이를 수행할 때 명시적인 값을 반환하므로 jQuery와 같은 편리한 메서드 제어가 가능합니다. 다음으로 지도를 보강하기 위해 벽돌 레이어를 추가하겠습니다. 이 경우에는 Mapbox Streets 벽돌 레이어입니다. 타일 레이어를 생성하려면 일반적으로 타일 이미지(Mapbox에서 가져옴)의 템플릿 URL, 속성 텍스트 및 레이어의 최대 확대/축소 수준을 설정해야 합니다.
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'your.mapbox.project.id',
accessToken: 'your.mapbox.public.access.token'
}).addTo(mymap);
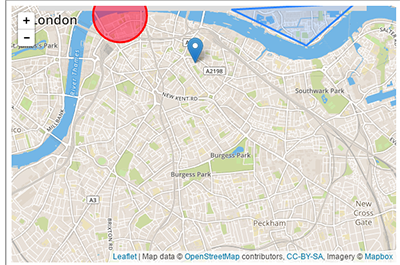
L.marker([39.9788, 116.30226]).addTo(mymap)
.bindPopup("北京大厦<br>").openPopup();L.circle([39.9908, 116.26625], 500, {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5
}).addTo(mymap).bindPopup("颐和园欢迎你");L.polygon([
[39.92096, 116.38591],
[39.91079, 116.38676],
[39.91118, 116.3962],
[39.92014, 116.39482]
]).addTo(mymap).bindPopup("故宫");
marker.bindPopup("北京大厦").openPopup();
circle.bindPopup("颐和园");
polygon.bindPopup(故宫");
var popup = L.popup()
.setLatLng([51.5, -0.09])
.setContent("I am a standalone popup.")
.openOn(mymap);每次发生在leaflet,比如用户点击地图上标记或缩放变化,相应的对象发送一个事件,你可以订阅功能。它允许您对用户交互(这里显示的是每次你点击位置的经纬度):
function onMapClick(e) {
alert("You clicked the map at " + e.latlng);
}
mymap.on('click', onMapClick);
每个对象都有自己的一组事件,有关详细信息,请参阅文档。侦听器函数的第一个参数是一个事件对象,它包含有用的信息的事件发生。例如,地图点击事件对象(e在上面的示例中)latlng属性点击出现的位置。
让我们改善我们的例子中,使用一个弹出一个警告:
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(mymap);
}
mymap.on('click', onMapClick);