scrollHeight, clientHeight 및 offsetHeight의 차이점
설명:
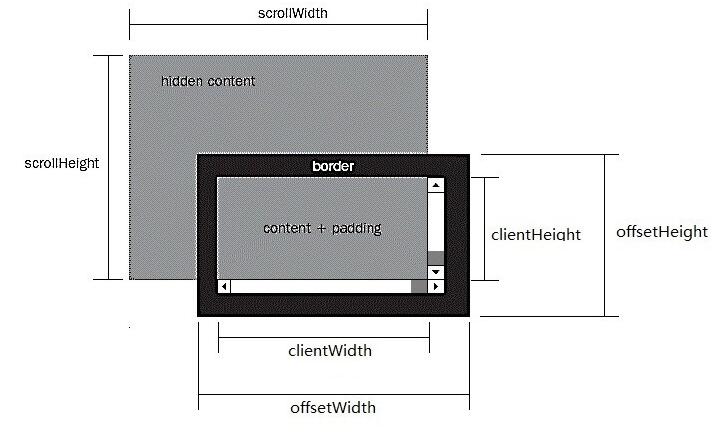
scrollHeight: 테두리 높이를 제외한 DOM 요소의 실제 콘텐츠 높이가 DOM 요소의 콘텐츠(보기 영역 이후)가 더 커집니다.
clientHeight: 스크롤 바와 테두리의 높이를 제외한 DOM 요소 콘텐츠의 시각적 영역 높이입니다.
offsetHeight: 스크롤 막대 및 테두리를 포함한 DOM 요소의 전체 높이입니다.

스크롤바가 나타나지 않을 때
이때 DOM요소에 내용이 없거나 내용이 보이는 영역을 벗어나지 않는 경우
scrollWidth=clientWidth, two 둘 다 시각적 영역의 너비입니다.
scrollHeight=clientHeight, 둘 다 시각적 영역의 높이입니다.
offsetWidth 및 offsetHeight는 DOM 요소의 전체 너비와 높이입니다.
스크롤바가 나타날 때
이때 DOM 요소에 내용이 없거나 내용이 시각적 영역
scrollWidth>clientWidth
scrollHeight>clientHeight scrollWidth 및 scrollHeight 각각 실제 콘텐츠의 너비와 높이입니다.
clientWidth와 clientHeight는 각각 콘텐츠 시각적 영역의 너비와 높이입니다.
offsetWidth와 offsetHeight는 DOM 요소의 전체 너비와 높이입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正确理解和运用与尺寸大小相关的DOM属性</title>
<style type="text/css">
html,body {margin: 0;}
body {padding: 100px;}
#box {
overflow: scroll;
width: 400px;
height: 300px;
padding: 20px;
border: 10px solid #000;
margin: 0 auto;
box-sizing: content-box;
/*
box-sizing:content-box表示元素的宽度与高度不包括内边距与边框的宽度和高度
box-sizing:border-box表示元素的宽度与高度包括内边距与边框的宽度和高度
*/
}
#box2 {
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="box">
<div id="box2">谷歌浏览器测试结果</div>
</div>
<script type="text/javascript">
//offsetWidth ,offsetHeight对应的是盒模型的宽度和高度
//scrollWidth,与scrollHeight对应的是滚动区域的宽度和高度,但是不包含滚动条的宽度!滚动区域由padding和content组成。
//clientWidth,clientHeight对应的是盒模型除去边框后的那部分区域的宽度和高度,不包含滚动条的宽度
var boxE=document.getElementById("box");
var box=document.getElementById("box2");
//对于scrollWidth没有发生横向的溢出,同时由于overflow: scroll的原因,scrollWidth 跟clientWidth相同,但是没有包含滚动条的宽度
console.log('scrollWidth:' + boxE.scrollWidth);//423
console.log('scrollHeight:' + boxE.scrollHeight);//672
//clientWidth与clientHeight分别等于offsetWidth与offsetHeight减掉相应边框(上下共20px,左右共20px)和滚动条宽度后的值(chrome下滚动条宽度为17px);
console.log('clientWidth:' + boxE.clientWidth);//423=460-20-17
console.log('clientHeight:' + boxE.clientHeight);//323=360-20-17
//offsetWidth与offsetHeight与chrome审查元素看到的尺寸完全一致
console.log('offsetWidth :' + boxE.offsetWidth);//460=width+padding+border
console.log('offsetHeight:' + boxE.offsetHeight);//360=height+padding+border
</script>
</body>
</html>본문 요소 가져오기: document .body
IE, FF, Chrome에서 채택:
document.documentElement.clientWidth 및 document를 사용합니다. documentElement.clientHeight
참고: ie6 표준 혼합 모드에서는 위의 방법을 사용할 수 있습니다.
ie6은 document.body.clientWidth 및 document.body.clientHeight를 사용합니다
참고 : window.innerWidth/Height는 스크롤바와 Highly를 포함한 너비입니다. 이는 document.documentElement.clientWidth/Height와의 차이점이기도 합니다.
따라서 다음을 사용할 때 호환 가능한 쓰기에 주의하세요.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面视口宽高</title> </head> <body> <script type="text/javascript"> //标准模式 var w=document.documentElement.clientWidth; var h=document.documentElement.clientHeight; console.log('w宽:'+w+'---'+'h高:'+h); //混杂模式 var width=document.body.clientWidth; var height=document.body.clientHeight; //兼容写法 var ww=document.documentElement.clientWidth||document.body.clientWidth; var hh=document.documentElement.clientHeight||document.body.clientHeight; console.log('ww宽:'+ww+'---'+'hh高:'+hh); </script> </body> </html>
docE; . offsetHeight;
offsetWidth=(테두리 너비)*2+(왼쪽 패딩)+(너비)+(오른쪽 패딩)
offsetLeft = (본문의 왼쪽 여백)+(본문의 테두리 너비)+(본문의 왼쪽 여백)+(현재 요소의 왼쪽 여백).
FireFox에서:
offsetLeft = (본문의 왼쪽 여백)+(본문의 왼쪽 여백)+(현재 요소의 왼쪽 여백)