캘린더 컨트롤에 관해서는 여러 가지 시도를 해왔고 간단하고 사용하기 쉬운 캘린더 컨트롤을 개발하기 위해 노력해 왔습니다. 내 생각은 이 컨트롤을 참조한 후 js 코드 한 줄로 달력을 만들어 보는 것입니다. 몇 가지 매개 변수를 추가하면 풍부한 모양과 기능으로 달력을 사용자 정의할 수 있습니다. 캘린더 3.1은 처음에는 만족스러운 제품입니다.
캘린더에는 두 가지 일반적인 시나리오가 있습니다. 하나는 날짜 선택기에 사용됩니다. 예를 들어 특정 위치에 날짜를 입력해야 하는 경우 입력 상자를 클릭하면 날짜를 선택할 수 있는 캘린더가 나타납니다. 날짜, 다른 하나는 단순히 장식을 위해 페이지 어딘가에 달력을 표시하는 데 사용됩니다. 이전 에세이에서는 모두 첫 번째 유형의 캘린더를 소개했으며, 오늘 소개하고 싶은 캘린더 3.1은 두 번째 유형의 캘린더입니다.
가장 먼저 살펴보아야 할 것은 바로 효과입니다. 먼저 화장하지 않고:

그런 다음 호출 프로세스 중에 몇 가지 매개변수를 지정하여 더 아름다운 달력을 정의합니다. 이것은 빨간색과 녹색이 포함된 마지막 보기 흉한 사진입니다.

영역 너비가 200px 미만인 경우 캘린더를 정상적으로 표시할 수 없다는 메시지가 표시됩니다.

이 컨트롤의 사용법을 살펴보겠습니다.
먼저 평소와 같이 jquery 라이브러리와 Calendar-3.1-js를 참조한 다음 너비>=200px인 div를 준비합니다. 이 div의 ID가 test인 경우에 가장 적합합니다. , 한 문장만 Calendar_init($ ("#test")); 하면 div 내에 달력이 표시됩니다. 코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Calendar 3.1</title>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/calendar-3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
calendar_init($("#test"));//在id=test的DIV中显示日历
});
</script>
<style>
#test {
width:200px;
height:auto;
overflow:hidden;
border:solid 1px;
margin-bottom:20px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
위는 플레인 메이크업 효과에 대한 코드입니다. 그래도 UI를 사용자 정의하려면 추가하면 됩니다. 두 번째는 Calendar_init() 매개변수를 호출할 때입니다. 짙은 화장을 한 사진의 코드는 다음과 같습니다.
calendar_init($("#test"),{
title_color:"yellow",
title_bg_color:"red",
day_color:"brown",
day_bg_color:"green",
date_bg_color:"pink",
date_color:"blue",
date_active_color:"red"
});
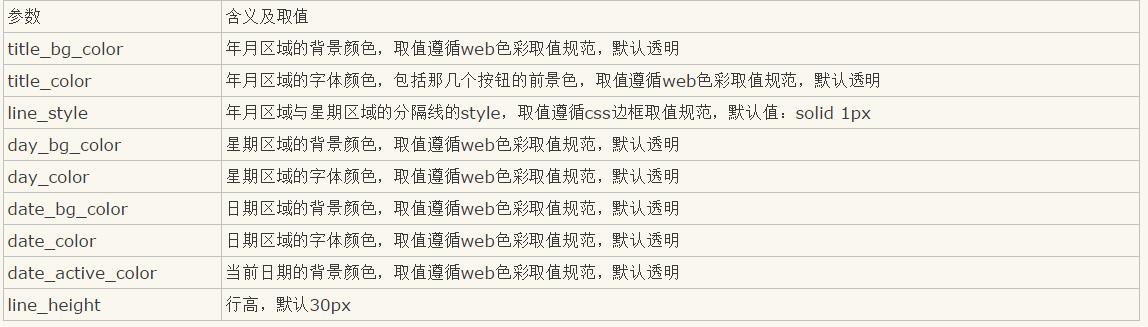
calendar_init 함수의 두 번째 매개변수는 선택사항이며 유형은 다음을 포함하는 객체입니다. 키-값 쌍 아래 사용 아래 표에서는 이 매개변수의 각 키의 의미와 값을 소개합니다.

calendar_init 함수의 첫 번째 매개변수는 필수이며 다음 용도로 사용됩니다. 표시할 컨테이너를 나타냅니다. 달력. 컨테이너의 너비가 200px 미만인 경우 위 세 번째 그림의 오류 메시지가 나타납니다.