웹 글꼴은 웹에서 사용되는 글꼴 기술입니다. Font-face는 CSS에서 새로운 글꼴을 정의하는 데 사용됩니다. 먼저 운영 체제의 글꼴을 이해하세요.
a) 운영체제 설치 후 일부 글꼴은 기본적으로 설치됩니다. 이러한 글꼴 파일은 각 텍스트의 모양을 설명합니다. 일반적으로 중국어 파일은 한자가 많기 때문에 영어 파일은 더 작습니다. 제어판에서 찾을 수 있습니다. 텍스트 폴더는 C:WindowsFonts 바로 아래에서도 찾을 수 있습니다. 또한 컴퓨터에서 더 풍부한 글꼴을 사용하려면 새 글꼴 파일을 다운로드하여 다른 위치에 복사할 수 있습니다.

b) 우리가 문서에 표시하는 글꼴은 시스템에서 찾아야 정상적으로 표시됩니다. 예를 들어, 단어에서 굵은 글꼴을 사용하지만 단어 파일을 다른 사람에게 보내면 그 사람의 컴퓨터에서는 그렇지 않습니다. 현재로서는 굵은 글꼴을 정상적으로 표시할 수 없으며 웹 페이지에서도 마찬가지입니다. 웹 페이지에서 로컬로 사용할 수 없는 글꼴을 표시하려면 글꼴 얼굴을 사용할 수 있습니다. 이는 CSS3에서 시작된 기술이 아니라 IE5부터 구현되었습니다.
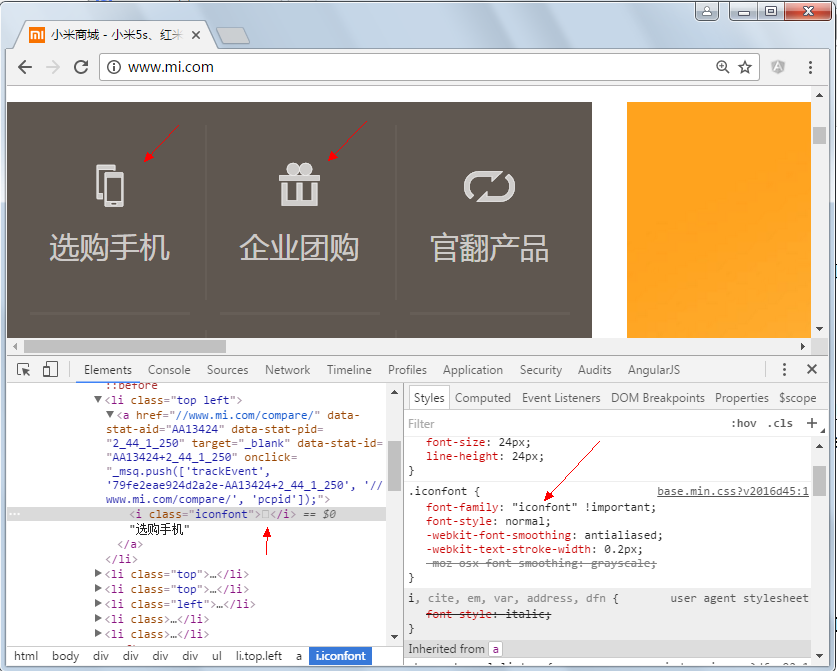
@font-face는 서버 측 글꼴 파일을 로드하여 클라이언트가 클라이언트에 설치되지 않은 글꼴을 표시할 수 있도록 하고 벡터 아이콘을 구현할 수 있습니다. 아래와 같이:

Microsoft의 IE4에서는 이 속성을 지원하기 시작했지만 Microsoft 자체의 .eot(Embedded Open Type) 형식만 지원하고 다른 브라우저에서는 지금까지 이 글꼴 형식을 지원하지 않았습니다. 그러나 Safari 3.1부터 웹 페이지 재구성 엔지니어는 이미 .ttf(TrueType) 및 .otf(OpenType) 글꼴을 사용자 정의 글꼴로 설정할 수 있습니다.
확장성:
글꼴 기반 아이콘은 해상도에 독립적이며 원하는 정도로 크기를 조정할 수 있습니다. 귀하의 아이콘은 Retina, HDPI,
크기: 아이콘 글꼴 파일의 크기는 비트맵보다 엄청나게 작습니다. 기기마다 다른 사진을 준비할 필요가 없습니다. . 앱을 시작할 때 아이콘 글꼴 파일을 한 번만 로드하면 됩니다.
유지관리성: 아이콘이 글꼴 파일로 패키지되어 있으므로 프로젝트 시작부터 끝까지 이 단일 글꼴 파일만 유지관리하면 됩니다.
글꼴 파일을 관리하면 아이콘 모음을 자연스럽게 정리하고 임의로 수정하거나 확장할 수 있습니다
채택: 그러나 이러한 아이콘 글꼴을 적용하면 귀하와 동료 간의 작업 흐름에 영향을 미칠 수 있지만 그러한 기술을 채택하도록 설득하는 것도 매우 간단합니다. 무료 또는 유료가 여러 가지 있습니다. 거의 모든 (휴대폰) 모바일 플랫폼, 브라우저 또는 운영 체제에서 쉽게 목표를 달성하고 좋은 지원 결과를 볼 수 있도록 도와주는 도구
유연성: 지원 시 가장 의미 있는 기능 중 하나 아이콘 글꼴 기술은 코드 몇 줄만으로 아이콘 글꼴 조작, 색상, 크기 변경, 모양 변경 등을 단 몇 줄의 코드만으로 순식간에 할 수 있다는 것
Interactivity(Interactivity) :그로 인해 유연성과 코드를 통해 쉽게 조작할 수 있는 능력을 바탕으로 아이콘 글꼴은 런타임 시 고유하게 조작됩니다. 아이콘 글꼴 기술을 적용하면 다양한 상태에서 다양한 효과를 쉽게 표시하고 애니메이션을 만들 수 있습니다.
.ttf 글꼴은 Windows 및 Mac에서 가장 많이 사용되는 글꼴이므로 이 글꼴을 지원하는 브라우저에는 최적화되어 있지 않습니다. [IE9+, Firefox3.5+, Chrome4+, Safari3+, Opera10+, iOS Mobile Safari4.2+]입니다.
1.3.2, OpenType(.otf) 형식:
.otf 글꼴은 원본으로 간주됩니다. 글꼴 형식 TrueType을 기반으로 구축되었으므로 이 글꼴을 지원하는 브라우저에는 [Firefox3.5+, Chrome4.0+, Safari3.1+, Opera10.0+, iOS Mobile Safari 4.2+]가 포함됩니다.
1.3.3, 웹 오픈 글꼴 형식(.woff):
.woff 글꼴은 웹 글꼴 중 가장 좋은 형식입니다. 오픈 트루타입/오픈타입의 압축 버전이며 메타데이터 패키지 분리도 지원합니다. . 이 글꼴을 지원하는 브라우저에는 [IE9+, Firefox3.5+, Chrome6+, Safari3.6+, Opera11.1+]가 포함됩니다.
1.3.4, Embedded Open Type(.eot) 형식:
.eot 글꼴은 IE용 특수 글꼴입니다. 이 형식 글꼴은 [IE4+]에서 생성할 수 있습니다.
1.3.5, SVG(.svg) 형식:
.svg 글꼴 SVG 글꼴 렌더링 기반 형식입니다. 이 글꼴을 지원하는 브라우저에는 [Chrome4+, Safari3.1+, Opera10.0+, iOS Mobile Safari3.2+]가 포함됩니다.
즉, @font-face에는 .woff와 .eot라는 두 가지 이상의 형식 글꼴이 필요하며, 더 많은 브라우징 버전을 지원하려면 .svg와 기타 글꼴도 필요합니다.
@font-face {
font-family: