질문 1:
다음 코드:
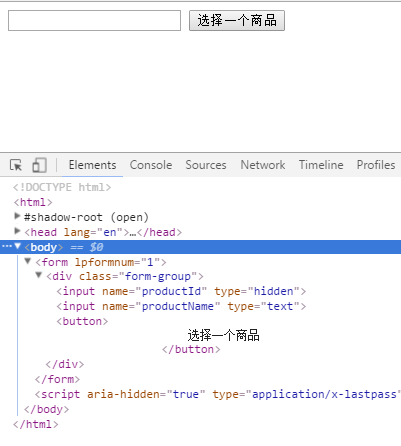
<input type="hidden" name="productId"/>
$("#addForm").bootstrapValidator({
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
이 구성은 양식을 제출할 때 양식을 수정하지 않습니다. bootstrapValidator의 기본 구성이 "숨겨진 도메인(:hidden), 비활성화된 도메인(:disabled) 및 해당 도메인(:not(visible))"을 확인하지 않기 때문에 productId 요소가 확인됩니다.
해결책:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
문제 2:
아래와 같은 요구 사항이 있는 경우가 많습니다.

제품을 선택하면 productName에 제품명이 사용자에게 표시되고, productId의 숨겨진 필드에 제품 ID가 배치됩니다.
일반적인 상황에서 이러한 작업은 프로그램에 의해 완료됩니다.
$("input[name='productId']").val(data.productId);
boottrapValidator 플러그인은 이러한 "프로그램 할당 이벤트"를 캡처할 수 없습니다. "이므로 여기서는 검증 효과를 얻을 수 없으므로 약간 수정해야 합니다.
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
trigger:"change", //问题2.关键配置
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
//赋值之后触发一次“change”事件
$("input[name='productId']").val(data.productId).change();
이렇게 하면 bootstrapValidator가 트리거됩니다. 앞으로는 "변경" 이벤트를 포착하여 검증 효과를 얻을 수 있기 때문입니다
위는 편집자가 숨겨진 도메인 검증 및 프로그램 할당 즉시 검증에 도입한 BootStrap Validator에 대한 간략한 분석입니다. 모두에게 도움이 될 거예요