JavaScript는 거대한 기술 커뮤니티를 보유하고 있으며 상당한 기술 지원 기반도 청중 사이에서 인기를 끄는 데 도움이 됩니다. 현재 개발자가 직면하고 있는 대부분의 프레임워크와 라이브러리는 오픈 소스 프로젝트라는 점을 강조할 가치가 있습니다. 이는 관련 개발자가 이러한 리소스를 쉽게 사용하여 일상 작업을 효율적으로 완료할 수 있음을 의미합니다. 따라서 JavaScript 초보자이든 숙련된 선배이든 이러한 솔루션의 기존 장점을 최대한 활용하면 개발 효율성과 효과가 크게 향상됩니다.
오늘 기사에서는 가장 중요한 15가지 JavaScript 프레임워크 및 라이브러리를 소개합니다. 놓치지 마세요.
1. Angular.js

Angular.js는 현재 가장 인기 있는 JavaScript 프레임워크 중 하나입니다. 개발자는 이를 사용하여 수많은 복잡한 웹 애플리케이션을 만듭니다. Angular.js의 핵심 디자인 아이디어는 단일 페이지 애플리케이션 모델이지만 MVC 아키텍처도 지원합니다. Angular.js를 사용하면 개발자는 프런트 엔드에서 JavaScript 코드를 사용하여 마음대로 HTML 어휘를 확장할 수 있습니다.
Angular.js는 2009년 탄생 이후 한 번도 발전을 멈추지 않았습니다. 현재 Angular 1 안정 버전은 1.5.8/1.2.30입니다. 버전 1에 비해 상당한 개선을 제공하지만 여전히 글로벌 개발자 커뮤니티에서는 인기가 없는 Angular 2를 사용해 볼 수도 있습니다.
Angular.js는 데이터 바인딩이라는 중요한 개념을 채택합니다. 사용자는 이 인터페이스와 상호 작용하고 상호 작용이 완료되면 뷰가 새 값으로 업데이트되어 모든 것이 동기화되도록 합니다. 모델에서 기본 로직이 실행된 후에 DOM 업데이트가 시작됩니다.
2. Backbone.js

많은 친구들은 복잡한 웹 애플리케이션을 개발할 생각이 없을 수도 있습니다. 이 경우 Backbone.js와 같은 비교적 간단한 웹 애플리케이션 프레임워크를 활용하여 관련 지식을 학습할 수 있습니다. Backbone.js는 간단한 웹 애플리케이션을 더 빠르고 재미있게 구축할 수 있게 해주는 직관적인 프레임워크입니다. Angular.js와 유사하게 Backbone.js도 MVC를 지원합니다. Backbone.js의 다른 핵심 기능으로는 라우팅, RESTful API 지원, 속성 상태 관리 등이 있습니다. Backbone.js를 사용하여 단일 페이지 애플리케이션을 구축할 수도 있습니다.
Backbone.js의 현재 안정 버전은 1.3.3이며 GitHub에서 직접 사용할 수 있습니다.
3. D3.js

D3.js는 개발자가 데이터 조작 기능을 사용하여 풍부한 웹 페이지를 만드는 데 도움을 줄 수 있는 뛰어난 JavaScript 라이브러리입니다. D3.js는 SVG, HTML 및 CSS를 결합합니다. D3.js를 사용하면 데이터를 DOM에 쉽게 바인딩하고 데이터 기반 이벤트를 시작할 수 있습니다. D3.js의 도움으로 고품질 데이터 기반 웹 페이지를 만들어 더 나은 시각적 효과로 데이터 콘텐츠 이해 정보를 제공할 수도 있습니다.
4. React.js

React.js는 매우 흥미로운 JavaScript 프레임워크입니다. 다른 JavaScript 프레임워크와 달리 React.js는 확장성이 뛰어난 프런트엔드 사용자 인터페이스를 구축하는 데 이상적입니다. React.js는 2013년에 탄생했습니다. BSD 라이센스를 기반으로 하며 복잡하고 아름다운 사용자 인터페이스를 개발할 수 있다는 장점으로 인해 빠르게 발전해 왔습니다.
React.js의 핵심 아이디어는 가상 DOM에 있습니다. Virtual DOM은 성능 수준을 향상시키는 데 사용되는 클라이언트와 서버 간의 중개자와 유사합니다. 가상 DOM의 변경 사항은 서버 DOM과 일치하여 필요한 요소만 업데이트되므로 전체 프로세스가 기존 UI 업데이트보다 훨씬 빨라집니다.
React를 사용하여 머티리얼 디자인을 구현할 수도 있습니다. 즉, 매우 강력한 성능 수준을 갖춘 최신 웹 애플리케이션을 만들 수 있습니다.
5. jQuery

jQuery는 이벤트 처리, 애니메이션 등을 포함하는 인기 있는 JavaScript 라이브러리입니다. 웹 프로젝트를 구축할 때 간단한 작업을 위해 코드를 작성하는 데 시간을 낭비하고 싶지는 않을 것입니다. jQuery는 사용하기 쉬운 API를 통해 이 문제를 해결하는 데 도움이 됩니다. 또한 모든 주요 브라우저에서도 작동합니다. jQuery를 사용하면 DOM을 원활하게 제어하고 Ajax 애플리케이션을 개발할 수 있습니다. jQuery를 사용하면 개발자는 기본 상호 작용에 대해 걱정할 필요가 없으며 원하는 웹 애플리케이션을 쉽게 개발할 수 있습니다.
또한 jQuery는 HTML과 JavaScript 코드의 분리를 촉진하여 개발자가 브라우저 간 호환성을 갖춘 간결한 코드를 작성할 수 있도록 합니다. 또한 jQuery로 개발된 웹 애플리케이션은 개선 및 확장이 쉽습니다.
6. Ember.js

Ember.js는 기능적 측면에서 Angular.js와 React.js를 결합한 것과 같습니다. 기술 지원 커뮤니티를 통해 Ember.js의 인기에 대해 알아볼 수 있으며, 새로운 기능이 지속적으로 등장하고 있습니다. Ember.js는 데이터 동기화 측면에서 Angular.js와 유사합니다. 이 양방향 데이터 교환 메커니즘은 애플리케이션 속도와 확장성을 보장합니다. 또한 개발자가 프런트 엔드 요소를 만드는 데 도움이 됩니다.
React.js와 유사하다는 점에서 Ember.js는 성능과 확장성을 향상시키기 위해 서버측 가상 DOM도 제공합니다. Ember.js는 또한 코딩 요구 사항 감소를 장려하고 뛰어난 API 옵션을 제공하며 뛰어난 기술 커뮤니티를 보유하고 있습니다.
7. Polymer.js
HTML5 요소를 직접 만들 계획이라면 Polymer.js를 사용해 보는 것이 좋습니다. Polymer의 핵심은 웹 개발자에게 자신만의 태그를 만들 수 있는 기능을 제공하여 개발 역량을 확장하는 것입니다. 예를 들어
Polymer는 2013년 Google에서 출시되었으며 3-Clause BSD 라이선스를 기반으로 합니다.
8. Three.js

Three.js는 주로 3D 개발을 위한 또 다른 JavaScript 라이브러리 세트입니다. 애니메이션 및 게임 개발자라면 Three.js를 시도해 볼 가치가 있습니다. Three.js는 WebGL을 사용하며 화면에 3D 개체를 렌더링하는 데 쉽게 사용할 수 있습니다. Three.js로 구축된 미래형 레이싱 게임인 HexGL에 대해 들어보셨을 것입니다.
9. PhantomJS

JavaScript를 사용하려면 필연적으로 다양한 브라우저를 다루어야 합니다. 브라우저에 관해 이야기할 때 리소스 관리가 가장 중요한 문제가 되었습니다. PhantomJS를 사용하면 그것이 제공하는 WebKit을 통해 웹 애플리케이션 성능을 모니터링할 수 있습니다. 이 WebKit은 Chrome 및 Safari 내 렌더링 엔진의 일부이기도 합니다.
전체 프로세스가 자동화되어 웹 애플리케이션 설정에 제공된 API만 사용하면 됩니다.
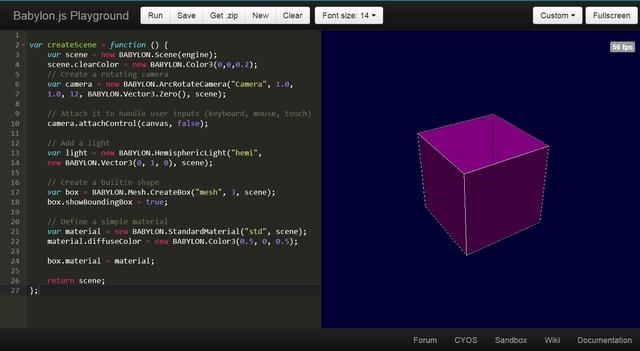
10. BabylonJS

BabylonJS와 Three.js는 위치 지정 측면에서 매우 유사하며 둘 다 강력하고 원활한 3D 애플리케이션을 만들 수 있는 JavaScript API를 제공합니다. 오픈 소스이며 JavaScript 및 WebGL을 기반으로 합니다. 구와 같은 간단한 3D 개체를 만드는 과정은 매우 간단하며 완료하는 데 몇 줄의 코드만 필요합니다. 이 라이브러리의 우수성을 이해하려면 BabylonJS의 문서를 주의 깊게 참조할 수 있습니다. 또한 프로젝트 홈페이지에서는 영감을 주고 훌륭한 데모를 많이 제공합니다.
11. Boba.js

웹 애플리케이션에는 공통 요구 사항이 있습니다. 바로 분석입니다. JavaScript 애플리케이션에 분석 메커니즘을 삽입하는 방법에 어려움을 겪고 있다면 Boba.js를 고려해 볼 수 있습니다. Boba.js는 모든 사람이 작업을 쉽게 완료하도록 도울 수 있으며 이전 ga.js에 대한 지원도 포함합니다. Boba.js를 사용하여 표시기 통합을 구현할 수도 있습니다. 유일한 실행 전제조건은 jQuery입니다.
12. Underscore.js

Underscore.js는 빈 HTML 편집기 파일을 위한 최고의 솔루션입니다. 프로젝트를 시작할 때 많은 친구들은 빈 화면을 마주하고 시작할 수 없다고 느끼거나 이전 프로젝트에서 완료한 단계를 반복해야 합니다. Underscore.js는 사용자가 가장 일반적으로 사용되는 Backbone.js 또는 jQuery 기능 요소를 활용할 수 있도록 하는 등 다양한 기능을 적절하게 제공할 수 있습니다.
또한 "필터링" 및 "콜 그래프"를 포함한 몇 가지 기능적 도움말 메커니즘을 제공하여 가능한 한 빨리 작업을 시작할 수 있도록 도와줍니다. 또한 Underscore.js는 테스트 프로세스를 단순화하기 위해 관련 패키지도 제공합니다.
13. Meteor.js

Meteor.js는 JavaScript 애플리케이션을 구축하는 빠르고 효율적인 방법입니다. 오픈 소스 프로젝트이며 데스크톱, 모바일 및 웹용 애플리케이션을 만드는 데 사용할 수 있습니다. Meteor.js는 여러 플랫폼에서 엔드투엔드 개발 작업을 구현할 수 있는 풀스택 프레임워크입니다. Meteor.js를 사용하여 백엔드 및 프런트엔드 기능을 생성하고 애플리케이션 자체의 성능이 뛰어난지 확인할 수도 있습니다. Meteor.js에는 대규모 기술 커뮤니티도 있으므로 새로운 기능과 버그 수정이 지속적으로 업데이트됩니다. 또한 Meteor.js는 자연스럽게 모듈식이므로 다양하고 우수한 API와 협력할 수 있습니다.
14. Knockout.js

Knockout.js는 분명히 오늘 언급된 모든 프레임워크 중에서 가장 과소평가된 옵션입니다. 이 오픈 소스 JavaScript 프레임워크는 MIT 라이선스에 따라 라이선스가 부여되며 MVVM 디자인을 기반으로 합니다.
15. 특별 추천: Node.js

Node.js는 강력한 JavaScript 런타임 환경입니다. 실제 데이터를 사용하여 고속의 확장성이 뛰어난 애플리케이션을 구축하는 데 사용할 수 있습니다. 프레임워크도 아니고 라이브러리도 아닌 Google Chrome JavaScript V8 엔진 기반의 런타임 환경입니다. Node.js를 사용하여 단일 페이지 애플리케이션, 실시간 웹 애플리케이션 등을 포함한 다양한 애플리케이션을 만들 수 있습니다. 기술적인 관점에서 Node.js의 이벤트 중심 아키텍처는 비동기 I/O를 지원하므로 확장성이 뛰어난 솔루션을 개발하는 데 이상적입니다.
요약
JavaScript는 웹 분야에서 누구도 부인할 수 없는 왕이 되었습니다. 빠른 발전은 강력한 기능과 효과뿐만 아니라 주변 오픈 소스 커뮤니티의 전폭적인 지원 때문이기도 합니다. 위에 언급된 프레임워크와 라이브러리는 모든 JavaScript 개발자가 시도해 볼 가치가 있으며 절대 놓쳐서는 안 됩니다.