신고, 말하고 싶어요! XP는 역사에 의해 탈락했습니다. 안녕히 계세요. 그 이후로는 IE6과 호환되지 않습니다. ㅋㅋㅋㅋㅋㅋ
신고, 이야기하고 싶습니다! 이 sb IE는 왜 진작에 안 죽였나요? 제가 취업할 때 IE와 호환된다는 말을 듣고 바로 부드러워졌습니다.
제보, 말씀드리고 싶습니다! jQuery는 너무 풍부하여 몇 가지 기능 만 사용했습니다. 젠장, 비용 효율적이지 않습니다. ahhhhhhhhhhhhhhhhhh
...
좋아요, 사업을 시작합시다. Ajax 디자인 솔루션을 정리한다는 아이디어에 대해 그 이유는 다음과 같습니다.
자원의 합리적인 활용과 웹사이트 최적화의 관점에서 볼 때 매번 프레임워크를 참조하는 것은 비용 효율적이지 않습니다. 몇 가지 기능
level1, level2 사양을 포함한 w3c ajax 디자인 계획을 읽고 문득 깨달음을 얻었습니다.
친구가 ajax 크로스 도메인 솔루션을 접하고 온갖 곤경에 빠졌습니다.
자신이 만든 프레임워크의 하위 레이어도 ajax의 기본 기능을 사용해야 합니다(아직 레벨 2 업로드에는 사용되지 않는 게시물 요청 가져오기)
가장 중요한 것은 이전에는 이 개념에 대해 매우 모호했다는 것입니다. 그래서 ajax에 대한 디자인 계획을 정리하기 시작했습니다.
몇 가지 개념을 소개합니다:
같은 출처 브라우저의 정책: 브라우저의 가장 기본적인 보안 기능, 동일한 출처를 의미하며, 도메인 이름, 프로토콜, 포트가 동일합니다(그래서 제가 작성한 인터페이스 배포 포트는 각각 1122와 2211이므로, 동일한 출처이며 도메인 간임)
ajax: CSS/HTML/에 의존하는 기술 솔루션입니다. Javascript의 핵심 종속성은 브라우저에서 제공하는 XMLHttpRequest 객체입니다. 이 객체를 사용하면 브라우저가 HTTP 요청을 발행할 수 있습니다. 그리고 HTTP 응답을 받습니다.
XMLHttpRequest 레벨 1에는 주로 다음과 같은 단점이 있습니다.
동일한 원본 정책으로 제한되어 도메인 간 요청을 보낼 수 없습니다.
보낼 수 없습니다. 바이너리 파일(예: 사진, 비디오, 오디오 등)은 일반 텍스트 데이터만 보낼 수 있습니다.
데이터를 보내고 받는 과정에서는 진행 정보를 실시간으로 얻을 수 없으며,
XMLHttpRequest 레벨 2에 다음 기능이 추가되었습니다.
허용되는 경우 도메인 간 요청을 보낼 수 있습니다. 서버
바이너리 데이터 전송 및 수신을 지원합니다.
양식 데이터 전송을 지원하기 위해 formData 객체를 추가했습니다.
데이터 전송 및 수신 시 진행 정보를 얻을 수 있습니다. >
요청 시간 제한을 설정할 수 있습니다. XMLHttpRequest 호환성은 다음과 같습니다.
IIS 서버(배포 백그라운드 인터페이스) chrome 플러그인 postman(인터페이스 테스트)IE, chrome, firefox, Opera, safari, edge 6대 브라우저 호환성 테스트 실시 요청을 보내는 XMLHttpRequest 단계: XMLHttpRequest 개체를 인스턴스화합니다(IE8-9는 Microsoft의 캡슐화된 ActiveXObject입니다('Microsoft. >필요한 경우 메시지 및 다양한 이벤트 구성(성공)). , 오류, 시간 초과 등) 인스턴스의 send 메소드를 호출하여 http/https 요청 보내기 서버 콜백, 클라이언트 수신 및 응답 처리 코드의 주요 내용은 다음과 같습니다.
테스트 코드는 다음과 같습니다.
프런트엔드 상동 테스트 코드
//创建xhr对象
var xhr = createXhrObject();
//针对某些特定版本的mozillar浏览器的BUG进行修正
xhr.overrideMimeType?(xhr.overrideMimeType("text/javascript")):(null);
//针对IE8的xhr做处理 PS:ie8下的xhr无xhr.onload事件,所以这里做判断
xhr.onload===undefined?(xhr.xhr_ie8=true):(xhr.xhr_ie8=false);
//参数处理(get和post),包括xhr.open get:拼接好url再open post:先open,再设置其他参数
ajaxSetting.data === ""?(null):(xhr = dealWithParam(ajaxSetting,this,xhr));
//设置超时时间(只有异步请求才有超时时间)
ajaxParam.async?(xhr.timeout = ajaxSetting.time):(null);
//设置http协议的头部
each(ajaxSetting.requestHeader,function(item,index){xhr.setRequestHeader(index,item)});
//判断并设置跨域头部信息
(ajaxSetting.crossDomain)?(xhr = addCoreHeader(xhr,ajaxSetting)):(null);
//onload事件(IE8下没有该事件)
xhr.onload = function(e) {
if(this.status == 200||this.status == 304){
ajaxSetting.dataType.toUpperCase() == "JSON"?(ajaxSetting.success(JSON.parse(xhr.responseText))):(ajaxSetting.success(xhr.responseText));
}else{
/*
* 这边为了兼容IE8、9的问题,以及请求完成而造成的其他错误,比如404等
* 如果跨域请求在IE8、9下跨域失败不走onerror方法
* 其他支持了Level 2 的版本 直接走onerror
* */
ajaxSetting.error(e.currentTarget.status, e.currentTarget.statusText);
}
};
//xmlhttprequest每次变化一个状态所监控的事件(可拓展)
xhr.onreadystatechange = function(){
switch(xhr.readyState){
case 1://打开
//do something
break;
case 2://获取header
//do something
break;
case 3://请求
//do something
break;
case 4://完成
//在ie8下面,无xhr的onload事件,只能放在此处处理回调结果
xhr.xhr_ie8?((xhr.status == 200 || xhr.status == 304)?(ajaxSetting.dataType.toUpperCase() == "JSON"?(ajaxSetting.success(JSON.parse(xhr.responseText))):(ajaxSetting.success(xhr.responseText))):(null)):(null);
break;
};
};
//ontimeout超时事件
xhr.ontimeout = function(e){
ajaxSetting.timeout(999,e?(e.type):("timeout")); //IE8 没有e参数
xhr.abort(); //关闭请求
};
//错误事件,直接ajax失败,而不走onload事件
xhr.onerror = function(e){
ajaxSetting.error();
};
xhr.send((function(result){this.postParam == undefined?(result =null):(result=this.postParam);return result;})(this.postParam));
ajax.post("/api/ajax1/ajaxT1/",{"name":"测试异步post请求","age":"success"},function(data){alert(data)}); //该接口在1122上
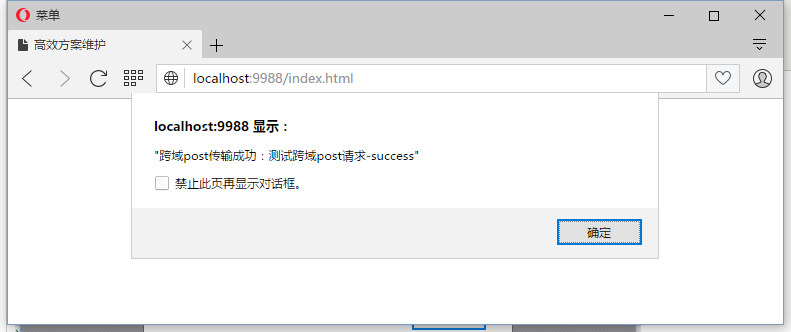
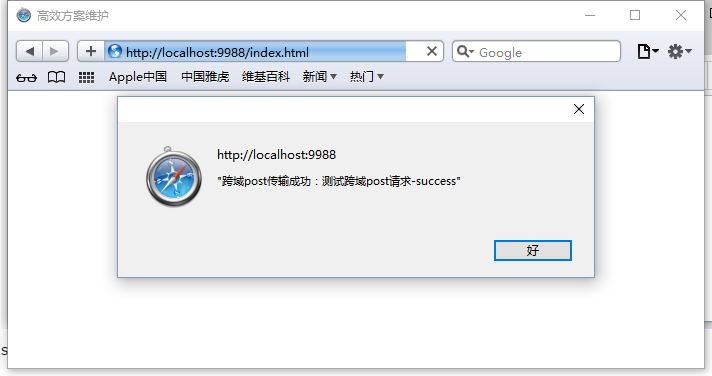
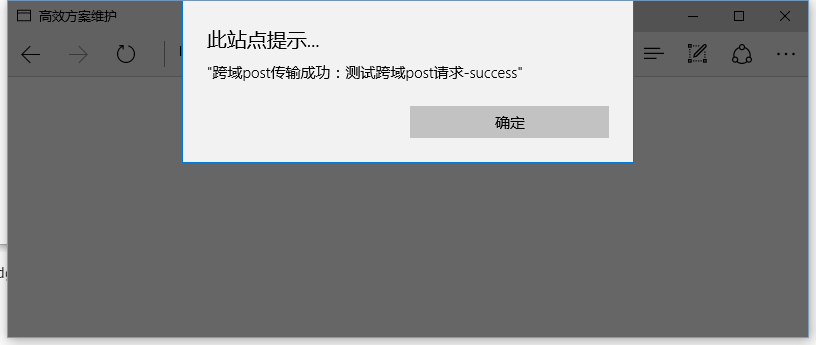
ajax.post_cross("http://192.168.0.3:2211/api/weixin/ajaxT2/",{"name":"测试跨域post请求","age":"success"},function(data){alert(data)});
/// <summary>
/// 测试跨域请求
/// </summary>
/// <param name="module"></param>
/// <returns></returns>
[Route("ajaxT2")]
public String kuaAjaxT2([FromBody]TModule module)
{
String result = "跨域post传输成功:"+module.name+"-"+module.age;
return result;
}/// <summary>
/// 测试ajax同源请求
/// </summary>
/// <param qwer="code"></param>
/// <returns>result</returns>
[Route("ajaxT2")]
public String GetkuaAjaxT1(string name,string age)
{
String result = "1J跨域成功:" + name + "-" + age;
return result;
}원본 테스트:
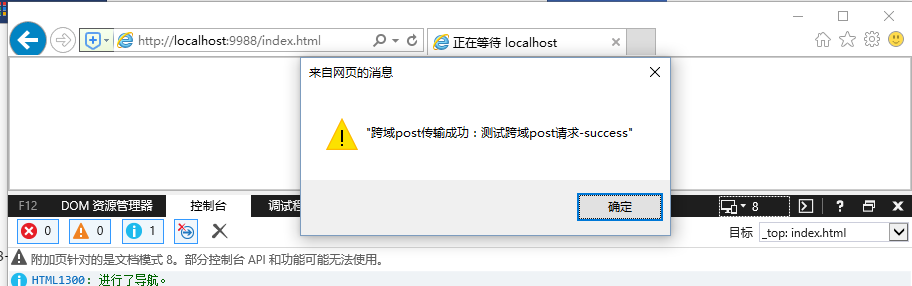
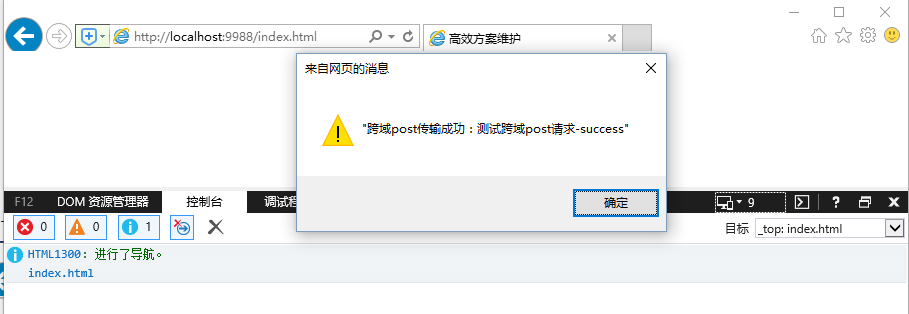
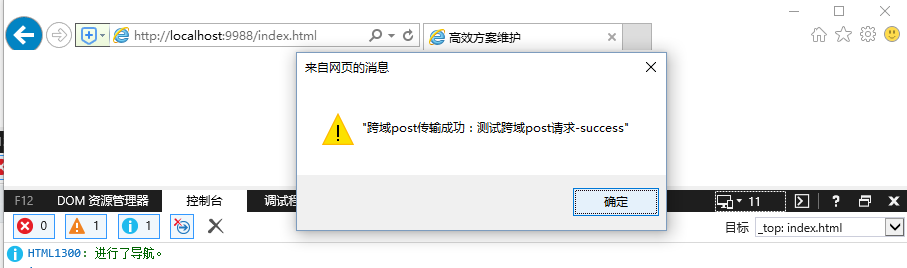
IE8-9

 IE10+
IE10+

firefox

오페라

사파리

edge

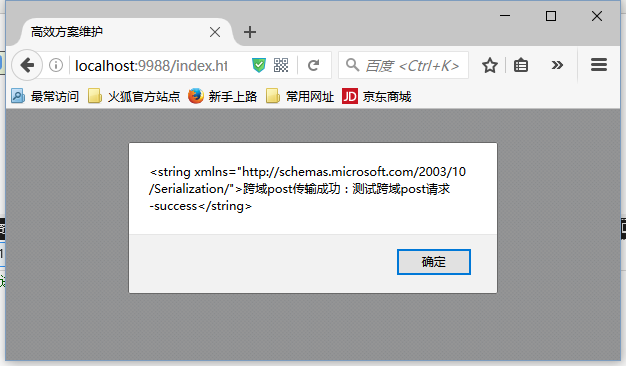
교차 도메인 테스트:
chrome

IE8-9


IE10+

firefox

오페라

사파리

edge

특정 코드는 모든 사람이 프로젝트 요구에 따라 개발하고 사용자 정의할 수 있도록 js 라이브러리에 캡슐화되었습니다. 그러나 몇 가지 일반적인 요청을 캡슐화했습니다.
비동기 가져오기 요청 -- ajax.get
비동기 게시 요청 -- ajax.post
동기 가져오기 요청 -- ajax.get_sync
동기 게시 요청 -- ajax.post_sync
교차 도메인 가져오기 요청 -- ajax.get_cross
교차 도메인 게시 요청 -- ajax.post_cross
공통 구성 요청 -- ajax.common
백엔드 인터페이스를 테스트하고 싶다면 직접 작성해 주세요. 이후에는 키가 4K만 업로드됩니다. 압축!