
이 버전은 버전 2.0 이전의 마지막 새 버전이며, 그 중 하나가 소스 맵 지원입니다.
압축 버전을 열고 맨 아래로 스크롤하면 마지막 줄이 다음과 같은 것을 볼 수 있습니다.
//@ sourceMappingURL= jquery.min.map
소스맵입니다. 이는 소스 코드와 동일한 디렉토리에 있는 독립적인 맵 파일입니다. 클릭하면 어떻게 보이는지 확인할 수 있습니다.
매우 유용한 기능입니다. 이 글에서는 이 기능에 대해 자세히 설명하겠습니다.
1. 소스코드 변환부터 시작하세요
JavaScript 스크립트는 점점 더 복잡해지고 있습니다. 대부분의 소스 코드(특히 다양한 함수 라이브러리 및 프레임워크)는 프로덕션 환경에 적용되기 전에 변환되어야 합니다.
일반적인 소스 코드 변환에는 주로 다음 세 가지 상황이 포함됩니다.
(1) 압축, 크기 줄이기. 예를 들어 jQuery 1.9의 소스 코드는 압축 전 252KB, 압축 후 32KB입니다.
(2) 여러 파일을 병합하여 HTTP 요청 수를 줄입니다.
(3) 다른 언어는 자바스크립트로 컴파일됩니다. 가장 일반적인 예는 CoffeeScript입니다.
이 세 가지 상황은 실제 실행 코드와 개발 코드를 다르게 만들어 디버깅을 어렵게 만듭니다.
일반적으로 JavaScript 인터프리터는 코드의 어떤 줄과 열에 오류가 있는지 알려줍니다. 그러나 변환된 코드에는 아무 작업도 수행되지 않습니다. 예를 들어 jQuery 1.9에는 압축 후 줄이 3개만 있고 각 줄은 30,000자이며 모든 내부 변수의 이름이 변경되었습니다. 당신은 오류 메시지를 보고 그것이 해당하는 원래 위치를 알지 못해 아무것도 모른다고 느낍니다.
이것이 소스맵이 해결하고자 하는 문제입니다.
2. 소스맵이란
간단히 말하면 소스맵은 위치정보를 저장하는 정보파일입니다. 즉, 변환된 코드의 각 위치는 변환 전의 위치에 해당됩니다.
이를 사용하면 오류가 발생하면 디버깅 도구에서 변환된 코드 대신 원본 코드를 직접 표시합니다. 이는 의심할 여지 없이 개발자에게 큰 편의성을 제공합니다.
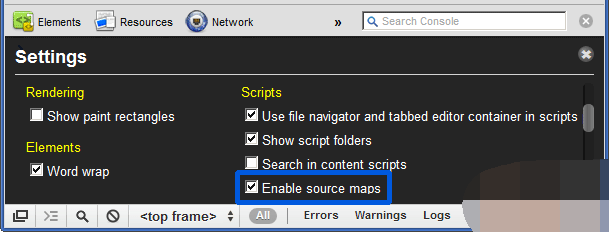
현재 Chrome 브라우저에서만 이 기능을 지원합니다. 개발자 도구 설정에서 "소스 맵 활성화"가 선택되어 있는지 확인하십시오.

3. 소스맵 활성화 방법
위와 같이 변환된 코드 끝에 한 줄만 추가하면 됩니다. 할 것입니다.
//@ sourceMappingURL=/path/to/file.js.map
지도 파일은 네트워크 또는 로컬 파일 시스템.
4. 소스맵 생성 방법
가장 일반적인 방법은 Google의 Closure 컴파일러를 사용하는 것입니다.
생성된 명령의 형식은 다음과 같습니다.
java -jarcompiler.jar
--js 스크립트 .js
--create_source_map ./script-min.js.map
--source_map_format=V3
--js_output_file script-min.js
각 매개변수의 의미는 다음과 같습니다.
- js: 변환 전 코드 파일
- create_source_map: 생성된 소스 맵 파일
- source_map_format: 현재는 V3 버전을 항상 사용합니다.
- js_output_file: 변환된 코드 파일입니다.
다른 생성 방법은 이 글을 참고해주세요.
5. 소스 맵 형식
소스 맵 파일을 엽니다.
{
version: 3,
file: "out.js",
sourceRoot: "",
sources: ["foo . js", "bar.js"],
이름: ["src", "maps", "are", "fun"],
매핑: "AAgBC,SAAQ, CAAEA "
}
전체 파일은 인터프리터가 읽을 수 있는 JavaScript 개체입니다. 주로 다음과 같은 속성을 가지고 있습니다:
- 버전: 소스 맵 버전, 현재 3.
- 파일 : 변환된 파일명.
- sourceRoot: 변환 전 파일이 있던 디렉터리. 변환 전 파일과 동일한 디렉터리에 있으면 이 항목은 비어 있습니다.
- 출처 : 변환 전 파일. 이 항목은 여러 파일 병합이 있을 수 있음을 나타내는 배열입니다.
- 이름: 변환 전의 모든 변수 이름과 속성 이름입니다.
- 매핑: 아래에 설명된 대로 위치 정보를 기록하는 문자열입니다.
6. mappings 속성
다음은 정말 흥미로운 부분입니다. 두 파일의 위치가 어떻게 일대일로 대응되는지입니다.
핵심은 맵 파일의 매핑 속성입니다. 이것은 세 개의 층으로 나누어진 긴 끈입니다.
첫 번째 수준은 세미콜론(;)으로 표시되는 줄 대응입니다. 각 세미콜론은 변환된 소스 코드의 한 줄에 해당합니다. 따라서 첫 번째 세미콜론 앞의 내용은 소스 코드의 첫 번째 줄에 해당합니다.
두 번째 수준은 위치 대응으로, 각 쉼표는 변환된 소스 코드의 위치에 해당합니다. 따라서 첫 번째 쉼표 앞의 내용은 해당 줄의 소스 코드의 첫 번째 위치에 해당합니다.
세 번째 계층은 위치 변환으로, VLQ 인코딩으로 표현되는데, 해당 위치에 해당하는 변환 전의 소스 코드 위치를 나타냅니다.
예를 들어 매핑 속성의 내용이 다음과 같다고 가정합니다.
매핑: "AAAAA,BBBBB;CCCCC"
은 변환된 소스코드가 두 줄로 나누어져 첫 번째 줄은 두 위치, 두 번째 줄은 한 위치를 갖는다는 의미입니다.
7. 위치 대응 원리
각 위치는 5개의 필드를 표현하기 위해 5비트를 사용합니다.
왼쪽부터 세어보면
- 첫 번째 숫자는 이 위치가 (변환코드 중) 어느 열에 있는지를 나타냅니다.
- 두 번째 숫자는 이 위치가 속한 소스 속성의 파일을 나타냅니다.
- 세 번째 숫자는 변환 전 이 위치가 속한 코드 줄을 나타냅니다.
- 변환 전 이 위치가 속한 코드 열을 나타내는 네 번째 숫자입니다.
- 다섯 번째 숫자는 이 위치가 이름 속성의 어떤 변수에 속하는지 나타냅니다.
설명해야 할 점이 몇 가지 있습니다. 먼저 모든 값은 0진수입니다. 둘째, 다섯 번째 위치는 필요하지 않습니다. 이 위치가 names 속성의 변수와 일치하지 않으면 다섯 번째 위치를 생략할 수 있습니다. 다시 말하지만, 각 비트는 VLQ 인코딩으로 표현됩니다. VLQ 인코딩은 가변 길이이므로 각 비트는 여러 문자로 구성될 수 있습니다.
특정 위치가 AAAAA인 경우 A는 VLQ 인코딩에서 0을 나타내므로 이 위치의 5비트는 실제로 0입니다. 위치는 소스 속성의 0번째 파일에 해당하는 변환된 코드의 0번째 열에 있고, names 속성의 0번째 변수에 해당하는 사전 변환된 코드의 0번째 행과 0번째 열에 속한다는 의미입니다. .
8. VLQ 인코딩
마지막으로 VLQ 인코딩을 사용하여 숫자 값을 표현하는 방법에 대해 이야기해 보겠습니다.
이 인코딩은 MIDI 파일에 처음 사용되었으며 나중에 여러 형식에 채택되었습니다. 큰 값을 매우 간결하게 표현할 수 있는 것이 특징이다.
VLQ 인코딩은 가변 길이입니다. (정수) 값이 -15에서 +15(포함) 사이이면 한 문자로 표시되고, 이 범위를 초과하면 여러 문자로 표시해야 합니다. 이는 각 문자가 6개의 이진 비트를 사용하도록 규정하고 있으며 이는 Base 64로 인코딩된 문자 테이블에서 빌릴 수 있습니다.
이 6비트 중 왼쪽 첫 번째 비트(가장 높은 비트)가 "연속"인지 여부를 나타냅니다. 1이면 이 6비트 다음의 6비트도 같은 숫자에 속한다는 의미이고, 0이면 값이 이 6비트로 끝난다는 의미입니다.
계속
| 부호
|
V
의 의미 이 6비트의 숫자(최하위 비트)는 이 6비트가 특정 값의 VLQ 인코딩의 첫 번째 문자인지 여부에 따라 달라집니다. 그렇다면 이 비트는 "부호"(부호)를 나타내며 0은 양수, 1은 음수입니다(소스 맵의 부호는 0으로 고정됨). 그렇지 않은 경우 이 비트는 특별한 의미가 없으며 비트의 일부로 계산됩니다. 값. 9. VLQ 인코딩: 예시 값 16을 VLQ로 인코딩하는 방법의 예시를 살펴보겠습니다. 첫 번째 단계는 16을 이진수 10000으로 다시 쓰는 것입니다. 두 번째 단계는 맨 오른쪽에 부호 비트를 추가하는 것입니다. 16은 0보다 크므로 부호 비트는 0이 되고 전체 숫자는 100000이 됩니다. 세 번째 단계는 오른쪽의 가장 낮은 비트부터 시작하여 전체 숫자를 5자리마다 세그먼트, 즉 1과 00000의 두 세그먼트로 나눕니다. 최상위 비트가 위치한 세그먼트가 5자리 미만이면 앞에 0이 추가되므로 두 세그먼트는 00001과 00000이 된다. 네 번째 단계는 두 문단, 즉 00000과 00001의 순서를 바꾸는 것입니다. 다섯 번째 단계는 각 세그먼트의 시작 부분에 "연속 비트"를 추가하는 것입니다. 마지막 세그먼트인 0을 제외하고 나머지는 모두 1이므로 100000과 000001이 됩니다. . 여섯 번째 단계는 각 세그먼트를 Base 64 인코딩으로 변환하는 것입니다. 표를 보면 100000이 g이고 000001이 B인 것을 알 수 있습니다. 따라서 값 16의 VLQ 코드는 gB입니다. 위의 과정은 복잡해 보이지만 실제로는 매우 간단합니다. 구체적인 구현 방법은 자세한 설명이 있는 공식 base64-vlq.js 파일을 참조하세요.