1. Java의 이름을 따서 명명되었지만 Java는 아닙니다
원래는 Mocha라고 불렸다가 LiveScript로 이름이 바뀌었고, 기록에 따르면 Java의 명명은 다음과 관련이 있습니다. Netscape가 널리 사용되는 브라우저에서 Java 런타임을 만드는 대가로 Netscape와 Sun 간의 협력. LiveScript와 Java는 클라이언트 측 스크립팅과 관련하여 적대적인 관계를 갖고 있기 때문에 이름이 거의 농담이었다는 점을 언급할 가치가 있습니다.
어쨌든 사람들이 계속해서 명확히 해야 했던 한 가지는 JavaScript가 Java와 아무 관련이 없다는 것입니다.
2. Null은 객체인가요?
이 코드를 보면 객체를 반환합니다.
이것은 정말 수수께끼입니다. null이 null 값을 나타내는 경우 어떻게 객체가 될 수 있습니까? 간단히 말해서 이는 Microsoft의 JScript에서 직접 차용한 원래 버전의 JavaScript에 있는 버그입니다.
3. NaN !== NaN
NaN은 숫자가 아닌 값을 나타냅니다. 그러나 문제는 NaN이 그 자체와도 동일하지 않다는 것입니다.
실제로 값이 실제로 NaN인지 확인하려면 isNaN() 함수를 사용해야 합니다.
4. 전역 변수
전역 변수에 대한 의존성은 항상 JavaScript의 최악의 부분으로 간주되어 왔습니다(ECMA의 JavaScript 5에서는 전역 변수가 제거되었습니다. ECMA의 JavaScript 5 출시 - 번역가의 메모를 참조하세요). 간단한 페이지의 경우에는 문제가 되지 않지만 복잡한 페이지의 경우 JavaScript 스크립트가 많이 포함되어 있으면 특정 전역 변수가 어디에 선언되었는지 알기 어려울 수 있습니다. 여러 전역 변수가 실수로 같은 이름을 갖게 되면, 오류가 발생합니다.
5. 모두 Mozilla User-Agent
로 감지되는 브라우저는 실제로 이것이 JavaScript의 잘못이 아니지만 각 브라우저가 의도적으로 이를 수행한다는 점을 인정해야 합니다. 예를 들어 다음은 JavaScript를 사용하여 Safari를 감지할 때 얻은 결과입니다.
Safari가 Mozilla로 감지되는 이유는 무엇입니까? 왜 그들이 개발자를 이렇게 오도하는지 설명하지 마십시오. 실제로 대부분의 브라우저가 사용자 에이전트를 Mozilla로 설정한 것은 10년 전으로 거슬러 올라갑니다.
사용자 에이전트는 현재 브라우저를 식별하는 데 사용되는 문자열입니다. 세계 최초의 브라우저인 모자이크는 한때 다음과 같이 표시했습니다.
이것은 매우 타당하므로 넷스케이프가 나왔을 때 모자이크의 전통은 다음과 같습니다. 유지되며 마지막에 암호화 방법 섹션이 추가됩니다.
지금까지는 IE3가 출시될 때까지 모든 것이 괜찮았습니다. IE3가 출시되었을 때 Netscape는 최고조에 달했지만 지금은 Netscape를 인식하기 위해 많은 서버와 프로그램이 배포되었습니다. 이것이 매우 논란의 여지가 있었던 것 같지만 당시에는 아무것도 아니었습니다. IE가 처음 사용자 에이전트 로고를 출시했을 때 다음과 같았습니다.
이는 IE를 매우 수동적으로 만들었습니다. Netscape는 이미 많은 서버에서 인식되었기 때문에 개발자는 단순히 IE가 잘못 인식되기를 바랐습니다. Mozilla를 선택한 다음 별도의 IE 태그를 추가합니다.
요즘 거의 모든 브라우저가 IE의 뒤를 이어 자신을 Mozilla로 식별하는 것은 아마도 연쇄반응일 것입니다.
6. 일관되지 않은 함수 범위
다음 코드 참조:
foo(bar.method) 반환 결과가 다른 이유는 메서드 함수가 개체가 아닌 Windows 개체로 호출되기 때문입니다. 바 아래. 이 문제를 해결하려면 전달된 익명 함수에서 bar.method()를 호출해야 합니다.
7. 비트 연산자
자바스크립트와 자바는 비트 연산 등 공통점이 많습니다.
• & - 그리고
• | - 또는
• ^ - xor
• ~ - 아님
• >> - 부호 있는 오른쪽 시프트
• ??? Shift
• 첫 번째 & 연산자를 보면 &&를 사용하는 것이 더 효율적입니다. JavaScript는 Java와 다르기 때문에 앞뒤로 변환해야 합니다. 따라서 변환 작업에 시간이 오래 걸립니다.
8. 널 값 유형이 너무 많습니다
널, 거짓, 정의되지 않음 등의 값은 거의 동일한 의미를 가지며, 둘 사이의 차이점이 혼란스럽습니다.
9. 산술 문제
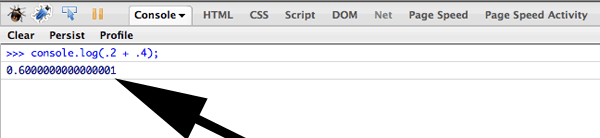
자바스크립트에는 많은 산술 연산이 포함되어 있지만 ".2+.4"는 ".6"과 같아야 합니다. 그렇죠? 실제로 "0.6000000000000001"입니다. 십진수 계산에 대한 JavaScript 액세스에는 몇 가지 사소한 문제가 있습니다.

왜 이런 일이 일어나는 걸까요? 간단히 말해서 JavaScript는 이진 부동 소수점 연산에 IEEE 표준을 사용하므로 정수 계산에는 문제가 없습니다.
10. 설명할 수 없는 코드 오류
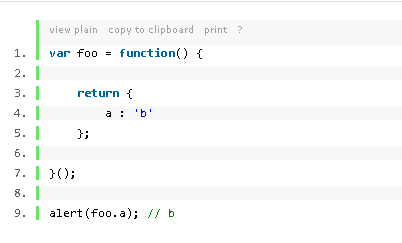
다음 두 코드를 살펴보세요.

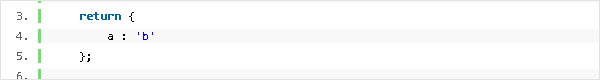
동일해야 합니다. {의 위치만 다릅니다. 달라요, 그렇죠 바. 그런데 다음 코드를 살펴보겠습니다.


을
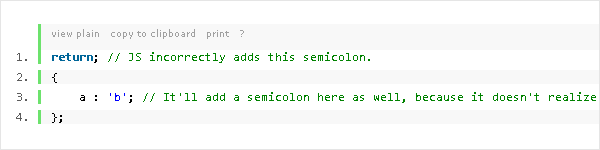
으로 바꾸면 
오류가 발생합니다. JavaScript에는 잘못 작성되었다고 생각되는 코드를 수정하는 기능이 있으므로 return이라는 단어 뒤에 ";"을 스마트하게 삽입하므로 오류가 발생합니다. . 태어나다.