UglifyJS 시작하기에는 UglifyJS의 설치 및 구성이 주로 기록되어 있습니다. 기사 마지막 부분에서는 JS 파일을 압축하기 위해 명령줄에서 간단한 명령을 사용합니다. 이 기사에서는 프로그래밍 방식을 사용하여 JS 파일을 압축합니다. 즉, build.js 파일을 작성하고 node 명령을 사용하여 파일을 실행합니다. build.js의 코드는 UglifyJS의 인터페이스 기능을 호출하여 압축 작업을 수행합니다.
1. github에 가서 최신 UglifyJS를 다운로드하세요. 다운로드 방법은 두 가지가 있습니다. Git이 설치되어 있으면 git 콘솔에 들어가서
git clone git://github.com/mishoo/UglifyJS.git
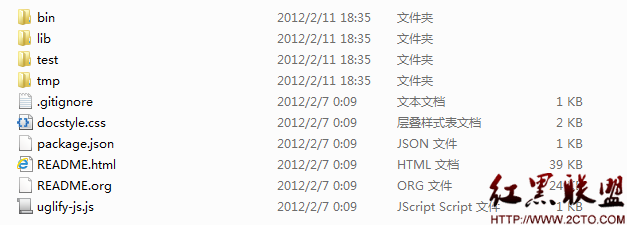
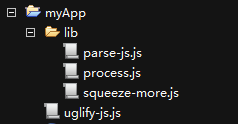
또는 http를 사용하여 다운로드하려면 zip 다운로드를 클릭하세요. 압축 해제 후 디렉토리 구조는 다음과 같습니다


varfs = require('fs')
varjsp = require (". /uglify-js").parser;
varpro = require("./uglify-js").uglify;
varorigCode = "var abc = function(){ var one = 5 ; 하나 반환 ;}";
varast = jsp.parse(origCode); // 코드를 구문 분석하고 초기 AST를 가져옵니다.
ast = pro.ast_mangle(ast); // 잘못된 이름을 가진 새 AST를 가져옵니다.
ast = pro.ast_squeeze(ast); // 압축 최적화가 포함된 AST를 가져옵니다
varfinalCode = pro.gen_code(ast); // 여기에 압축된 코드
console.log(finalCode);
code 아마도 node.js의 파일 모듈인 fs 모듈을 가져오는 것을 의미할 것입니다. 그런 다음 UglifyJS의 두 모듈을 선택하세요. 다음은 UglifyJS의 압축 과정입니다.
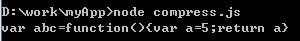
4. 명령줄을 열고 압축.js를 실행합니다.

5. 노드 환경이기 때문에 소스 파일을 직접 읽어서 압축해서 지정된 디렉터리에 출력하는 함수도 물론 작성할 수 있습니다. 위 코드를 다음과 같이 함수로 캡슐화합니다.
// 파일을 읽고 압축합니다
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8')
var ast = jsp.parse(origCode);
ast = pro.ast_mangle(ast);
ast = pro.ast_squeeze(ast);
var finalCode = pro.gen_code( ast );
fs.writeFileSync(fileOut, finalCode, 'utf8');
}
내가 작성한 ajax-1.0.js를 압축하여 myApp 디렉토리에 출력합니다
buildOne('ajax-1.0.js', 'ajax-min.js');