일부 브라우저에서 요소 수준을 덮는 버그가 있습니다.
요소의 z-index가 너무 크게 설정되어 요소가 가려지지 않습니다.
요소 적용 범위가 관계를 제어하도록 하는 js 동적 컴퓨팅 Z-InDex

VC+Hozxicj4kpgjypgo8yni+ CawicbhdxrvicBhdxrvica8yni+CM51BWJLCIAGBNVYICBUDW1IZXIG51BWJLCIAGJYP GO8YNI+CJXICJ4KSUO8TRNYZ7W1XLHIVC+ JYPGRPYL+0VLI1473HWTUJUJXICJ4KPGJYPGOXLIC21NPAZAY8TTSQY9IJRMSSYM8OU/JWB3NPDGLVBJPZDGF0AWMPX+M/9S /czss1tch3uvpd5rxe1krl2lvh ulk4x8eww+ a1xds8yni+ cjxicj4kmi4gttttttt2s2svlbuqsvyo6xwb3npdglvbrk7zqpzdgf0notaw5kzxi05tttoclttoclttoclttoclttoclp o1xnsqy9i74d6l Wluzgv40kg1xsqy9ijrly0ei1pbmrlens9tpptxc/ivlbuvbjfozkpgjypgozlibjrtyvn8 rksxotaw5kzxjoqjcjcjcjrlp9tmvwrs3itcrtkr. qphdxrvpgo8yni+cjquihotaw5kzxjoqmf1dg+1xnsqyu7lo0+uy47y2udjpt bxesci9z6os08npsnpsena+tbbtmvh0notaw5kzxiyu86qyxv0b7xe1krl2mcrssouncivic hohivcrssouncoursscourn 2SNPW+YYTEO94CLBTCS7+BSHYC+J RM7SW8FS/CJROBC2QM67YVEHSSI3X3CZY7NZT720YRVJKBXEUMXE7SC01/AY47Y2TCSXYL3POAM8INI+CJ POLCICJ4K1NQ MM 667YVCOL ZKR8DAXVF U2UTWYL5KB2292RXJYRGJRLP9WCVJ+RPJZG9TYVFWRS3IO6Y7UBVHUPM+3WRVBC3LAOZRVUQSVC2L0AW9USRVYXRPYYYYYYYYYNJ+RPJOBC2C2CM67 YOWO6PTGOC23 k96gitqjou8r3ttsxymjnz8ioxutw0lhfyc/t0lrsyavussimtcsx7cq+ xicj4kpgltzybzcmm9 " http://www.2cto.com/uploadfile/Collfiles/20140321/20140321125539169.png" alt="">

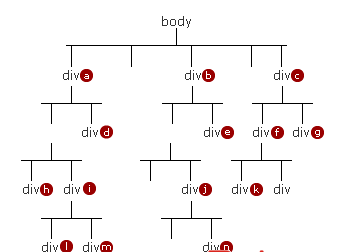
1. 두 요소가 형제 요소가 될 때까지 위치 지정 트리의 상위 노드를 위쪽으로 탐색합니다.
2. 위의 결론을 바탕으로 최종 비교를 해보겠습니다. 높은 수준의 요소는 사용자의 디스플레이에 더 가까이 이동하고 낮은 수준의 요소를 덮습니다.
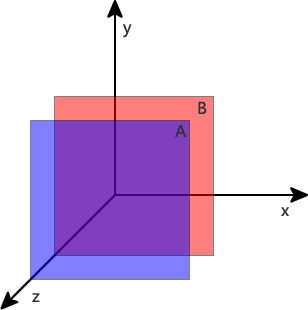
예 1: 위 그림에서 빨간색으로 표시된 모든 요소의 위치가 정적이 아니며 위의 비교 규칙에 따라 다음을 알 수 있습니다. >
1. c > (b && b *) > (a && a *) 즉, c 요소와 c의 모든 위치 요소의 수준이 a 및 b보다 높습니다.
2 .m > h, g > k, d > m
예 2: a의 위치가 정적이지 않고 하위의 z-index가 존재하지 않는다고 가정합니다. - 위치 지정 트리에서 a의 요소는 1, 2, 3, 4... 기타 위치 지정 요소 z-index: 1:
1 다음 세 가지 결론에 따르면: b > *) IE6/7에서는 요소 b의 수준이 다른 브라우저에서 a 및 모든 위치 지정 요소의 수준보다 높습니다. i > h > b > d 재인쇄할 소스를 표시하세요. Z-인덱스 위치 지정 문제