웹사이트 디자인을 편집하거나 수정해야 할 때 캐스케이딩 스타일 시트가 중요한 역할을 합니다. 초보 개발자와 디자이너가 언어와 해당 기능을 쉽게 배울 수 있도록 도구를 사용할 수 있습니다. 소개해드리자면, 캐스케이딩 스타일 시트(Cascading Style Sheets)는 마크업 언어로 작성된 문서의 표현 의미(모양 및 서식)를 설명하는 데 사용되는 스타일 언어입니다. 이는 웹 개발자 세계에서 널리 사용되고 인기를 끌었습니다.
오늘 우리는 개발자와 디자이너의 작업을 지원하고 단순화하는 30가지 유용한 도구와 앱 목록을 정리했습니다. 다음 도구를 사용하면 모든 명령의 속성을 정렬하고 Photoshop 레이어 스타일을 변환하며 자신만의 반응형 시스템을 만들 수 있습니다. 시청자들이 다음 목록을 편리하고 유용하게 사용하기를 바랍니다. 즐겨보세요!
1. Metro UI CSS: 사용자 인터페이스 프레임워크, windows-8과 동일한 인터페이스

Metro UI CSS의 사용자 인터페이스는 스타일 집합입니다. 그런 인터페이스를 만들었습니다. 이는 독립형 솔루션이지만 다른 프레임워크와 함께 사용할 수도 있습니다. 세련된 타일, 이미지, 공지 사항, 양식, 버튼 및 타이포그래피. 프레임워크는 또한 "진행 중인 작업"이며 더 많은 레이아웃 옵션과 기능으로 풍부해질 것으로 언급됩니다.
2.CSScomb: 주어진 순서대로 속성 정렬

CSScomb, 다양한 속성을 원하는 순서대로 무료로 제공(기본 순서는 다음과 같습니다) 또한 좋습니다 - 가장 중요한 것부터 - -). 단일 + 여러 줄의 코드로 작동하며 온라인 버전 외에도 가장 인기 있는 개념을 제공하는 플러그인이 있습니다.
3. CSS3P: Photoshop 레이어를 CSS 3 스타일로 변환

CSS3P, 무료 클라우드 Photoshop 플러그인, 변환 레이어, CSS 3. 여러 레이어와 레이어 그룹을 선택하고 한 번의 클릭으로 변환할 수 있습니다. 획은 테두리 속성으로 변환됩니다. 내부 그림자, 내부 그림자, 외부 광선은 웹 상자 그림자 속성으로 변환됩니다. 결과를 확인하고, 브라우저에서 스타일을 지정하고, 다른 사람들과 공유할 수 있습니다. 나중에 Windows나 운영 체제 및 Photoshop에서 수행할 수 있습니다. 그리고 무엇보다도 완전 무료입니다!
4.ResponsiveAeon: CSS 3 Grid Architecture

ResponsiveAeon은 HTML 5/css3입니다. 반응형 레이아웃을 빠르게 구현하세요. 총 1104px 너비의 12개 열을 기반으로 하는 그리드 시스템을 갖추고 있으며 3개의 기본 카테고리만 사용하여 매우 이해하기 쉽습니다. 프레임워크는 "미디어 쿼리"를 활용하며 모든 크기의 모든 장치에서 작동할 수 있으며, 그리드 시스템 외에도 글꼴, 목록, 표, 버튼 및 양식에 대한 스타일도 있습니다. 다운로드 패키지에는 호환성을 위한 여러 파일, 모달 상자 및 ps/ 인공 지능/아이콘 파일 그리드
5.RefineSlide: CSS 3 효과가 포함된 반응형 이미지 슬라이더

RefineSlide는 반응형 이미지 기반 슬라이더를 당사 웹사이트에 빠르게 통합합니다. 슬라이더는 CSS 3 전환 + 3D 전환(이미 폴백)을 사용하며 여러 가지 멋진 전환(자동 형식화 및 반응형) 또는 탐색 기능으로 활을 사용합니다(그리고 키보드 지원도 포함). 6.Photon:
 을 기반으로 하는 3D 조명 엔진입니다. Photon은 3차원 공간의 모든 요소에 간단한 조명 효과를 추가할 수 있는 클래스 라이브러리입니다. 효과를 생성하려면 webkitcssmatrix 개체(유일하게 지원되는 브라우저 엔진)를 사용합니다. 제공되는 기능은 하나씩 또는 그룹으로 조명할 개체를 정의하고 변경할 수 있습니다. 7.Gridpak
을 기반으로 하는 3D 조명 엔진입니다. Photon은 3차원 공간의 모든 요소에 간단한 조명 효과를 추가할 수 있는 클래스 라이브러리입니다. 효과를 생성하려면 webkitcssmatrix 개체(유일하게 지원되는 브라우저 엔진)를 사용합니다. 제공되는 기능은 하나씩 또는 그룹으로 조명할 개체를 정의하고 변경할 수 있습니다. 7.Gridpak
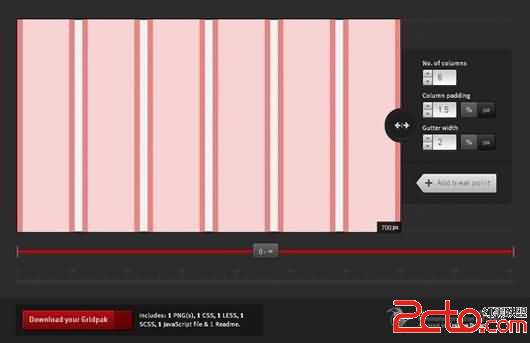
Style-gridpak 빌드는 8+와 호환되지만 미디어 쿼리, 상자와 같은 일부 실험적인 속성을 사용합니다. 크기 조정 및 배경 클립 속성을 사용하면 이전 버전과의 호환성을 보장하기 위해 다른 최신 라이브러리와 함께 사용하는 것이 좋습니다. 

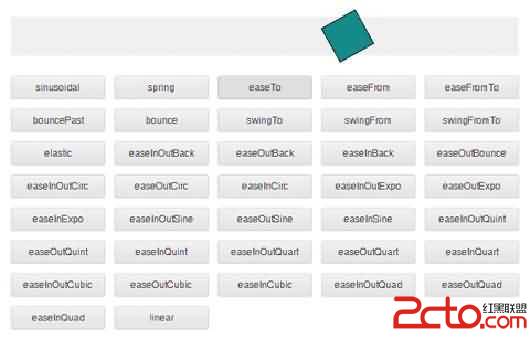
Morf.js는 바운스, 스프링, 탄성 등을 포함한 사용자 정의 완화 기능을 갖춘 하드웨어 가속 CSS 3 전환을 위한 솔루션입니다. 느슨한 기능이 트리거되면 웹킷 키프레임에서 사용됩니다. 라이브러리는 Shifty.js를 사용하여 일반 속성을 래핑하며 웹 키트 전용입니다.
9.Gumby: 반응형 프레임워크 및 웹 인터페이스 키트

Gumby는 다양한 작업에 맞게 사용자 정의할 수 있는 반응형 960px 그리드 CSS 그리드 프레임워크입니다. 적은 노력으로 해결. 유동적인 고정 레이아웃은 데스크탑, 태블릿 및 모바일 해상도에 맞게 콘텐츠를 자체 최적화하고 중첩 그리드를 지원합니다. Twitter Bootstrap과 유사하게 멋진 버튼, 양식, 탐색 + 탭 및 이러한 구성 요소를 생생하게 구현하는 작은 파일이 포함된 UI 도구 키트가 포함되어 있습니다. Guppy는 12열, 16열, 하이브리드 또는 올인원 패키지 등 다양한 버전으로 다운로드할 수 있습니다. 또한 편리한 디자인 그리드를 제공하는 파일도 있습니다.
10. App JS: html-css-js를 사용하여 데스크톱 애플리케이션 만들기

App JS는 웹을 사용하여 데스크톱 애플리케이션을 개발할 수 있는 흥미로운 리소스입니다. 기술(웹 페이지, 웹 페이지 및 스크립트). appjs는 웹 기술(웹, 웹 및 스크립트)을 사용하여 데스크톱 애플리케이션을 개발할 수 있게 해주는 흥미로운 리소스입니다.
11.Browser 지원: 브라우저 호환성 검색 엔진

App JS는 데스크톱 애플리케이션을 개발할 수 있는 흥미로운 리소스입니다. 웹 기술(웹 페이지, 페이지 및 스크립트). appjs는 웹 기술(웹, 웹 및 스크립트)을 사용하여 데스크톱 애플리케이션을 개발할 수 있게 해주는 흥미로운 리소스입니다.
11.브라우저 지원: 검색 엔진과의 브라우저 호환성

Sprite Pad는 모든 웹 페이지에 완벽한 솔루션입니다. 개발자: With 스프라이트 패드를 사용하면 몇 초 만에 스프라이트를 만들 수 있습니다. 이미지를 캔버스에 끌어다 놓으면 스프라이트 + 코드로 작동합니다. Photoshop을 조작할 필요도 없고 수동으로 스타일링할 필요도 없습니다. 쉬운 방법으로 스프라이트를 만드세요.
스프라이트 패드 최적화 감독자 eeeee: 다운로드도, 설정도, 긴 업로드도 없습니다. 브라우저에서 직접 번거로움 없이 작업하세요. 이미지를 배치하고, 옵션을 변경하고, 스타일이 자동으로 업데이트되도록 하세요. 작업을 두 번 수행할 필요가 없습니다.
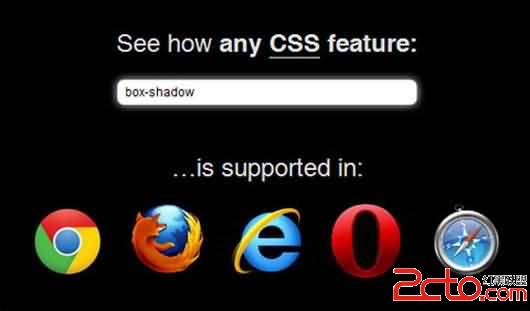
13.HTML5 부탁드립니다

HTML5 HTML 5, CSS 3 및 기타 기능을 찾는 데 도움을 주시고, 사용할 수 있는지, 발견된 경우 알려주세요. 사용 방법 – 폴리필을 사용하거나 있는 그대로 대체합니다. 따라서 이러한 기능을 사용할지 여부와 방법을 결정할 수 있습니다.
이러한 권장 사항은 HTML 5 트렌치에 있었던 개발자의 집단적 지식을 나타냅니다. 이 제안이 틀렸다고 생각되면 각 기능에 대한 권장 사항과 Pyla의 요구 사항도 편집할 수 있습니다.
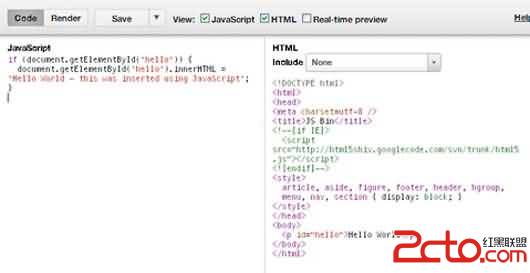
14. JS Bin: 스크립트 및 스타일의 편리한 온라인 편집

JS Bin은 민간용 코드 조각을 개발하고 테스트하는 데 도움을 주기 위해 설계된 웹 애플리케이션입니다. 어떤 경우에는 디버깅 코드로 작업합니다. 이 사이트에서는 하이퍼텍스트 마크업 언어로
을 편집하고 테스트할 수 있습니다. 만족스러우면 저장하고 동료에게 URL을 보내 검토나 도움을 받을 수 있습니다. 추가 변경이 필요한 경우 하나를 저장할 수 있습니다.
15.Animate.CSS

Animate.CSS 프로젝트에 사용할 수 있는 멋지고 재미있는 크로스 브라우저 애니메이션 모음입니다. 프로젝트에서 이를 사용하려면 요소에 클래스를 추가하거나 파일에서 직접 애니메이션을 호출하면 됩니다. 클래스와 애니메이션의 이름은 동일합니다.
웹 애니메이션은 Apple, Google Chrome, Firefox를 지원합니다. Microsoft는 IE 10에 대한 지원도 약속했으며 Opera 12에 대한 지원도 이미 발표되었습니다.
16.과도: 부풀어오름을 삭제하세요

Excessive는 무료로 사용할 수 있는 압축기입니다. 원하는 만큼의 파일을 끌어서 놓을 수 있으며 즉시 압축됩니다. 응용 프로그램은 모든 파일을 하나의 파일로 병합하므로 'n'을 아래로 끌어서 파일을 재정렬(출력)할 수 있습니다.
17. CSS 새로 고침

CSS 새로 고침은 파일입니다. 이 프로세스는 페이지를 새로 고치지 않고 즉시 새 스타일을 적용하도록 자동화합니다. 이는 플러그 앤 플레이 솔루션이므로 구성할 것이 없습니다. 페이지에 파일을 삽입하기만 하면 바로 사용할 수 있습니다.
18.Impress.js: CSS 3 기반 프레임워크

Impress.js - 이를 통해 아름다운 슬라이드쇼 프레젠테이션을 만들 수 있습니다. 슬라이드쇼는 위치 지정, 회전 및 확대/축소를 통해 무한 캔버스에서 확대/축소할 수 있으며 CSS 3 전환 및 전환을 사용하여 3D 효과가 생성됩니다(이는 Web Kit 및 최신 Fire Fox+ 브라우저에서만 작동합니다).
19. Bear CSS

Bear CSS는 주어진 요소의 모든 요소, 침입 탐지 및 클래스에 대한 스타일 시트를 생성하는 무료 웹 애플리케이션입니다. 파일. 이 애플리케이션은 주로 긴 코드를 사용하는 프로젝트에 유용하며 Bear의 요구 사항이 업로드 후 프로젝트에 내부 스타일시트(기능적 요구 사항)를 포함하는 것이라면 더 좋을 것입니다.
20.Less

Less는 CSS 변수, 믹스인 및 함수의 확장입니다. node.js 및 rhino를 사용하는 클라이언트 측(브라우저, 브라우저, Firefox) 및 서버 측에서는 실행되지 않습니다.
21. CSS2Less

스타일을 간단한 복사-붙여넣기 파일로 변환하는 웹 기반 도구입니다.
이 도구는 백엔드에서 css2less Ruby 라이브러리를 사용하며 해당 사이트는 직접 호스팅하려는 모든 사람을 위한 오픈 소스입니다.
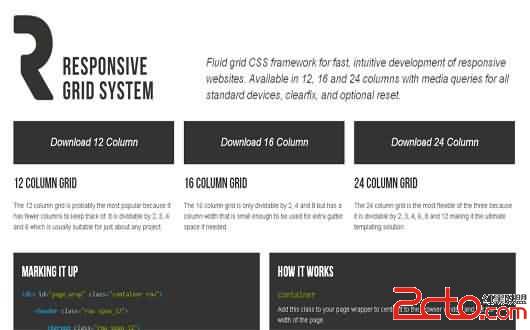
22.반응형 그리드 시스템: 유동 그리드 프레임워크

반응형 그리드 시스템은 반응형 웹사이트의 신속한 개발을 위한 유동형 그리드 프레임워크입니다.
12, 16, 24열의 3가지 유형으로 제공되며 미디어 쿼리를 위한 모든 표준 기능과 선택적인 재설정 및 클리어픽스를 갖추고 있습니다. 그리드 스타일, 미디어 쿼리, 재설정 및 IE 관련 항목은 서로 다른 파일로 깔끔하게 분리되어 있으므로 필요한 것을 사용할 수 있습니다.
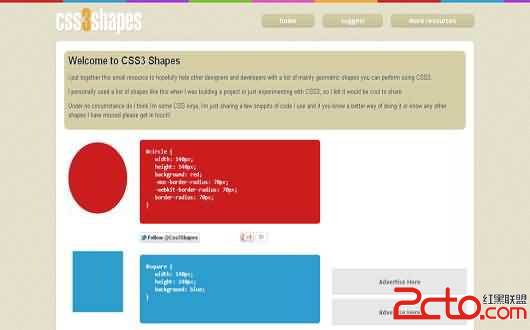
23.CSS3 Shapes

CSS3 Shapes는 삼각형, 다이아몬드, 별, 주석, 계란 등 다양한 모양을 포함하는 프로젝트, 스톡 스타일입니다. 더. 'CSS 3 속성을 사용하면 단일 요소의 다양한 모양을 만들 수 있습니다. 물론 모든 기능이 일상적인 사용에 적합한 것은 아니지만 웹 사이트(3) 기술에 영감을 주고 향상시키는 데는 확실히 좋습니다.
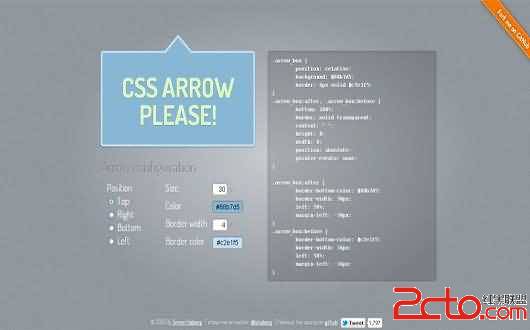
24. CSS Arrow Please

줄무늬, 버튼, 아이콘 등과 같은 모든 것에 사용할 수 있는 웹 기반 생성기도 있습니다. 양식, 로더, 중간 화살표 예, 전적으로 Arrow에 기반한(이미지 없음) 또 다른 틈새 시장에 집중하십시오.
이 팁은 도구 설명을 만드는 데 유용합니다. 생성기는 사용자 정의를 위한 다양한 옵션(위치, 색상 및 경계 값)을 제공하고 관련 코드를 자동으로 생성합니다.
25. WebPutty: 웹 편집 및 호스팅 서비스

WebPutty는 기능이 풍부하고 구문이 강조된 온라인 코드를 작성할 수 있는 애플리케이션입니다. 편집기를 사용하면 실시간으로 나란히 있는 미리보기 패널에서 변경 사항을 확인할 수 있습니다.
단일 계정에서 원하는 수의 파일을 호스팅할 수 있습니다. 파일은 서비스에 의해 유지 관리되며 변경 사항이 있으면 즉시 라이브 웹 사이트에 반영됩니다. WebPutty는 현재 오픈 소스로 제공되는 무료 호스팅 서비스로 누구나 자신의 인스턴스를 생성하고 한 위치에서 여러 프로젝트 파일을 편집/관리할 수 있습니다.
26.CSSFx.js

CSSFx.js는 신규 및 기존 브라우저 클라이언트에 필요한 공급업체별 CSS 3 속성을 생성하는 파일(중량 2.5kb)입니다. 대부분의 CSS 3 속성을 지원하며 대부분의 브라우저(IE 6 포함)에서 작동합니다.
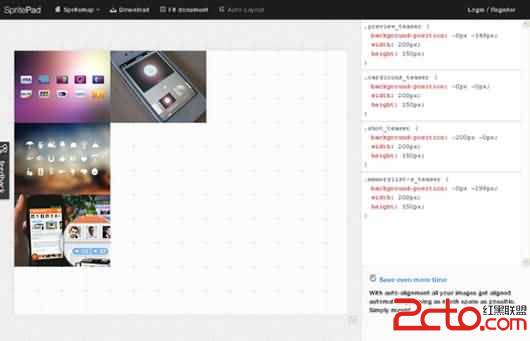
27. SpritePad: 스티치 시퀀스 다이어그램을 만드는 쉬운 방법

SpritePad는 원하는 숫자를 드래그 앤 드롭할 수 있는 인상적인 무료 웹 애플리케이션입니다. 이미지를 캔버스에 저장하고 자동으로 생성된 스타일 규칙을 얻으려는 위치에 이미지를 배치합니다. 모든 프로젝트가 설치되면 spritepad를 zip 파일로 제공합니다. 캔버스 크기는 스프라이트 이미지 스타일 규칙에 따라 사용자 정의할 수도 있고 클릭 한 번으로 문서에 맞게 줄일 수도 있습니다. 사용자에게 다른 편리한 기능도 제공하는 프리미엄 버전이 있습니다.
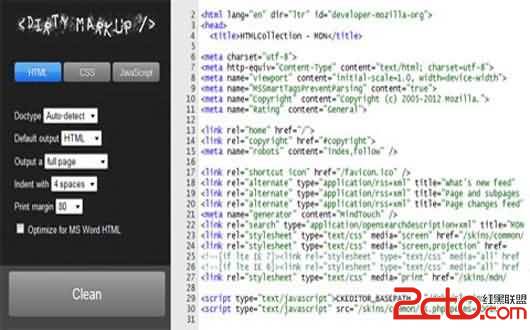
28. Dirty Markup: 웹 페이지, 웹 페이지 및 스크립트 코드를 아름답게 만드세요.

Dirty Markup은 깨진 문자를 쉽게 정리하는 데 도움이 되는 무료 웹 애플리케이션입니다. . aceeditor의 간단한 기능을 사용하여 편집하고 각 미화에 대한 여러 옵션을 사용하여 최상의 결과를 얻으십시오. 텍스트(5)를 지원하고 인기 있는 웹 페이지의 기능과 웹 구성 및 미화를 결합합니다.
29. Crunch: 편집 및 컴파일 감소

Crunch는 구문 강조 및 다중 탭 지원 기능을 갖춘 무료 웹/편집기 애플리케이션으로, 컴파일을 단순화합니다. 사용자 친화적인 인터페이스를 통해 명령줄이 필요 없이 부품을 사용할 수 있습니다. 작은 파일을 저장하면 버전이 자동으로 생성됩니다(이는 개발을 덜 하고 싶지만 클라이언트에 의존하고 싶지 않은 사람에게 편리합니다).
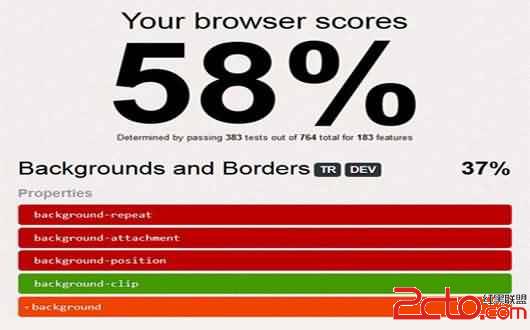
30. CSS3 테스트

CSS3 테스트는 지원하는 브라우저에서 어떤 CSS 3 속성이 사용되는지 확인하는 웹 기반 테스트 모음입니다. 배경/테두리, 전환, 미디어 쿼리, 글꼴, 애니메이션 등과 같은 여러 기능을 테스트합니다. 각 요소에 대해 여러 테스트 사례를 실행하며, 항목을 간단히 클릭하면 됩니다.