해결책에 대해 직접 이야기해보자:

합쳐진 큰 그림의 크기는 900 x 1000 px (위와 같이)
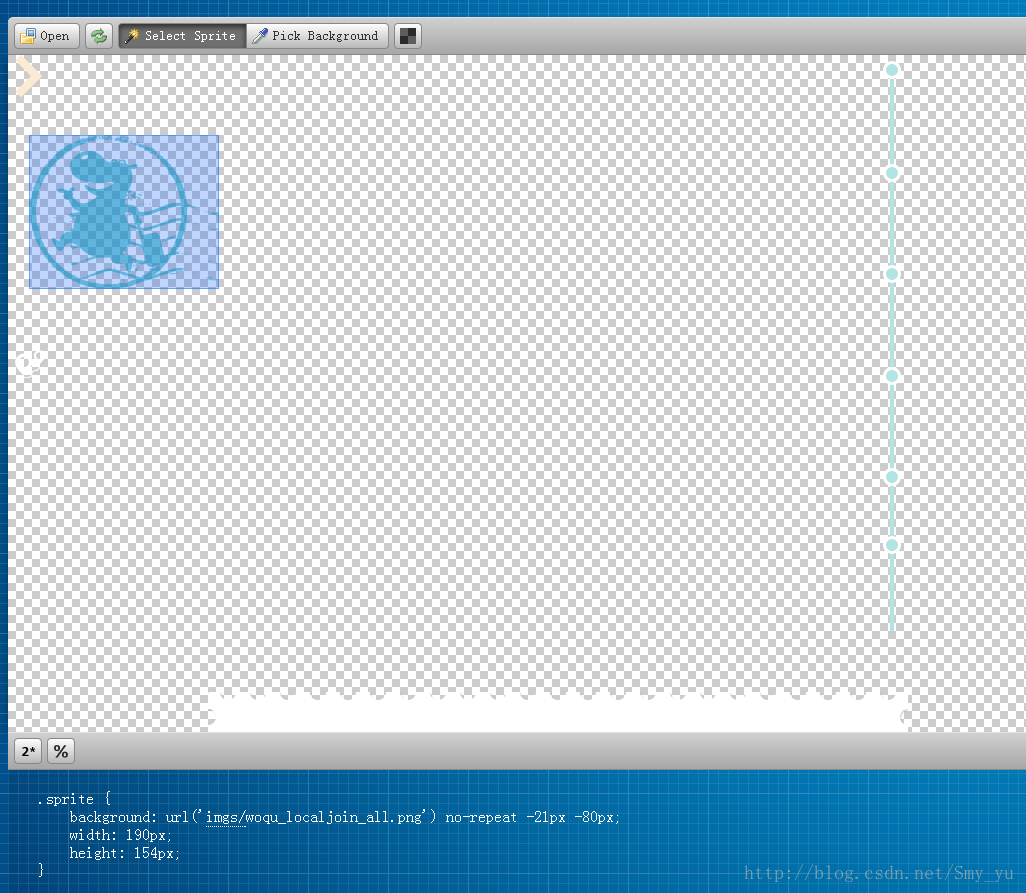
이제 생각해 보세요. 이미지 왼쪽 상단에 있는 하마 아이콘을 가져와 아이콘 크기를 줄이세요.
일반 이미지 캡처:
.sprite {
background: url('imgs/woqu_localjoin_all.png') no-repeat -21px -80px;
width: 190px;
height: 154px;
}이제 일반 아이콘 크기의 절반을 사용하세요.
<pre name="code" class="html">.sprite {
background: url('all.png') no-repeat -10px -40px;
width: 95px;
height: 74px;
background-size:450px 500px;
}자, 끝났습니다!
마지막으로 CSS 스프라이트 측정 도구를 추천합니다: http://www.spritecow.com/
이 도구를 열고 조립된 png 이미지를 다음 위치로 드래그하세요. 🎜>