필터는 본질적으로 함수입니다. 그 기능은 사용자가 데이터를 입력한 후 이를 처리하고 데이터 결과를 반환할 수 있다는 것입니다.
Vue.js는 AngularJS의 필터 구문과 다소 유사합니다. 파이프 문자(|)를 사용하여 연결합니다.
{{'abc' | uppercase}} 'abc' => 'ABC'여기서 Vue.js에 내장된 필터 대문자를 사용하여 문자열의 모든 문자를 대문자로 변환합니다.
Vue.js는 위 예의 이중 중괄호 표현식 외에도 표현식 뒤에 호출되는 필터를 추가할 수 있습니다. , 코드 예제는 다음과 같습니다.
<div id="app">
<span v-text="message | uppercase"></span>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:'hello world!'
}
})
</script>은 다음과 같이 렌더링됩니다. => HELLO WORLD!
Vue 2.x에서는 필터를 사용할 수 있습니다. 콧수염 바인딩에만 사용할 수 있습니다. 지시문 바인딩에서 동일한 동작을 달성하려면 계산된 속성을 사용해야 합니다.
필터를 연결할 수 있습니다:
{{ message | filterA | filterB }}
여기서 예를 볼 수 있습니다:
<div id="app">
<h1>{{'ABCDE' |lowercase | capitalize }}</h1>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
소문자 필터: 데이터를 소문자로 변경
대문자화 필터: 첫 글자를 대문자로 표시
// 'ABCDE' -> 'abcde' -> 'Abcde'
필터 필터 이름 뒤에 공백으로 구분되는 매개변수를 사용할 수 있습니다. 코드 예는 다음과 같습니다.
{{ message | filterA('arg1', arg2) }}
필터 함수는 항상 표현식의 값을 첫 번째 매개변수인 경우 따옴표가 붙은 매개변수는 문자열로 처리되고, 따옴표가 없는 매개변수는 데이터 속성 이름으로 처리됩니다.
여기의 메시지는 첫 번째 매개변수로 사용되고, 문자열 arg1은 두 번째 매개변수로 사용되고, arg2 표현식의 값은 세 번째 매개변수로 전달됩니다. 계산 필터 후의 매개변수입니다. 동시에 Vue.js 필터는 체인 호출을 지원하며 이전 필터의 출력을 다음 필터의 입력으로 사용할 수 있습니다
내장 필터
1. 문자 연산
Vue.js에는 영어 문자 처리를 위한 대문자, 대문자, 소문자의 세 가지 필터가 내장되어 있습니다. 참고: 이 세 가지 필터는 영어 문자열에만 사용됩니다.
1-1, capitalize
capitalize 필터는 표현식의 첫 글자를 변환하는 데 사용됩니다. 대문자로
{{'abc' | capitalize}} // 'abc' => 'Abc'
1~2, 대문자
대문자 필터를 사용하여 모두 변환 표현식의 문자는 대문자
{{'abc' | uppercase}} // 'abc' => 'ABC'
1-3, 소문자
소문자로 변환됩니다. 필터는 표현식의 모든 문자를 소문자로 변환하는 데 사용됩니다
{{'ABC' | lowercase}} // 'ABC' => 'abc'
2. 제한사항
Vue.js에는 v-for와 함께 사용할 때와 같이 필터링된 배열을 처리하고 반환하는 데 사용되는 세 가지 내장 필터(limitBy, filterBy 및 orderBy)가 있습니다.
참고: 이 세 가지 필터로 처리되는 표현식의 값은 배열이어야 합니다. 그렇지 않으면 프로그램에서 오류를 보고합니다.
2-1,limitBy
limitBy 필터의 기능은 시작 전에 배열을 N개 요소로 제한하는 것입니다. 여기서 N은 전달된 첫 번째 매개변수로 지정되며 기본값은 0입니다. 즉, 모든 요소가 해당됩니다. 찍은. 두 번째 매개변수는 선택사항이며 시작할 위치를 지정하는 데 사용됩니다. 예를 들어 첫 번째 매개변수가 4이고 두 번째 매개변수가 5인 경우 4개의 요소를 취하고 아래 첨자가 5인 요소부터 시작한다는 의미입니다. 코드 예시는 다음과 같습니다.
<div id="app">
<ul>
<!--第二个参数不指定,即取全部,从0开始-->
<li v-for="item in items | limitBy">{{item}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[1,2,3,4,5,6,7,8,9,10]
}
})
</script>
<div id="app">
<ul>
<!--只显示5个元素,从0开始-->
<li v-for="item in items | limitBy 5">{{item}}</li>
</ul>
</div>
<div id="app">
<ul>
<!--显示4个,从下标为3的元素开始 注意:下标是从0开始-->
<li v-for="item in items | limitBy 4 3">{{item}}</li>
</ul>
</div>
또한 다음과 같이 사용할 수 있습니다:
<div id="app">
<ul>
<!--取6个,从下标为4的元素开始 注意:数组的长度是arr.length -->
<li v-for="item in items | limitBy items.length-4 4">{{item}}</li>
</ul>
</div>
2-2, filterBy
filterBy 필터 사용이 더 유연합니다. 필터링 조건은 'string || function' + in + 'optionKeyName'
<div id="app">
<ul>
<li v-for="val in arr | filterBy 'a'">{{val}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
arr:['pear','orange','cherry','lemon']
}
})
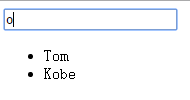
</script><div id="app">
<input v-model="uname">
<ul>
<li v-for="user in users | filterBy uname in 'uname'">{{user.uname}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
uname:'',
users:[
{uname:'Tom'},
{uname:'Jerry'},
{uname:'Kobe'},
{uname:'James'}
]
}
})
</script>

第一个参数可以是字符串、数组或者函数,第二个参数order可选,决定结果为升序或降序排列,默认为1,即升序排列
若输入参数为字符串,则可同时传入多个字符串作为排序键名,字符串之间以空格分隔。代码示例如下:
<ul>
<li v-for="user in users | orderBy 'lastName' 'firstName' 'age'">
{{user.lastName}} {{user.firstName}} {{user.age}}
</li>
</ul>此时,将按照传入的排序键名的先后顺序进行排序。也可以将排序键名按照顺序放入一个数组中,然后传入一个数组参数给 orderBy 过滤器即可。代码示例如下:
<!--sortKey = ['lastName' 'firstName' 'age'];-->
<ul>
<li v-for="user in users | orderBy sortKey">
{{user.lastName}} {{user.firstName}} {{user.age}}
</li>
</ul>升序排列:
<div id="app">
<input type="text" v-model="a">
<ul>
<li v-for="val in arr | orderBy 1">
{{val}}
</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
a:'',
arr:['pear','cherry','lemon','orange']
}
})
</script>
降序排列:
<div id="app">
<input type="text" v-model="a">
<ul>
<li v-for="val in arr | orderBy -1">
{{val}}
</li>
</ul>
</div> 
3、json 过滤器
Vue.js 中的 json 过滤器本质上是 JSON.stringify() 的精简缩略版,可将表达式的值转换为 JSON 字符串,即输出表达式经过 JSON.stringify() 处理后的结果。
json 可接受一个类型为 Number 的参数,用于决定转换后的 JSON 字符串的缩进距离,如果不输入该参数,则默认为2。
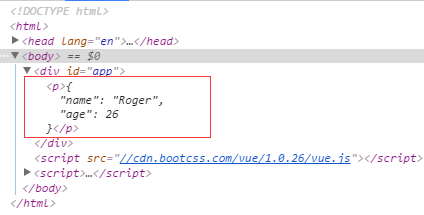
不输入参数,默认为2的示例:
<div id="app">
<p>{{information | json}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
information:{'name':'Roger', 'age':26}
}
})
</script>
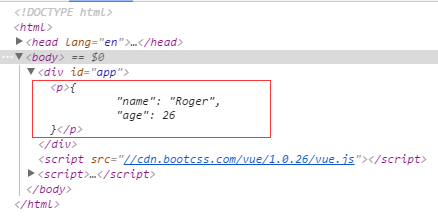
为了看到效果,我们输入一个参数20:
<div id="app">
<p>{{information | json 20}}</p> <!-- 以20个空格的缩进打印一个对象 -->
</div>
4、currency 过滤器
currency 过滤器的作用是将数字值转换为货币形式输出。
第一个参数接受类型为 String 的货币符号,如果不输入,则默认为美元符号$。
第二个参数接受类型为 Number的小数位,如果不输入,则默认为2.
注意:如果第一个参数采取默认形式,而需要第二个参数修改小数位,则第一个参数不可省略
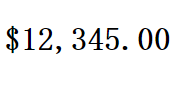
不输入参数,默认形式
<div id="app">
<h1>{{amount | currency}}</h1>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
amount: '12345'
}
})
</script>
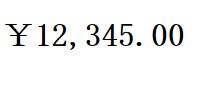
使用其它货币符号:
<div id="app">
<h1>{{amount | currency '¥'}}</h1>
</div>
将小数调整为3位:
<div id="app">
<h1>{{amount | currency '¥' 3}}</h1>
</div>
5、debounce 过滤器
debounce 过滤器的作用是延迟处理一定的时间执行。其接受的表达式的值必须是函数,因此,一般与 v-on 等指令结合使用。
debounce 接受一个可选的参数作为延迟时间,单位为毫秒。如果没有该参数,则默认的延迟时间为300ms,经过 debounce 包装的处理器在调用之后将至少延迟设定的时间再执行。 如果在延迟结束前再次调用,则延迟时长将重置为设定的时间。
通常,在监听用户 input 事件时使用 debounce 过滤器比较有用,可以防止频繁调用方法。debounce 的用法参考如下:
<input @keyup="onKeyup | debounce 500">
自定义过滤器
1、filter语法
在Vue.js 中也存在一个全局函数 Vue.filter 用于构造过滤器:
Vue.filter(filterName, function(input){...})
该函数接受两个参数,第一个参数为自定义的过滤器名称,第二个参数则是具体的过滤器函数,过滤器函数以值为参数,返回转换后的值
2、单个参数
注册一个名为 reverse 的过滤器,作用是将字符串反转输出。代码示例如下:
<div id="app">
<input v-model="message">
<span v-text="message | reverse">{{message}}</span>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
注册一个名为 double 的过滤器,作用是将数字补全成两位数输出。代码示例如下
<div id="app">
<input v-model="value">
<p v-text="value | double">{{value}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('double',function(value){
return value<10? '0'+value : value
});
new Vue({
el:'#app',
data:{
value:''
}
})
</script>
注册一个名为 date 的过滤器,作用是将当前时间毫秒数以年月日时分秒的格式输出。代码示例如下:
<div id="app">
<p v-text="message | date">{{message}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('date',function(message){
var now = new Date(message);
return now.getFullYear()+'-'
+(now.getMonth()+1)+'-'
+now.getDate()+' '
+(now.getHours()<12?'0'+now.getHours():now.getHours())+':'
+(now.getMinutes()<10?'0'+now.getMinutes():now.getMinutes())+':'
+now.getSeconds();
});
new Vue({
el:'#app',
data:{
message:Date.now()
}
})
</script>
3、多个参数
过滤器函数除了以值作为参数外,也可以接受任意数量的参数,参数之间以空格分隔。代码示例如下:
<div id="app">
<input v-model="message">
<p v-text="message | wrap 'before' 'end'">{{message}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('wrap',function(value, begin, end){
return begin +' '+ value + ' '+ end
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script> 
4、双向过滤器
上面的过滤器都是在 Model 数据输出到 View 层之前进行数据转化的,实际上 Vue.js 还支持把来自视图(input元素)的值在写回模型前进行转化,即双向过滤器
Vue.filter('filterName',{
//model ---> view
//read 函数可选
read:function(val){
...
},
//view ---> model
//write 函数将在数据被写入Model 之前调用
//两个参数分别为表达式的新值和旧值
write:function(newVal, oldVal){
...
}
})
代码示例如下:
<div id="app">
<p>{{message}}</p>
<input type="text" v-model="message | twoWayFilter">
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('twoWayFilter',{
read:function(val){
return 'read'+' '+val;
},
write:function(newVal, oldVal){
return oldVal+' '+ 'write';
}
});
new Vue({
el:'#app',
data:{
message:'hello world'
}
})
</script>在初始情况下,message 表达式的值经过 twoWayFilter 中的 read 函数处理,输出到 view 层

当我们在 input 框中修改 message 的值时,twoWayFilter 中的 write 函数将在数据输出到 Model 层之前处理,这里将返回 message 的旧值 + 'write',然后输出到 Model层,因此 message的值变更为'hello world write' 并显示到页面上

常见问题解析
1、filterBy/orderBy 过滤后 $index 的索引
在使用 filterBy 或者 orderBy 对表达式进行过滤时,如果同时需要将 $index 作为参数,此时的 $index将会根据表达式数组或对象过滤后的值进行索引
<ul id="app">
<li v-for="item in items | orderBy 'age'">
{{item.name}} - {{$index}}
</li>
</ul>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[
{name:'Roger', age:26},
{name:'Sarahling', age:27},
{name:'Daisy', age:1}
]
}
})
</script>
2、自定义filter 的书写位置
自定义 filter 可以写在全局 Vue下,例如:
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});
也可以写在Vue 实例当中,例如:
var vm = new Vue({
el:'#example',
data:{
},
filters:{
//自定义 filter 事件的位置
reverse:function(value){
return value.split('').reverse().join('');
}
}
})
二者本质上并无区别,可任选一种使用。但是,采用Vue.filter 在全局定义时,需要在实例化 Vue 之前定义,否则自定义的 filter 不起作用