JavaScript 프로토타입 상속 소개
AngularJ에는 양방향 데이터 바인딩이 있지만 모든 수정이 해당 효과를 생성하는 것은 아닙니다. 때로는 기본 유형의 값이 전달될 때 이런 일이 발생할 수 있습니다. 이런 상황은 자바스크립트 자체에도 존재해야 할 부분인데, 자바스크립트를 잘 배워서 먼저 구멍을 메워보겠습니다.

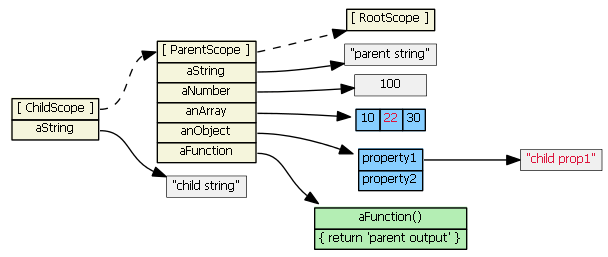
위 그림은 JavaScript의 프로토타입 상속 다이어그램입니다. 즉, 상위 클래스에서 속성을 찾을 때까지 계층별로 이동합니다. 그러나 하위 클래스의 기본 유형의 속성에 직접 값을 할당하면 프로토타입 체인에 액세스할 수 없습니다. 즉, 동일한 이름의 새 속성이 하위 클래스에 생성되고 상위 클래스의 속성이 생성됩니다. 다시 액세스할 때 클래스에 액세스할 수 없습니다. 상위 클래스에서 상속된 객체에 액세스하면 프로토타입 체인에 액세스됩니다.
childScope.aString === 'parent string' //true 访问了原型链 childScope.aNumber === 100 //true 访问了原型链 childScope.aNumber = 20 //不访问原型链,子类中将增加一个新属性,值为20 childScope.aString = 'child string' //不访问原型链,子类中将增加一个新的属性,值为 child string childScope.anArray[2] = 100 //访问了原型链,父类中的anArray对象中第三个值被修改
AngularJS에서 ng-repeat, ng-switch 및 ng-include 테스트
<!DOCTYPE html>
<html ng-app="TestScopeModule">
<head>
<script src="**/angular.js"></script>
<script src="scopeTest.js"></script>
<script type="text/ng-template" id="login">
<button ng-click="login()">login</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout">
<button ng-click="logout()">logout</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="login1">
<button ng-click="login1()">login</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout1">
<button ng-click="logout1()">logout</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
</head>
<body>
<div ng-controller="TestScopeCtrl">
<div ng-repeat="item in list1">
<label>Input {{$index+1}}</label>
<input type="text" ng-model="item"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list1}}
</div>
<hr/><hr/>
<div ng-repeat="item in list2">
<label>input{{$index+1}}</label>
<input type="text" ng-model="item.text"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list2}}
</div>
<hr/><hr/>
<div>
<a href="#" ng-click="showScope($event)">parent scope</a>
</div>
<hr/><hr/>
<div ng-switch on="loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout'">
</div>
<a href="#" ng-click="showScope($event)">parent scope, not switch scope</a>
</div>
<hr/><hr/>
<div ng-switch on="parent.loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login1'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout1'">
</div>
</div>
</div>
</body>
</html>
var TestScopeModule = angular.module('TestScopeModule', []);
TestScopeModule.controller('TestScopeCtrl',['$scope',function ($scope) {
$scope.list1 = ['value1','value2', 'value3'];
$scope.list2 = [{text : 'value1'},{text : 'value2'},{text : 'value3'}];
$scope.showScope = function (e) {
console.log(angular.element(e.srcElement).scope());
};
$scope.loginData = false;
$scope.parent = {};
$scope.parent.loginData = false;
$scope.login = function () {
$scope.loginData = true;
};
$scope.logout = function () {
$scope.loginData = false;
};
$scope.login1 = function () {
$scope.parent.loginData = true;
};
$scope.logout1 = function () {
$scope.parent.loginData = false;
};
}])위는 ng-repeat를 테스트하는 작은 테스트 코드입니다. , ng 각각 -switch 및 ng-include를 사용하면 테스트 결과가 코드에 표시됩니다. 즉, 하위 범위와 상위 범위의 범위입니다.


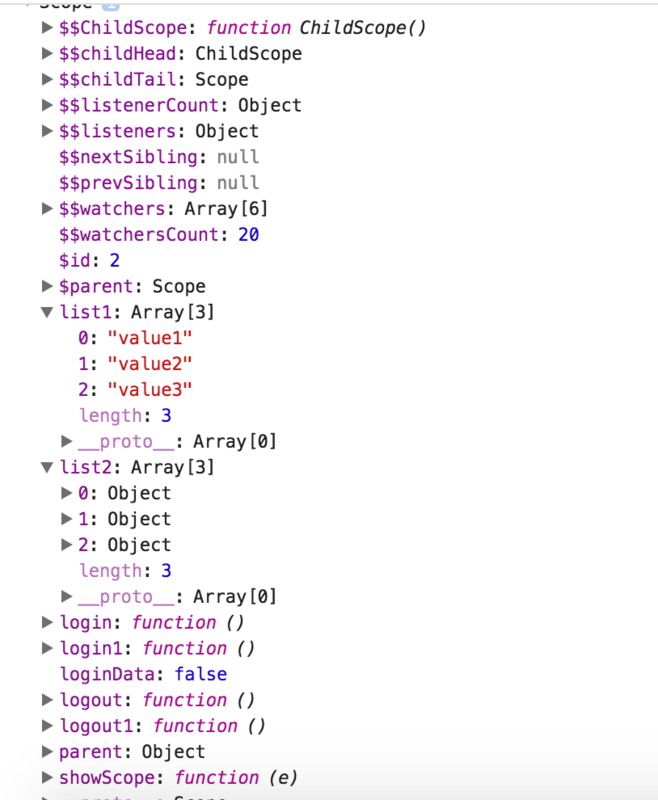
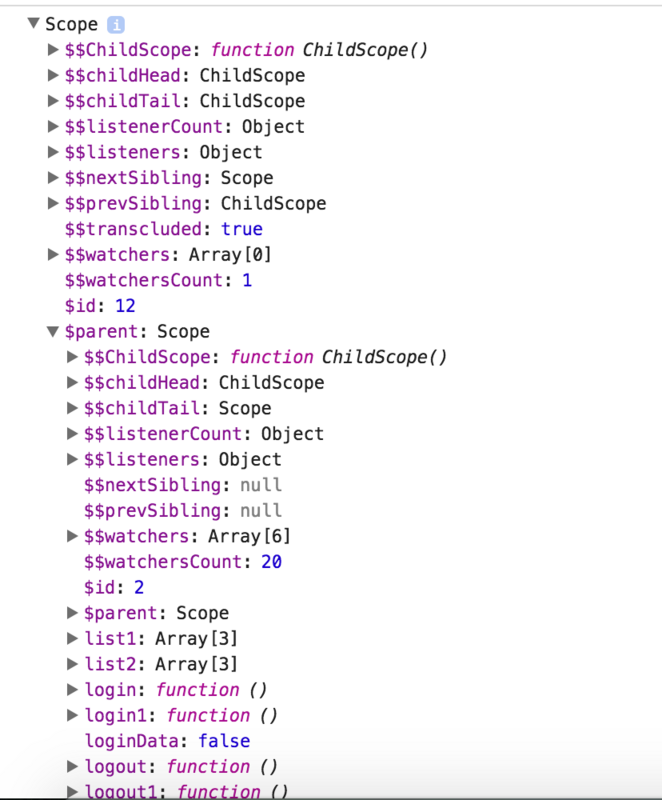
상위 범위의 속성 및 값

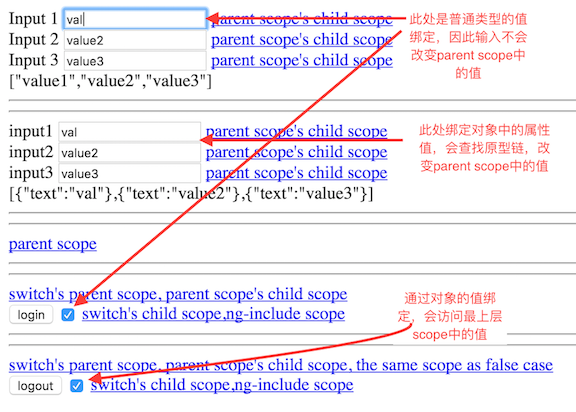
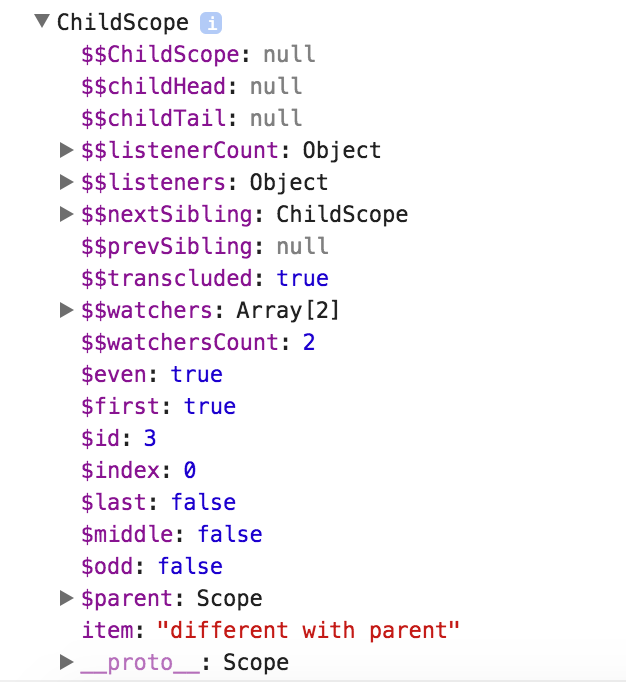
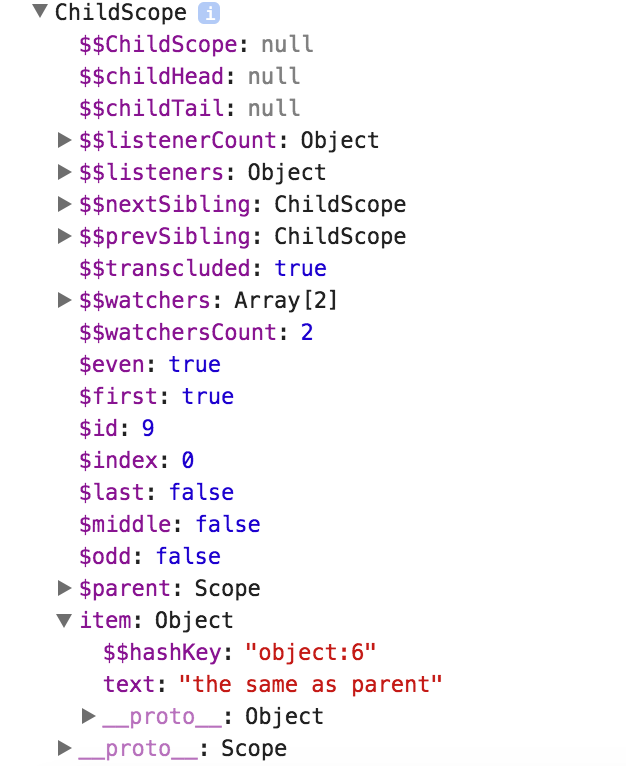
첫 번째 ng -repeat의 첫 번째 하위 범위는 범위 내에서 자체 항목 속성과 값을 갖습니다. 기본 데이터 유형이므로 값 변경 시 프로토타입 체인에 액세스하지 않으므로 상위 범위의 값과 다릅니다. . ng-repeat는 여러 하위 범위를 생성하며 각 하위 범위에는 자체 항목 속성이 있습니다.

두 번째 ng-repeat의 첫 번째 하위 범위에는 범위에 고유한 항목 속성과 값이 있습니다. 여기 항목은 객체이므로 항목을 변경하세요. 값은 먼저 프로토타입 체인에 액세스하므로 상위 범위

ngswitch에 의해 생성된 하위 범위의 값과 동일하다는 것을 알 수 있습니다. $parent는 상위 범위입니다. 여기에서는 nginclude가 ngswitch에서 사용되기 때문에 nginclude도 자체 범위를 생성하므로 childHead와 childTail이 있습니다. ngswitch는 참과 거짓의 경우 각각 범위를 생성합니다. 이는 서로 다른 ID 번호를 가진 두 개의 서로 다른 범위입니다.

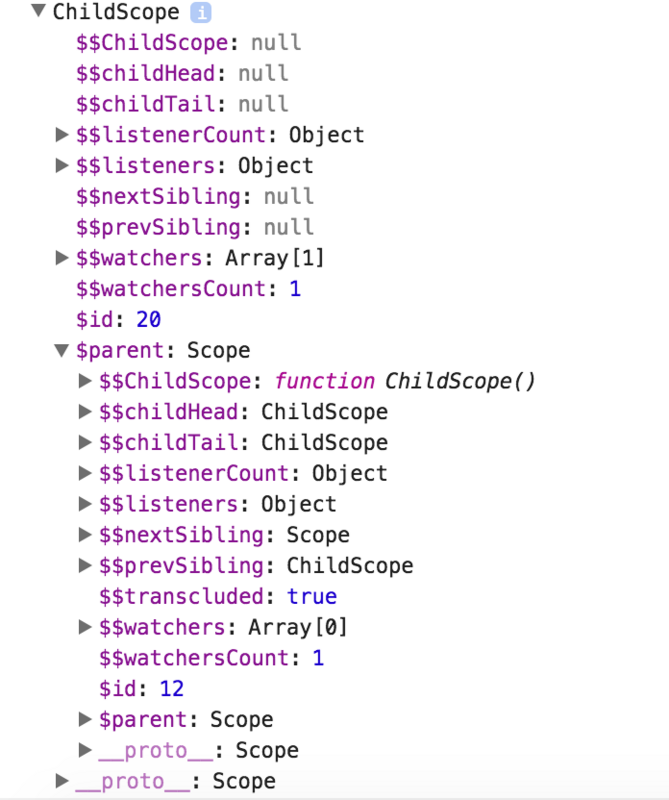
ngswitch에서 nginclude에 의해 생성된 하위 범위입니다. $parent의 $id가 ngswitch에 의해 생성된 범위의 ID인 12임을 알 수 있습니다.