포지셔닝(Positioning)은 흔히 포지셔닝(Positioning)이라고 알려져 있으며 그 주요 가치와 기능은 다음과 같습니다.

포지션은 헷갈리면 전혀 이해하기 어렵지 않습니다. 주요 규칙은 다음과 같습니다.
문서 흐름에서 분리
정적 속성 값을 제외한 다른 값은 요소가 문서 흐름에서 벗어나게 합니다(float 또한 요소가 문서 흐름에서 벗어나게 됩니다.)
폭과 높이에 영향
1) 절대의 기준점은 기준점으로 사용할 수 있는 가장 가까운 상위 요소(위치가 절대, 상대, 고정인 요소), 고정 기준점입니다. 브라우징 브라우저 창의 기준점과 상대 위치는 요소의 일반 위치입니다.
2) 요소 자체의 값이 상속되는 경우
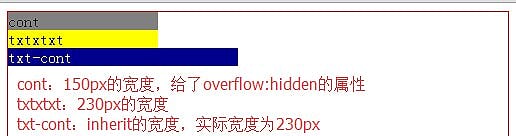
a) 상위 요소의 Width 및 height 값이 숫자 값인 경우 해당 요소는 상위 요소의 전체 높이를 상속받습니다. 요소를 참조하고 가장 가까운 참조점을 사용합니다.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 230px;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txtxtxt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
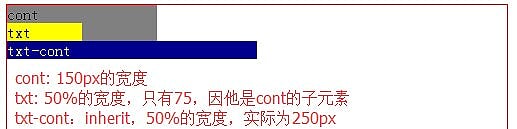
b) 상위 요소의 너비와 높이 값이 백분율인 경우 참조 요소의 너비와 높이를 기준으로 계산됩니다. 포인트 요소 * 백분율.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
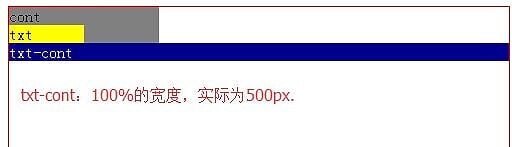
3) 요소 자체가 백분율(50%)인 경우
이 경우 너비와 너비에 관계없이 높이가 숫자 값인지 백분율인지 여부는 요소 자체에 영향을 미치지 않습니다. 요소 자체는 참조에 따라 계산됩니다.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: 100%;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
위치 지정 후 기본 위치
고정 및 절대 속성이 모두 적용된 후의 기본 위치는 일반 문서 바로 뒤에 접으면 됩니다. 흐름 요소가 나타나서 위치 요소로 덮이게 됩니다.
z-index와 해결할 수 없는 관계가 있습니다
z-index에 대한 자세한 소개는 다음 장을 참조하세요. 여기서는 position이 다음을 제외하고 계단식 컨텍스트를 생성한다는 점만 지적됩니다. 정적 값(z-index는 자동 시간이 아님).
1) z-index가 숫자 값인 경우 stacking context가 생성되고 하위 요소의 stacking 순서가 참조로 사용됩니다.
2) z-index가 auto인 경우 stacking context는 생성되지 않으며 stacking 순서는 z-index:0과 일치합니다.