测试环境:Windows7
主要测试:IE6、IE7、IE8、Fire Fox3.5.6
次要测试:Chrome4.0、Opera10.10、Safari4.04、360浏览器3.1
为了能够让多个Hack在同一个例子里,现对实例页面做如下要求是:
1、左右有两个DIV分别是#menu,#content,字体颜色为白色。
2、#menu高度500px,#content高度600px。
3、#menu宽度200px,#content宽度是自适应(因为是自适应所以常用的加float的方法不能解决3pxBug)。
4、在#content中写入一段文字且与红色区域边距为50px。

- 代码在各种浏览器下进行测试的结果如下:
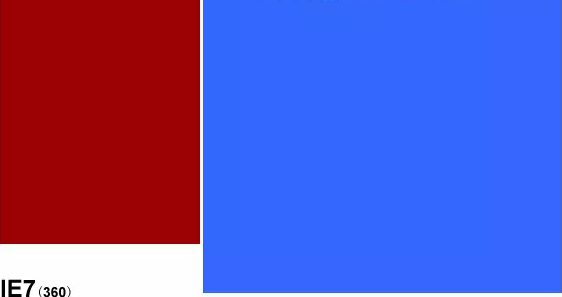
- IE6

IE8、firefox、Opera、Chrome
通过浏览器的测试我们可以比较出:
1、IE6与IE7效果对比基本一致,但IE6在两个DIV中间出现了3像素的Bug,这也是非常有名的IE6 3像素Bug。注意:如果对IE6的这两个经典的Bug不熟悉的话请看这两篇文章:《3像素Bug》
2、IE8和Fire Fox内,红色区域(#menu)盖住了蓝色的区域(#content)。
提出问题:
1、解决自适应宽度情况下的IE6 3像素Bug(注:如果宽度是一定的,只需要加上浮动float即可解决,但是在宽度自适应的情况下此方法无效)
2、解决位置不一致(例如#content中的文字)
解决方法(利用CSSHack来解决):* html
IE6及更低版本的IE并不是将Html标签认定为是最外层的元素,而是认为*(其中*并不是指通用选择器)才是最外层的元素,而HTML被认为是它的子元素。另外只要第一个元素浮动第二个元素不浮动的话,就会出现3像素bug。
因此既然只有IE6及更低版本“理解”* HTML,那么它就可以作为一种hack来解决浏览器之间的不兼容。
修改代码如下:
CSS Hack-CSS
- 위의 다양한 브라우저의 스크린샷을 비교하면 지금까지 IE7 이하 버전(및 360 브라우저)에서만 이 페이지가 원하는 대로 표시된다는 것을 알 수 있습니다. 그러나 IE가 아닌 브라우저의 #content padding-left:50px 효과가 없습니다. 주의 깊게 살펴보면 IE7 이하 버전(및 360 브라우저)에서는 파란색 영역만 빨간색 영역으로 가려지지 않아 padding-left:50px 설정이 빨간색 영역으로 가려지는 것을 볼 수 있으며, 텍스트는 빨간색 영역에서 지원됩니다. IE가 아닌 브라우저에서는 기본적으로 파란색 영역의 텍스트를 padding-left:200px로 설정한다고 할 수 있습니다(빨간색 영역의 너비가 200px이기 때문). IE가 아닌 브라우저에서도 패딩을 50px로 설정하려면 원하는 효과를 얻으려면 250px이어야 합니다. 하지만 단순히 padding-left:250px;만 설정하면 IE7 이하 버전(및 360 브라우저)은 실제로 250px가 됩니다.
어떤 친구들은 이 문제를 해결하기 위해 _Hack을 사용하는 것을 분명히 생각할 것입니다. 이렇게 하면 IE7은 호환되지 않습니다. 따라서 이 방법은 실현 가능하지 않습니다.
주로 IE 브라우저와 IE가 아닌 브라우저를 구별하는 데 사용됩니다. (IE 둘 다 "이해" 9)
9Hack이 IE7의 #content 텍스트 위치 문제(위 예)를 해결할 수 있지만 지금까지의 모든 IE는 이 Hack을 "이해"할 수 있습니다. 따라서 IE8은 250px로 설정했다가 50px로 설정했기 때문에 이 Hack으로 문제를 완전히 해결할 수는 없습니다. 코드는 다음과 같습니다.
모든 IE가 왼쪽 패딩을 50px로 설정한다는 뜻입니다.
그렇다면 내 친구들은 IE8만이 인식할 수 있는 Hack을 설정하는 것을 생각했을 것입니다. 일반적인 관점에서 이해한다면 IE8용 CSSHack은 없다는 점을 말씀드리게 되어 유감입니다. 하지만 반대로 생각하면 제외 방법을 사용하여 IE8을 제외할 수 있습니다.
IE8 해킹
빨간색 부분은 함께 IE8의 Hack으로 간주될 수 있습니다. *IE7 이하 버전에서만 이 Hack을 구문 분석할 수 있으므로 IE8에서는 건너뜁니다. *padding-left:50px; 이 코드를 구문 분석하지 않으므로 IE8 이하 버전은 제외됩니다.
IE6, IE7, IE8의 효과가 일치하지 않는 경우 어떻게 해결하나요?
예:
IE6, IE7, IE8에서 DIV 요소의 왼쪽 여백이 일치하지 않는다고 가정합니다. 다음 설정을 통해 이 문제를 해결할 수 있습니다.
div{
padding-left:250px; //여기에서 구문 분석==>모든 IE는 250px로 설정됩니다
*padding -left: 50px; //여기에서 구문 분석==>IE6 및 IE7은 50px로 설정됩니다
_padding-left:30px; //여기에서 구문 분석==>IE6은 30px로 설정됩니다
}
참고: 순서는 틀렸어.