Float는 아마도 CSS3 이전에 웹 페이지 레이아웃에서 가장 일반적으로 사용되는 속성이었을 것입니다. 서로 동의하지 않을 때 떠다니는 코드를 자주 볼 수 있으므로, 반은 천사이고 반은 악마인 이 속성에 대해 더 자세히 살펴보겠습니다.
이 글은 Zhang Xinxu의 MOOC 웹사이트(http://www.imooc.com/learn/121)에서 float 동영상을 읽은 후 일부 요약 및 일부 확장된 사용법입니다. 이 영상은 처음 읽으면 지루하지만, 주의 깊게 읽으면 더욱 지루해질 것입니다. . . . . . 그러나 함정을 만난 뒤 다시 읽으면 한 마디 한 마디가 귀한 양심 영상을 발견하게 된다. 더 이상 고민하지 말고 지금 시작해 보세요.
1.플로트의 유래
float의 원래 디자인은 텍스트 감싸기 효과를 만드는 것이었고, 이것이 바로 디자이너가 우리에게 원하는 것이었습니다.
2.부동소수 매개변수
float 속성에는 세 가지 매개변수 값이 있습니다.
왼쪽: 요소가 왼쪽으로 떠 있음을 나타냅니다.
오른쪽: 요소가 오른쪽으로 부동한다는 것을 나타냅니다.
없음: 개체가 떠있지 않고 표준 문서 흐름을 따릅니다.
3.효과 표시 (float: 왼쪽을 예로 들면, float: 오른쪽의 경우는 위치의 차이일 뿐입니다)
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
div</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 20px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d1</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(100,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d2</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 100px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(150,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d3</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 250px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 100px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(10,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d4</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(250,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
span</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 3px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
border-right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> solid 1px #ccc</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(60,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.s3</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d1"</span><span style="color: #0000ff">></span>div1<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d2"</span><span style="color: #0000ff">></span>div2有float<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d3"</span><span style="color: #0000ff">></span>div3<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s1"</span><span style="color: #0000ff">></span>span1<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s2"</span><span style="color: #0000ff">></span>span2<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s3"</span><span style="color: #0000ff">></span>span3有float<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d4"</span><span style="color: #0000ff">></span>div4有float<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s4"</span><span style="color: #0000ff">></span>span4 <span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
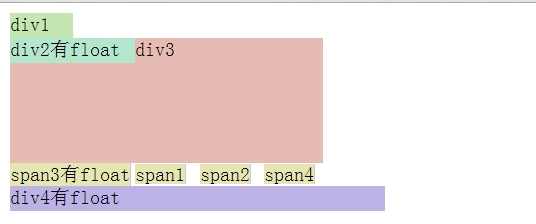
브라우저 너비가 충분하지 않은 경우:

브라우저 너비가 충분히 긴 경우:

다음과 같은 결론을 내릴 수 있습니다.
플로팅된 요소가 블록 요소인 경우 다음 인접 요소(플로팅 아님)는 플로팅된 요소와 겹치고 플로팅된 요소는 그 위에 있게 됩니다. 다음 인접 요소가 인라인 요소인 경우 부동 요소를 따릅니다.
플로팅된 요소가 인라인 요소인 경우 블록 요소인 경우 다음 인접 요소(플로팅 아님)는 이동하지 않지만 너비가 충분하지 않으면 겹치는 현상이 발생합니다. 다음 인접 요소가 인라인 요소인 경우 부동 요소를 따릅니다.
4.떠오르는 파괴력
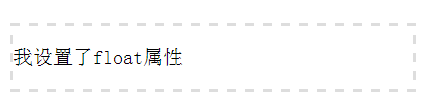
부동으로 설정된 요소는 문서 흐름에서 벗어나 상위 요소의 높이가 '축소'됩니다.
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="border:3px dashed #ddd"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>我还没设置float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="border:3px dashed #ddd"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
5.떠다니는 포장
플로트가 없는 div입니다

float가 포함된 div입니다

6 띄워서 공백 제거
이는 위의 코드와 결론에 나와 있습니다. 간단히 말해서 일반적인 문서 흐름에서는 기본적으로 두 개의 인라인 요소 사이와 위와 아래에 간격이 있습니다. 이음매 없이 결합되어 상단과 하단의 틈도 깔끔하게 만들어줍니다.

7.플로팅 임팩트 클리어
7.1 clear 속성
을 사용하세요. a. <div style="clear:both;"></div>을 상위 태그의 마지막 하위 태그로 배치하는 것도 플로팅을 지우는 가장 간단한 방법이지만 권장되지는 않습니다.
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="border:3px dashed #ddd"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="clear:both"</span><span style="color: #0000ff">></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>

b.의사 요소 및 확대/축소 이후
After는 태그의 마지막 하위 요소 뒤를 나타냅니다. 따라서 CSS 코드를 사용하여 명확한 속성을 가진 요소를 생성할 수 있습니다
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.mydiv</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">3px dashed #ddd
</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.mydiv:after</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
content</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> ""</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
clear</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">both</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> block</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mydiv"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span> 
그러나 IE6/7은 이후 의사 요소를 인식할 수 없으므로 확대/축소를 사용해야 합니다. 예:
.mydiv{
border:3px dashed #ddd;<br> zoom:1
}<br> 7.2 <span style="background-color: #ffff00">BFC</span><br>给父元素添加浮动,或者overflow:hidden,position:absolute等可以使元素BFC化的属性,下节单独探讨BFC的生成条件和布局规则,例:<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.mydiv</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">3px dashed #ddd</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mydiv"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span> 
float의 레이아웃과 삭제에 따른 영향에 대한 내용입니다. 누락이나 오류가 있으면 수정해 주세요. 다음 섹션에서는 BFC가 무엇인지, 어떻게 레이아웃되어 있는지, 그 이유를 살펴보겠습니다. 수레를 제거하는 데 사용할 수 있습니다.