1. JavaScript 프로토타입 이해
많은 프로그래밍 언어에는 클래스라는 개념이 있습니다. 프로토타입을 클래스와 비교하여 차이점과 유사점을 확인할 수 있습니다.
1. 클래스: 클래스는 특정 사물을 추상화한 것이므로 객체 지향에서는 클래스를 사용하여 객체를 구성할 수 있습니다. 실생활에서는 그림으로 자동차를 만드는 것과 같습니다.
2. 프로토타입: 프로토타입을 사용하여 JavaScript에서 객체를 구성하는 것은 구체적인 프로세스입니다. 실생활에서는 특정 브랜드의 자동차, 즉 또 다른 브랜드의 자동차와 같습니다.
2. 객체의 프로토타입을 설정합니다.
1. Object.create(proto[,propertiesObject])
프로토 객체를 새로 설정합니다. 객체 프로토타입을 만들었습니다.
예:
//新建一个原型对象car
var car = {
name:'car',
start: function(){
console.log(this.logo);
}
}
//使用原型对象创建新的对象
var Bensz = Object.create(car);
Bensz.logo = 'bensz';
//用新的对象Bensz调用start方法
Bensz.start();위 코드를 실행한 결과 'bensz'가 출력됩니다.
2. 생성자
생성자는 프로토타입 속성을 사용하여 프로토타입을 설정하고 new를 사용하여 객체를 생성할 수 있습니다.
예:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
var bensz = new Car('bensz');
bensz.strat();위 코드는 'bensz'도 인쇄할 수 있습니다.
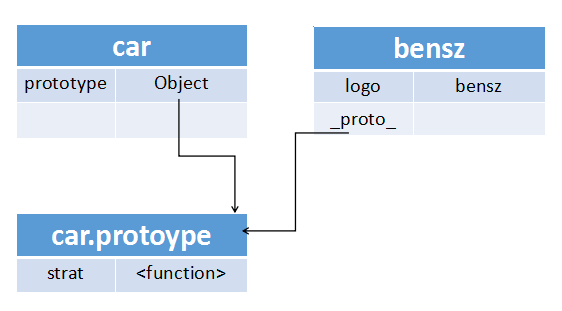
그림 과정:

new 키워드를 사용하여 bensz라는 새 객체를 생성하는 경우 실제로 세 단계를 거칩니다. 1. 새로운 객체 bensz를 생성합니다. 2. bensz의 _proto_를 설정합니다. 이는 car.prototype을 가리키는 _proto_ 속성입니다. 3. Car.apply(bensz,[]), bensz는 Car에서 로고 할당 작업을 수행합니다. bensz 객체에 로고 속성이 있습니다.
3. 프로토타입 체인
예:
//首先构造函数car
function Car(logo){
this.logo = logo || 'unkown name';
}
//设置car的prototype属性,这个属性是一个对象
Car.prototype = {
strat: function(){
console.log(this.logo);
}
}
//创建一个构造函数bensz
function Bensz(serialno){
this.serialno = serialno;
}
//设置bensz的prototype属性 为了一个car类型的对象
Bensz.prototype = new Car('bensz');
var bensz1 = new Bensz(12345);
//定义了两个构造函数,第二个构造函数的原型不是一个普通的Object,而是Car类型的对象。프로세스: 1. Car 생성자를 생성하고 해당 프로토타입 속성을 설정합니다. 2. 프로토타입 속성이 Car 유형의 객체인 Bensz 생성자를 생성합니다. 이때 이 객체는 new 키워드로 생성된 객체이므로 Car.prototype을 가리키는 _proto_ 속성을 갖습니다. 3. bensz1 객체는 new 키워드로 생성되므로 Bensz 생성자의 프로토타입 속성, 즉 Bensz.prototype을 가리키는 _proto_ 속성도 포함합니다.
따라서 전체 프로토타입 체인은 다음과 같습니다. 1. bensz1._proto_ —— 2. Bensz.prototype(new Car('bensz')) , Bensz.prototype._proto_ —— 3. Car.prototype,Car. 프로토타입._프로토_——4.객체.프로토타입.
속성 액세스: 프로토타입 체인을 따르지 않는 경우 먼저 개체 자체에서 검색하여 찾습니다.
속성 수정 및 삭제: 개체 자체만 수정할 수 있으며
속성이 삭제되었습니다.