제목: Javascript
태그: javascript, learn
grammar_cjkRuby: true
---
변수 정의
세 가지 형태
var name; var name = "zhang san"; var name; name = "zhang san";
Javascript 데이터 유형
6개 데이터 유형
문자열
작은따옴표 또는 큰따옴표
var name = "zhang san"; var name = 'zhang san';
숫자
계산, 계산
var cost = 8.32;
부울
값은 true 또는 false일 수 있습니다.
var yes = true; var no = false;
배열
인덱스 배열은 액세스할 수 있는 일련의 다양한 데이터 항목입니다. ;
var array = ['hp','apple','lenovo']; var apple = array[1];
Object
js 객체는 자체 속성을 가질 수 있습니다.
var stu = {"id":1,"name":"zhang san"};
var name = stu.name;null
값 없음
var a = null;
==자바스크립트는 데이터 유형을 지정할 필요가 없습니다. 인터프리터가 자동으로 올바른 데이터 유형을 분석합니다==
추가로 추가할 수 있습니다.
var id = "测试id"; id = 1;
산술 연산자
var a = 9; var b = a++; //结果 a=10 b=9

var a = 5; a += 5; //a = 6
비교 연산자
배열 사용법
배열 생성
var t1 = ['zhang','li'];
var t2 = new Array(); t2[0] = 'zhang' ; t2[1] = 'li' ;
var t3 = new Array(); t3.push('zhang'); t3.push('li');
연산 방법

문자열 사용
이스케이프 문자

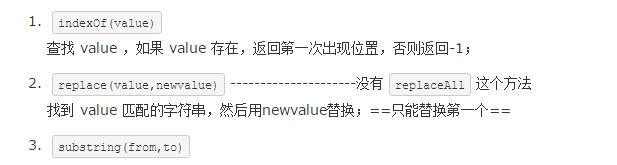
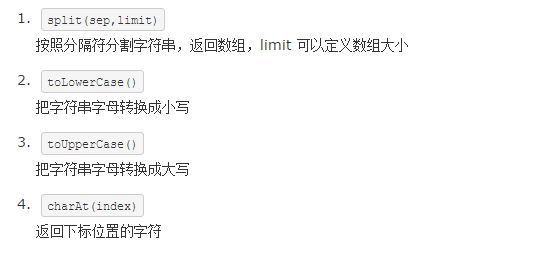
연산 문자열

var str = '今天是祖国的67岁生日'; alert(str.substring(3,9));

사용자 정의 개체
var user = new object(); user.name = "zhang"; user.age = 18;