js에서 서로 다른 데이터 유형 간의 비교 및 변환 규칙은 다음과 같습니다.
1. 객체와 불리언 값의 비교
객체와 불리언 값을 비교할 때, 객체는 먼저 문자로 변환한 다음 문자열을 숫자로 변환하고, 불리언 값을 바로 숫자로 변환
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字0,所以为false
2. 객체와 문자열의 비교
객체와 문자열을 비교할 때, 그런 다음 객체를 문자열로 변환합니다.
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. 사물과 숫자의 비교
객체와 숫자를 비교할 때는 먼저 사물을 문자열로 변환한 다음 숫자로 변환한 후 숫자와 비교합니다.
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. 문자열과 숫자의 비교
문자열과 숫자를 비교할 때는 문자열을 숫자로 변환한 후 둘을 비교합니다.
'1' == 1 // true
5. 문자열과 불리언 값의 비교
문자열과 불리언 값을 비교할 때에는 둘 다 수치로 변환한 후 비교한다.
'1' == true; // true
6. 불리언 값과 숫자의 비교
불리언 값과 숫자를 비교할 때는 불리언을 숫자로 변환하여 둘을 비교한다.
true == 1 // true
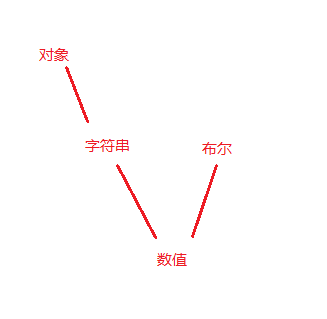
JS를 처음 접하는 많은 아이들은 변환 규칙이 너무 많아서 혼란스러워합니다. 사실 규칙은 매우 간단합니다. 이 그림을 적어 보세요. 스킬)

그림과 같이 두 타입을 비교할 때, 같은 타입이 아닐 경우 그림과 같이 해당 타입 변환이 수행됩니다. 예를 들어 객체와 부울을 비교하면 객체 => 문자열 => 숫자 부울 => 숫자가 됩니다.
이 외에도 '특별한 관리'가 필요한 사항에 대해 살펴보겠습니다.
흥미로운 질문을 보겠습니다
[] == false; ![] == false;
이 두 가지의 결과는 첫 번째가 true이고, object => string => value 1, false는 숫자 1로 변환됩니다. 이것이 사실이면 문제 없습니다.
두 번째 앞에 !가 있으면 바로 불리언 값으로 변환한 후, 불리언 값으로 변환하면 빈 문자열(' '), NaN, 0, null, undef 이들 모두는 true를 반환하므로! [] 이 [] => true는 false로 반전되므로 [] == false가 true입니다.
다음과 같이 기억해야 할 사항이 있습니다.
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回falseNumber(null) //0