1. 두 기존 객체 간의 상속: Object.setPrototypeOf(child, father)

2. 기존 상위 객체를 기반으로 하위 객체를 생성합니다. =Object.create(father, {new attribute});
3. 여러 하위 개체의 상위 개체를 일괄 수정합니다. 첫 번째 하위 개체를 만들기 전에 생성자의 프로토타입을 새 개체로 수정합니다. 🎜 >
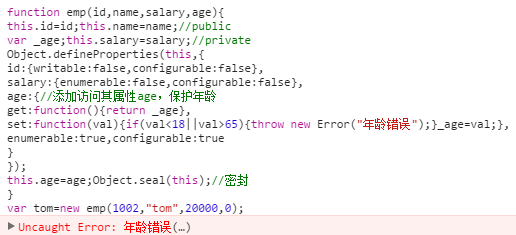
4. 두 유형 간의 상속: 여러 하위 유형에 동일한 속성과 메소드가 포함됩니다. ① 추상 상위 유형: 상위 유형 생성자(프로토타입 객체)에서 동일한 속성(메서드)을 정의합니다. 하위 유형 생성자: 상위 유형 생성자.apply(this, 인수) ③ 상위 유형 프로토타입 객체를 상속하도록 하위 유형 프로토타입 객체를 설정합니다. Object.setPrototypeOf(하위 유형 프로토타입 객체, 상위 유형 프로토타입 객체)

5. 배열 API 판단:
①지정된 요소의 위치 찾기: indexOf/lastIndexOf
②Array.isArray(obj);
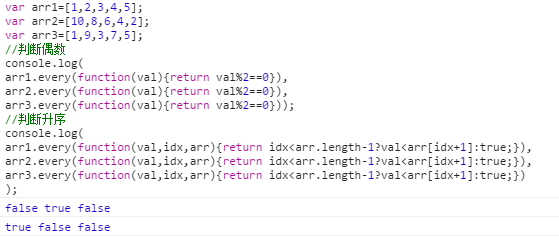
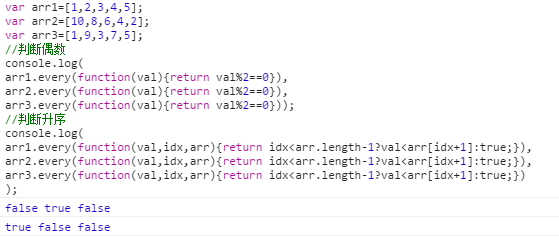
③배열의 각 요소가 요구 사항을 충족하는지 판단: arr.every(function(val,idx,arr){반환 판단 조건;}); ④요구 사항을 충족하는 요소가 포함되어 있는지 판단: arr.some(function( val, idx, arr) {return 판정 조건; }); * (* val: 현재 요소 값을 자동으로 가져옵니다. idx: 현재 요소 위치를 자동으로 가져옵니다. arr: 탐색 중인 현재 배열을 자동으로 가져옵니다. return: 판단 결과;)

6. 배열 API 순회:
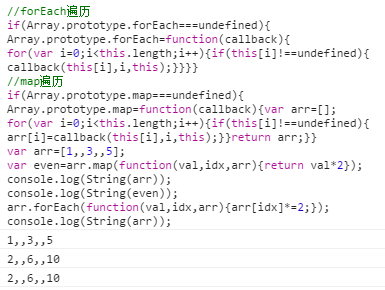
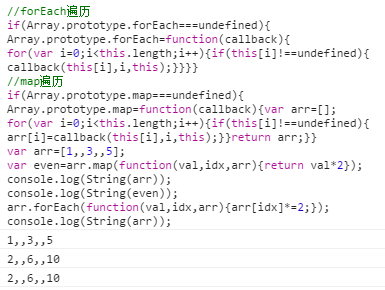
① 배열의 각 요소에 대해 동일한 작업을 수행합니다. arr.forEach(함수(val, idx, arr) {//arr[idx]} 값 수정);
② 원래 배열을 기반으로 각 요소를 처리하여 새 배열을 생성합니다. arr.map (function (val, idx, arr) {/ /val 수정에 따라 새 배열로 반환 })

7. >①요구 사항을 충족하는 원래 배열 요소를 복사하여 새 배열을 만듭니다. var subArr=arr.filter (function (val, idx, arr) {return Condition; });
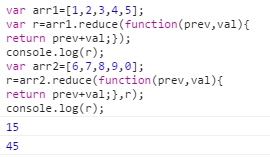
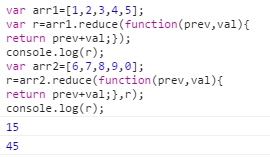
② 각 요소 값에 배열을 넣고 결과를 요약합니다. var r=arr.reduce (function (prev, val, idx, arr) {return the summary value of prev and val; }, start value); 여기서 prev는 현재 종료 값 요약 값입니다.); 
8. 바인딩: 기존 함수를 기반으로 새 함수를 만들고 함수에서 이를 영구적으로 바인딩합니다. 
호출 및 적용: 함수를 강제로 빌리고, 함수에서 이를 지정된 개체로 임시 대체(함수 실행)
바인딩: 새 함수 생성, 영구적 이 매개변수와 일부 매개변수를 바인딩합니다(새 함수 생성).