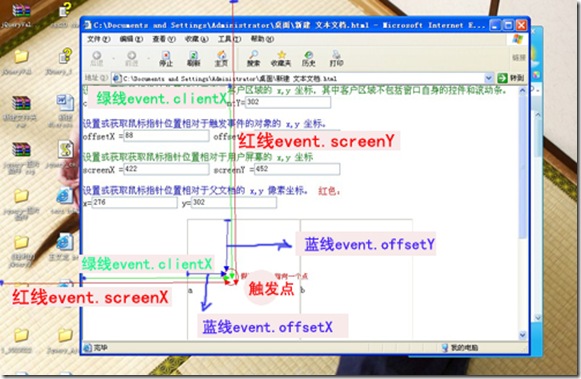
clientX는 창의 클라이언트 영역을 기준으로 마우스 포인터 위치의 x 좌표를 설정하거나 가져옵니다. 여기서 클라이언트 영역에는 창 자체 컨트롤과 스크롤 막대가 포함되지 않습니다.
clientY는 창의 클라이언트 영역을 기준으로 마우스 포인터 위치의 y 좌표를 설정하거나 가져옵니다. 여기서 클라이언트 영역에는 창 자체 컨트롤과 스크롤 막대가 포함되지 않습니다.
offsetX는 이벤트를 트리거한 (this) 개체를 기준으로 마우스 포인터 위치의 x 좌표를 설정하거나 가져옵니다.
offsetY는 이벤트를 트리거한 (this) 개체를 기준으로 마우스 포인터 위치의 y 좌표를 설정하거나 가져옵니다.
screenX 사용자 화면을 기준으로 마우스 포인터 위치의 x 좌표를 설정하거나 가져옵니다.
screenY는 사용자 화면을 기준으로 마우스 포인터 위치의 y 좌표를 설정하거나 가져옵니다.
x 상위 문서를 기준으로 마우스 포인터 위치의 x 픽셀 좌표를 설정하거나 가져옵니다.
y 상위 문서를 기준으로 마우스 포인터 위치의 y 픽셀 좌표를 설정하거나 가져옵니다.
사진과 같습니다. 사진은 인터넷에서 퍼왔습니다