요소를 중앙에 배치해야 하는 경우가 많습니다. 1. 텍스트를 수평으로 중앙에 배치합니다. 2. 그림을 수평으로 중앙에 배치합니다. 3. 블록 수준 요소를 수평으로 중앙에 배치합니다. 4. 텍스트 한 줄을 수직으로 중앙에 배치합니다. . 높이가 불확실한 텍스트 조각은 수직 중앙에 배치됩니다. 6. 높이가 결정된 블록 수준 요소는 수직 중앙에 배치됩니다. 이제 별도로 요약해 보겠습니다. (이 글은 imooc에도 게재되었지만 형식 때문에 읽기가 쉽지 않습니다.):
1. 요소를 수평으로 중앙에 배치하려면 text-align: center를 사용하세요.
<span style="color: #800000;"><div class="text-center">水平居中</div>
.text-center </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> 让文本水平居中 </span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}
2. 이미지를 가로 중앙에 배치하고 상위 요소에 text-align: center;
를 사용합니다.<span style="color: #800000;"><div class="img-center">
<img src="fenjing.jpg" alt="CSS의 요소 중심 정렬 요약">
</div>
.img-center </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>; /* 让图片水平居中 */<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}
지침:
그림은 인라인 요소입니다. 선생님께서 그림이 인라인 블록 수준 요소(inline-block)라고 말씀하신 것 같습니다. ; 중앙에 가로로 표시하고, 너비와 높이도 설정할 수 있다는 사실을 오랫동안 의심하지 않았습니다! 나중에 나는 '원점 추적'에 푹 빠졌고 그것이 사실이 아니라는 것을 깨달았습니다.
edge, chrome, firefox 및 Opera에서 img의 기본 표시 모드는 다음과 같습니다: display: inline;
예:

가장자리:

크롬:

파이어폭스:

오페라:

Img는 인라인이므로 텍스트와 마찬가지로 text-align: center를 통해 가로 가운데로 설정할 수 있습니다.
3. 블록 수준 요소를 수평으로 중앙에 배치하려면 margin-right: auto;를 사용하세요.
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">块级元素水平居中</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 250px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f98</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> auto</span>;<span style="color: #ff0000;">
margin-right</span>:<span style="color: #0000ff;"> auto</span>;
}
4. 텍스트 한 줄을 수직 중앙에 배치하여 줄 높이와 높이를 동일하게 만듭니다.
<span style="color: #800000;"><div class="text-middle">单行文本竖直居中</div>
.text-middle </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;
}
참고:
여기에 언급된 높이와 줄 높이는 동일합니다. 한 가지 참고 사항이 있습니다.
상자 크기 조정 시: content-box;(기본값이기도 함) box-sizing: border-box;에서 height와 line-height 값을 동일하게 설정하면 line-height 값을 padding-top, padding-bottom, border-top으로 높이에서 빼야 합니다. , border- 4개의 하단 값 은 콘텐츠에 할당된 유효 높이와 같습니다.
5. 높이가 불확실한 텍스트 조각은 여기에 적용할 수 없습니다. padding-top: ...; 같은 값.
<span style="color: #800000;"><div class="text-middle-padding">不确定高度的一段文本竖直居中</div>
.text-middle-padding </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
padding-top</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
padding-bottom</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}
설명: 특정 높이와 불확실한 텍스트 줄 수를 가진 요소의 경우 텍스트를 수직으로 가운데에 배치하는 방법은 무엇입니까? 나중에 언급하겠습니다.
6. 블록 수준 요소의 높이를 결정하려면 position:absolute;top:50%;margin-top:...(margin-top의 값은 해당 값의 절반입니다.) 자신의 키)
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">确定高度的块级元素竖直居中</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 250px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> -50px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}

说明:对于块儿级元素的垂直居中,推荐这么做,这也是我比较喜欢的方法。
需要注意的地方是,对父元素要使用 position: relative; 对子元素要使用 position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; 缺一不可。如果只需要垂直居中,right: 0; 和 left: 0; 可以省略不写,margin: auto; 可以换成 margin-top: auto; margin-bottom: auto;;如果只需要水平居中,top: 0; bottom: 0; 可以省略不写,margin: auto; 可以换成 margin-rihgt: auto; margin-left: auto; 。
8. 平移实现水平垂直居中法:通过使用 transform: translate(-50%,-50%); 添加厂商前缀 -webkit- 兼容 Safari 和 Chrome
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">平移实现水平垂直居中法</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> translate(-50%,-50%)</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translate(-50%,-50%)</span>;
}
9. 让浏览器计算子元素的宽高并让其水平垂直居中:通过使用定位position: absolute; top:...; right: ...; bottom: ...; left: ...; 四个方向上的值缺一不可。
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">让浏览器计算子元素的宽高并让其水平垂直居中</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}
对于子元素,上下左右的定位值可以用 px 作为单位,也可以用 % 作为单位。
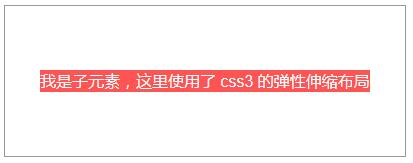
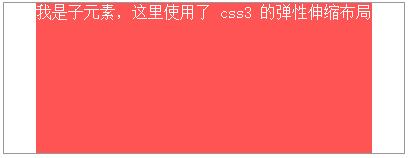
10. css3伸缩布局实现元素水平垂直居中,通过使用 display:flex; align-items: center; justify-content: center;
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">我是子元素,这里使用了 css3 的弹性伸缩布局</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 400px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> flex</span>;<span style="color: #ff0000;">
justify-content</span>:<span style="color: #0000ff;"> center</span>; /* 让子元素水平居中 */<span style="color: #ff0000;">
align-items</span>:<span style="color: #0000ff;"> center</span>; /* 让子元素垂直居中 */<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #999</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fe5454</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;
}
说明:
ie 10 及以上版本浏览器支持,chrome, firefox, opera, edge 均支持,不需要添加厂商前缀。
另外:这里也解释了第5点中“对于高度确定的元素,它的文本的行数不确定的情况下,怎么让文本垂直居中呢?”的问题,使用这里提到的 css3 弹性布局方式。对付元素使用 display: flex; justify-content: center; align-items: center; 来解决。
注意:
1. 如果不添加 justify-content: center; 子元素不会水平居中;

2. 如果不添加 align-items: center; 子元素会铺满父元素的高度,而不是我们希望的只有包含住文本的高度!

记忆方法:
我们知道:text-align: justify; 能将文本按照两端对其的方式对文本进行布局,这个处理的是水平方向上的问题。联想记忆,justify-content 也是处理水平方向上的事情,所以 justify-contnet: center; 就是让元素水平居中了。
扩展:
需求:我们经常做分页时,需要将分页的列表项置于水平居中的位置,就像下面的 dom 一样:
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="pagination"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">«</span><span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">»</span><span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>解决方法:
可以为父元素 ul 添加 text-align: center; 同时给子元素 li 添加 display: inline-block;
完整的代码:
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="pagination"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">«</span><span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">»</span><span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span style="color: #800000;">ul.pagination </span>{<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 0</span>; /* 设置 font-size 的大小为 0,目的是让显示方式为 inline-block 的子元素去除外边距(外边距是由于 html 的空格所导致的) */
}<span style="color: #800000;">
ul.pagination li </span>{<span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> inline-block</span>; }<span style="color: #800000;">
ul.pagination li a </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 7px 14px</span>;<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 1px 0 1px 1px</span>;<span style="color: #ff0000;">
border-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> #f1f2f3</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 15px</span>; /* 这里一定要设置 font-size,别指望去继承了,因为如果不设置,将会继承 ul 的大小 0 */<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> all .3s ease 0</span>;
}<span style="color: #800000;">
ul.pagination li:first-child a </span>{<span style="color: #ff0000;">
border-top-left-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
border-bottom-left-radius</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
ul.pagination li:last-child a </span>{<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 1px solid #f1f2f3</span>;<span style="color: #ff0000;">
border-top-right-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
border-bottom-right-radius</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
ul.pagination li a:hover </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fe5454</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> #fe5454</span>;
}