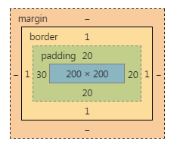
상자 모델은 내용, 패딩, 테두리 및 여백으로 구성됩니다. 상자에는 너비, 높이, 패딩, 테두리 및 여백의 5가지 주요 속성만 있습니다.

다음은 상자 안의 영역을 하나씩 소개합니다
Width, CSS의 width는 상자의 너비가 아닌 콘텐츠의 너비를 의미하고, CSS의 height는 상자의 높이가 아닌 콘텐츠의 높이를 의미합니다.
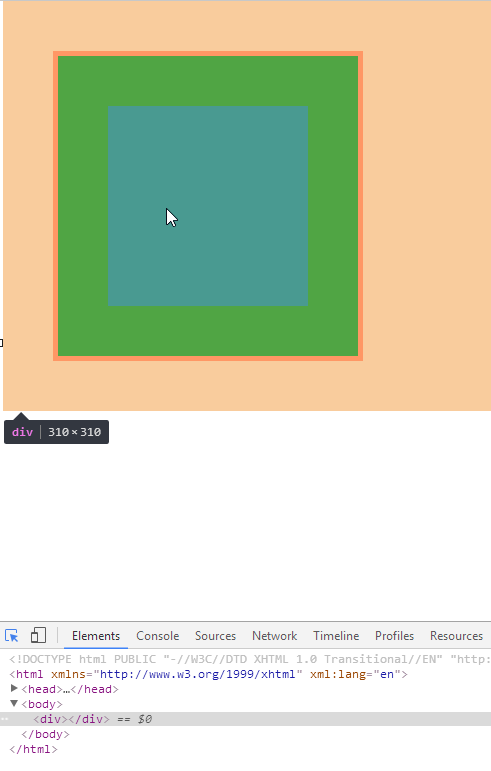
width:200px; height: 200px; padding:50px; margin: 50px; border: 5px solid red; background-color: green;
위 코드는 너비를 200px로 설정하고 콘텐츠의 너비는 200px이지만 상자 위로 마우스를 이동하면 표시되는 너비는 310px입니다. 이 너비는 상자의 너비입니다. 실제로는 너비 = 왼쪽 테두리 + 왼쪽 패딩 + 너비 + 오른쪽 패딩 + 오른쪽 테두리를 차지합니다. 상자의 실제 점유 너비를 변경하지 않고 유지하려면 너비를 늘리려면 패딩을 빼야 합니다. 패딩을 추가하면 너비가 줄어듭니다.

예를 들어 402*402 상자 3개를 쓴다면 위의 공식에 따라서만 조합을 계산할 수 있는데, 답은 무한대입니다
.box1{width: 400px;height: 400px;border: 1px solid red;}
.box2{width: 200px;height: 200px;border: 6px solid red;padding: 95px;}
.box3{width: 0px;height: 0px;padding: 200px;border: 1px solid red;}
<br /><div class="box1">第1个盒子</div>
<div class="box2">第2个盒子</div>
<div class="box3">第3个盒子</div>
패딩은 패딩입니다. 패딩 영역은 CSS2.1을 전제로 배경색을 가지며, 배경색은 콘텐츠 영역과 동일해야 합니다. 즉, background-color는 테두리 내의 모든 영역을 채웁니다.

패딩은 4방향이므로 각각 4방향으로 패딩을 설명할 수 있습니다. 두 가지 방법이 있습니다. 첫 번째는 작은 속성을 작성하는 것이고, 두 번째는 공백으로 구분하여 포괄적인 속성을 작성하는 것입니다.
작은 속성: 한 방향으로만 값을 설정해야 하는 경우에 적합한 유형입니다. 그렇지 않으면 모든 방향으로 쓰기가 번거롭습니다.
padding-top: 30px;padding-right: 20px;padding-bottom: 40px;padding-left: 100px;
종합 속성: 방향은 위쪽, 오른쪽, 아래쪽, 왼쪽입니다
/*如果写了四个(表示方向为 上、右、下、左)*/ padding:30px 20px 40px 100px; /*上、右、下、左(和右一样)*/ padding: 20px 30px 40px;<br /> /*如果写了两个(表示方向为 上、右、下(和上一样)、左(和右一样))*/ padding:30px 20px; /*如果写了一个(表示方向为所有方向)*/ padding:30px;
일반적인 사용법은 다음과 같습니다. 작은 속성을 사용하여 큰 속성을 쌓습니다
padding: 20px; /*各个方向都设置为20*/<br /> padding-left: 30px;/*左边单独设置为30*/

큰 속성 앞에 작은 속성을 쓸 수 없습니다
padding-left: 30px; padding: 20px; /*这样写上边一行已经失去意义了*/
정말로 마스터했는지 아래 테스트를 통해 확인해 보세요. 아래 상자의 실제 너비와 높이를 알려주세요
div{
width: 200px;
height: 200px;
padding: 10px 20px 30px;
padding-right: 40px;
border: 1px solid #000;
}
실제 점유 너비 = 200(콘텐츠 너비) + 20(왼쪽 패딩) + 40(오른쪽 패딩) + 1(왼쪽 테두리) + 1(오른쪽 테두리) = 262px
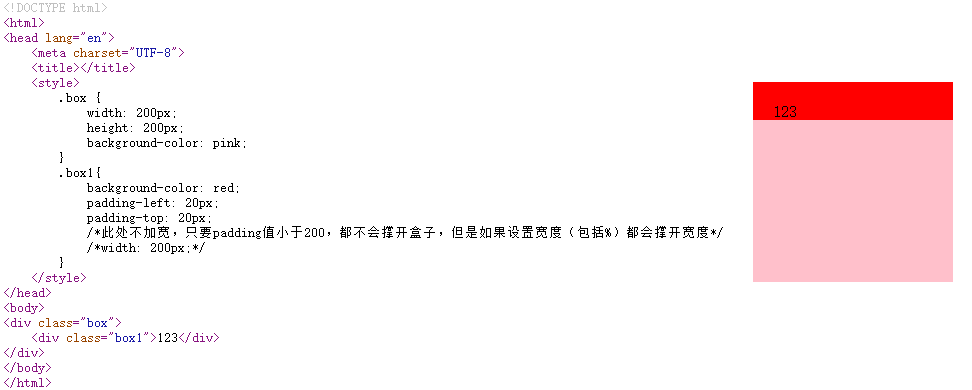
패딩은 상자 크기에 영향을 주지만 상속된 너비, 패딩은 압착되지 않습니다.


일부 요소에는 기본적으로 padding이 있습니다(예: ul 태그, 등). 서 있을 때 쉽게 제어할 수 있습니다. 저는 항상 이 기본 패딩을 지우는 것을 좋아합니다 :
*{margin: 0;padding: 0;}
*는 효율적이지 않으므로 통합 선택기를 사용하여 모든 태그를 나열합니다.
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}국경은 국경이다. 테두리에는 두께, 선 종류, 색상의 세 가지 요소가 있습니다. 색상을 지정하지 않으면 기본값은 검정색입니다. 다른 두 속성을 쓰지 않으면 테두리가 표시되지 않습니다. 주요 브라우저에서는 테두리 렌더링에 미묘한 차이가 있습니다. 자세한 내용은 이 기사를 참조하세요
border: 1px solid red;
Border는 큰 종합 속성입니다. 위 코드는 4개의 테두리를 1px 너비, 실선 유형, 빨간색으로 설정합니다.
테두리 속성을 분해하는 방법은 크게 두 가지가 있습니다.
border-width、border-style、border-color
border-width:10px; → 边框宽度 border-style:solid; → 线型 border-color:red; → 颜色
작은 요소 뒤에 공백으로 구분된 여러 값이 오는 경우 순서는 위쪽, 오른쪽, 아래쪽, 왼쪽입니다.
border-width:10px 20px; border-style:solid dashed dotted; border-color:red green blue yellow;
border-top、border-right、border-bottom、border-left
border-top:10px solid red; border-right:10px solid red; border-bottom:10px solid red; border-left:10px solid red;
방향에 따라 다른 레이어를 분할할 수 있습니다. 즉, 각 요소를 각 방향으로 분할하여 총 12개의 문을 분할할 수 있습니다.
border-top-width:10px; border-top-style:solid; border-top-color:red;<br /> border-right-width:10px; border-right-style:solid; border-right-color:red;<br /> border-bottom-width:10px; border-bottom-style:solid; border-bottom-color:red;<br /> border-left-width:10px; border-left-style:solid; border-left-color:red;
border:none; /*某一条边没有*/ border-left: none; /*或者*/ border-left-width: 0;