저는 아직 JS를 배우지 않은 초보이기 때문에
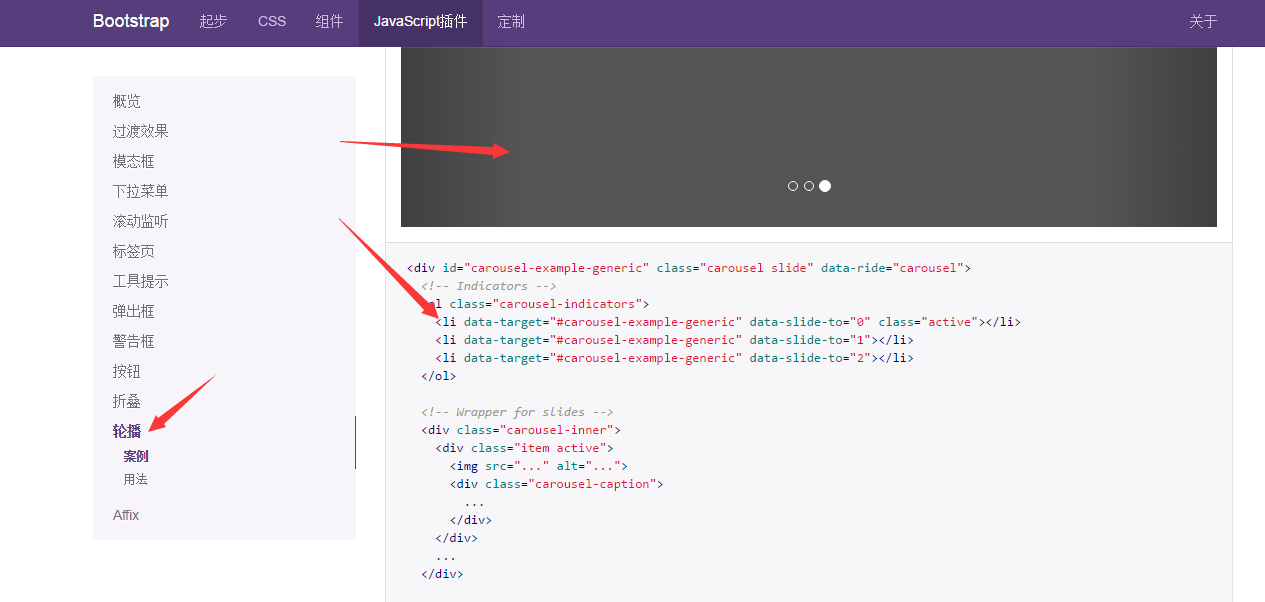
저는 부트스트랩을 사용했습니다.  코드를 웹스톰에 직접 복사하세요.
코드를 웹스톰에 직접 복사하세요.
(선생님이 이 코드의 의미를 가르쳐주지 않으셨기 때문에 저 스스로 실수를 이해할 수 있습니다.)
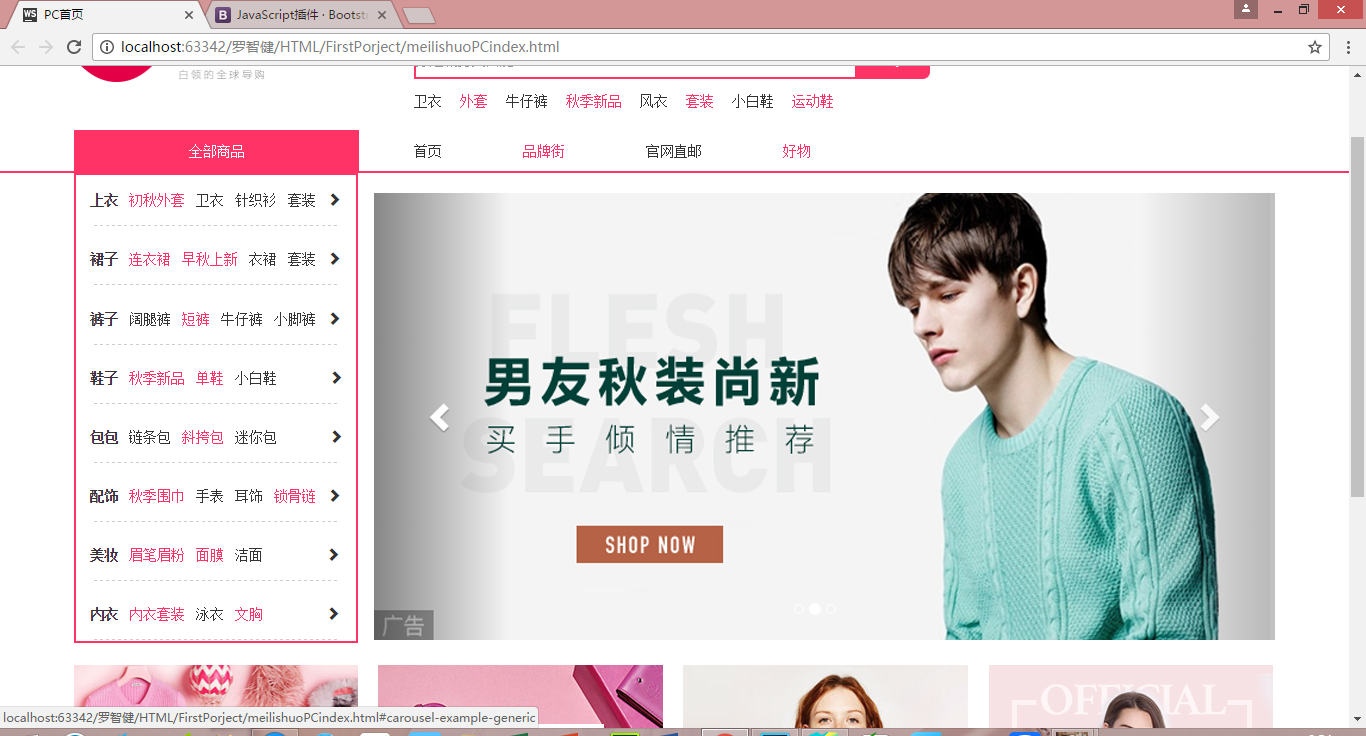
"내 남자친구가 가을 새 옷을 입었어요"는 총 3개의 작은 점이 있는 회전목마입니다. 즉, 세 장의 사진을 왼쪽 및 오른쪽 화살표를 사용하여 왼쪽 및 오른쪽으로 뒤집으세요. 
<div class="col-md-9 lunbo"> <br> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="margin-top: 1.4285rem"> <br> <!-- Indicators --><br> <ol class="carousel-indicators" style="margin-left: -20rem"> <br> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"> 这里规定播放顺序 3个li代表3个小点 点一个小点 就是一张图<br> <li data-target="#carousel-example-generic" data-slide-to="1"> <br> <li data-target="#carousel-example-generic" data-slide-to="2"> <br> </ol> <br><br> <!-- Wrapper for slides --><br> <div class="carousel-inner"> 这里是要播放的图 3张<br> <div class="item active">这里的active 对应上面active的那个小圆点<br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo1.jpg" class="lazy" alt="JS를 배우지 않고도 부트스트랩을 사용하면 캐러셀 차트를 실용적으로 적용할 수 있습니다." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo2.jpg" class="lazy" alt="JS를 배우지 않고도 부트스트랩을 사용하면 캐러셀 차트를 실용적으로 적용할 수 있습니다." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo3.jpg" class="lazy" alt="JS를 배우지 않고도 부트스트랩을 사용하면 캐러셀 차트를 실용적으로 적용할 수 있습니다." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> </div> <br><br> <!-- Controls --> 这里就是那左右两个箭头<br> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">上翻<br> <span class="glyphicon glyphicon-chevron-left"></span><br> </a><br> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next">下翻<br> <span class="glyphicon glyphicon-chevron-right"></span><br> </a><br> </div> <br> </div>
data-slide-to="0" 里面的数字 这里的0 只是举例数字 具体情况 自行判断