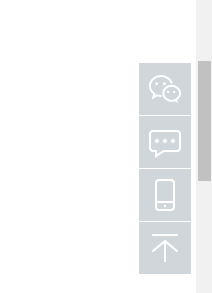
1. 렌더링(아래) 및 사용된 기법

페이지 오른쪽에 고정 사이드바 스타일을 구현하려면 sass를 사용하고, 상단으로 돌아가는 기능은 require.js를 사용해서 구현하세요
2. 새스
Sass의 구체적인 소개에 대해서는 자세히 다루지 않겠습니다. Sass의 두 가지 컴파일 방법에 대해 이야기해 보겠습니다.
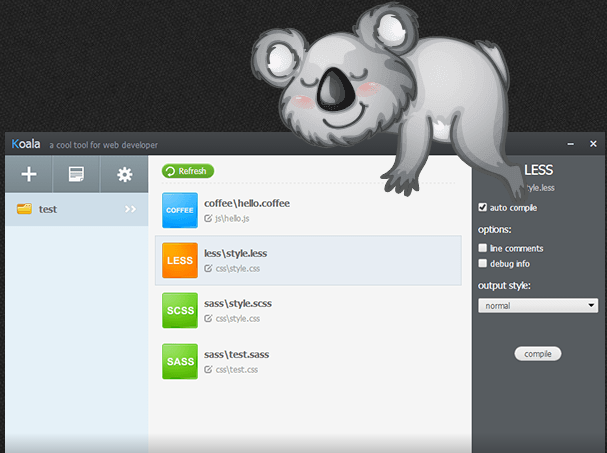
가. 코알라 편성
Koala는 Less, Sass, CoffeeScript의 즉각적인 컴파일을 지원하는 데스크톱 프로그램입니다. 다운로드 주소: http://koala-app.com/

Koala는 명령을 입력하지 않고도 scss를 직접 컴파일할 수 있으며, 구체적인 사용 방법은 http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html을 참조하세요.
참고: 이 컴파일 방법은 더 편리합니다. koalo를 다운로드하고 새 *.scss 파일을 만든 다음 작업 공간으로 끌어서 "완료"를 클릭하면 별도의 작업 없이 작업 공간에 추가된 파일을 모니터링할 수 있습니다. 클릭할 때마다 편집하세요.
b. Sass 명령 컴파일(권장)
이 방법에는 다음 단계가 필요합니다.
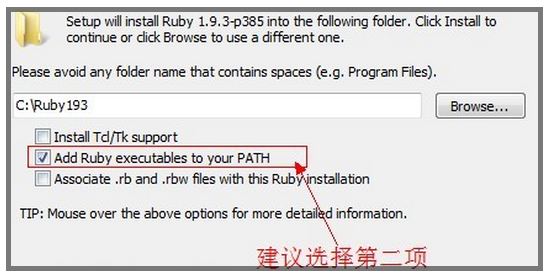
(1) Sass는 Ruby 환경에 따라 달라지므로 Sass를 설치하기 전에 Ruby가 설치되어 있는지 확인하세요. 공식 웹사이트 다운로드: 루비
설치 중 PATH에 Ruby 실행 파일 추가 옵션을 확인하고 환경 변수를 추가하세요. 그렇지 않으면 나중에 컴파일된 소프트웨어를 사용할 때 Ruby 환경을 찾을 수 없다는 메시지가 표시됩니다
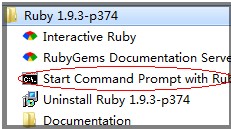
 (2) Ruby 설치 후 시작 메뉴에서 방금 설치한 Ruby를 찾아 Ruby로 명령 프롬프트 시작을 엽니다
(2) Ruby 설치 후 시작 메뉴에서 방금 설치한 Ruby를 찾아 Ruby로 명령 프롬프트 시작을 엽니다
그런 다음 명령줄에 직접 입력하세요.

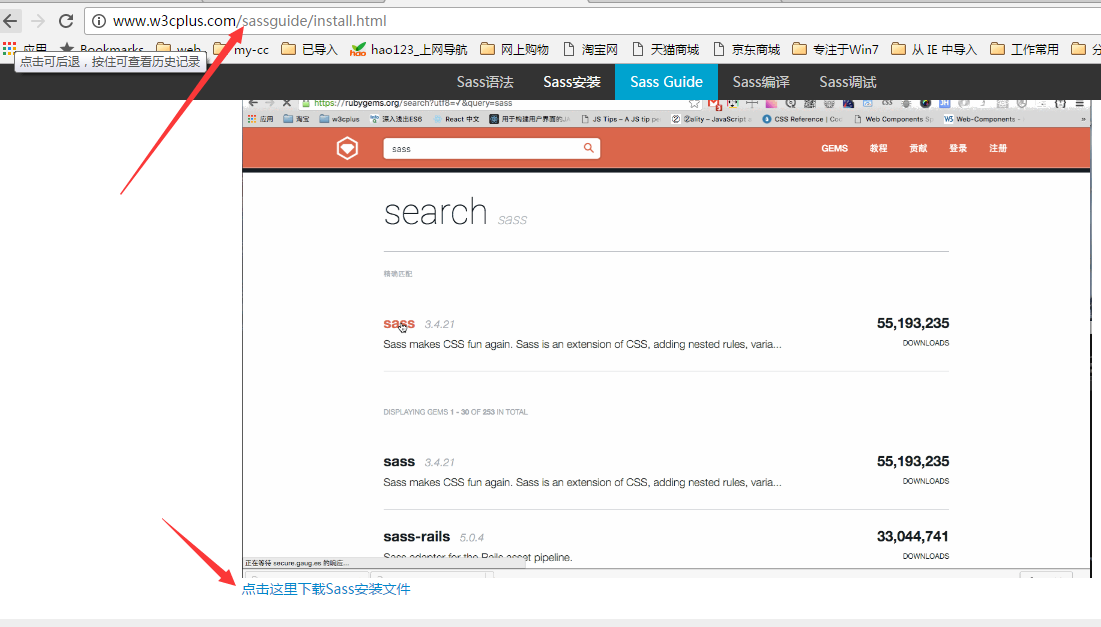
Enter를 눌러 설치에 실패하면 http://www.w3cplus.com/sassguide/install.html에서 사진 속 "sass 설치 파일"을 직접 다운로드 받으실 수 있습니다.
<span style="color: #008080;"> gem install sass</span>
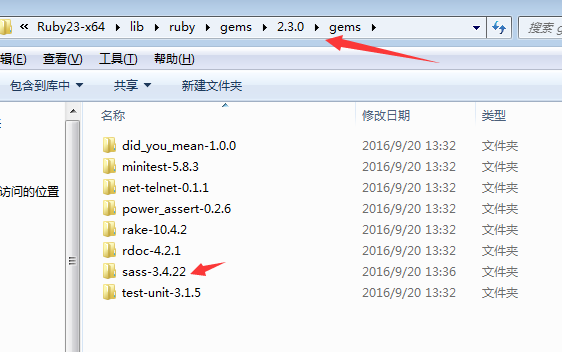
다운로드 후 Ruby 설치 디렉터리 아래 gems 폴더에 넣습니다(아래 그림 참조)

 설치가 완료되면 명령줄에 다음 명령을 입력할 수 있습니다.
설치가 완료되면 명령줄에 다음 명령을 입력할 수 있습니다.
* Sass 버전의 명령 동작 보기
sass -v
* 단일 파일 변환 명령
sass -h
* 단일 파일 모니터링 명령
sass style.scss style.css
* 폴더 모니터링 명령
sass --watch style.scss:style.css
sass --watch sassFileDirectory:cssFileDirectory
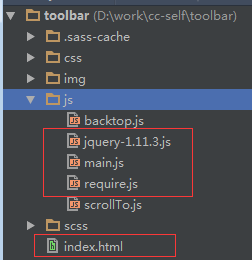
다음 구조로 새 디렉토리를 생성합니다
디렉토리 툴바 아래에는 index.html, jquery-1.11.3js, main.js, require.js가 있습니다. 해당 공식 웹사이트에서 require.js 및 jquery-1.11.3.js를 다운로드하세요.
 index.html은 다음과 같습니다.
index.html은 다음과 같습니다.
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">doctype html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>requirejs<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">data-main</span><span style="color: #0000ff;">="js/main"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="js/require.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span>
주의깊은 학생들은 스크립트 태그에 data-main="main"이라는 추가 사용자 정의 속성이 있다는 것을 알게 될 것입니다. 등호 오른쪽의 메인은 main.js를 나타냅니다. 물론 어떤 이름이라도 사용할 수 있습니다.
이 main은 C나 Java의 main 함수 main과 같은 기본 모듈 또는 입력 모듈을 의미합니다.
main.js는 다음과 같습니다
<span style="color: #008080;">1</span> <span style="color: #000000;">require.config({
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> paths: {
</span><span style="color: #008080;">3</span> jquery: 'jquery-1.11.3'<span style="color: #008000;">//</span><span style="color: #008000;">此处用不用添加.js后缀,否则执行的时候会报错</span>
<span style="color: #008080;">4</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">5</span> <span style="color: #000000;">});
</span><span style="color: #008080;">6</span>
<span style="color: #008080;">7</span> require(['jquery'], <span style="color: #0000ff;">function</span><span style="color: #000000;">($) {
</span><span style="color: #008080;">8</span> <span style="color: #000000;"> alert($().jquery);
</span><span style="color: #008080;">9</span> });main.js中就两个函数调用require.config和require。
require.config用来配置一些参数,它将影响到requirejs库的一些行为。
require.config的参数是一个JS对象,常用的配置有baseUrl,paths等。
这里配置了paths参数,使用模块名“jquery”,其实际文件路径jquery-1.11.3.js(后缀.js可以省略)。
注:有些同学习惯用npm 来下载相关文件,在这里有一点需要注意的是:
下载require.js的命令是:
npm install requirejs
而不是( 注 意 )
npm install require.js
四、功能实现
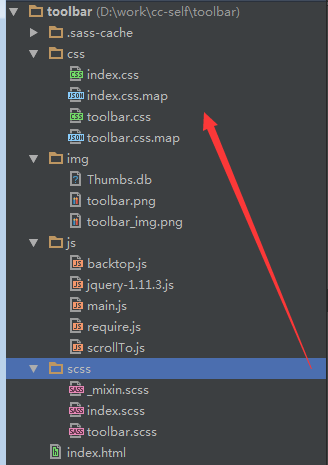
项目目录结构如下:

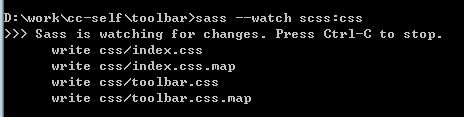
在命令行输入命令如下,对scss文件夹进行监听并将scss中的scss文件编译到css文件夹中;

1、html部分:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>toolbar<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/index.css"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 10</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 11</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-weixin"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 12</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 13</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 14</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-feedback"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 15</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-app"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 16</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 17</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 18</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="backTop"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-top"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 19</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-btn"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 20</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 21</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 22</span> <span style="color: #008000;"><!--</span><span style="color: #008000;">下面部分是为了使页面出现滚动条,方便测试</span><span style="color: #008000;">--></span> <span style="color: #008080;"> 23</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 24</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 25</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 26</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> ...</span> <span style="color: #008080;">119</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">120</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">121</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">122</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">123</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/require.js"</span><span style="color: #ff0000;"> data-main</span><span style="color: #0000ff;">="js/main"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008080;">124</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">125</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
2、css & scss部分:
scss文件夹中的:
(1) _mixin.scss: scss可以像js一样,将一些公共的样式封装成函数,便于重复利用
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@mixin opacity($opacity)</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> opacity</span>:<span style="color: #0000ff;"> $opacity</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> filter</span>:<span style="color: #0000ff;"> opacity($opacity * 100)</span>;
<span style="color: #008080;"> 4</span> }
<span style="color: #008080;"> 5</span> <span style="color: #800000;">@mixin transform-origin ($transform-origin)</span>{
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> -webkit-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> -o-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> -ms-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> -moz-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">11</span> }
<span style="color: #008080;">12</span> <span style="color: #800000;">@mixin scale($scale)</span>{
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> -webkit-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">15</span> <span style="color: #ff0000;"> -o-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> -ms-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> -moz-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">18</span> }
<span style="color: #008080;">19</span> <span style="color: #800000;">@mixin transition($transition)</span>{
<span style="color: #008080;">20</span> <span style="color: #ff0000;"> transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;"> -webkit-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> -o-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> -ms-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> -moz-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">25</span> }(2) toobar.scss : 该模块中的自有样式(只在自个模块中使用的)
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@import "mixin";
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">@mixin toolbar-item($pos,$hoverPos)</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 $pos</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;"> 5</span> <span style="color: #0000ff;"> background-position: 0 $hoverPos</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #800000;">}
</span><span style="color: #008080;"> 9</span> <span style="color: #800000;">$toolbar-size: 52px;
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> <span style="color: #800000;">.toolbar-item, .toolbar-layout </span>{
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> background-image</span>:<span style="color: #0000ff;"> url(../img/toolbar.png)</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> background-repeat</span>:<span style="color: #0000ff;"> no-repeat</span>;
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span> <span style="color: #800000;">.toolbar </span>{
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> fixed</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 50%</span>;
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 100px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> margin-left</span>:<span style="color: #0000ff;"> -$toolbar-size / 2</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span> <span style="color: #800000;">.toolbar-item </span>{
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> block</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;"> 1px</span>;
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> @include transition(background-position 1s);
</span><span style="color: #008080;">29</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;">30</span> <span style="color: #0000ff;"> .toolbar-layout {
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;"> @include opacity(1)</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;"> @include scale(1);
</span><span style="color: #008080;">33</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">34</span> }
<span style="color: #008080;">35</span> <span style="color: #800000;"> }
</span><span style="color: #008080;">36</span>
<span style="color: #008080;">37</span> <span style="color: #800000;">}
</span><span style="color: #008080;">38</span> <span style="color: #800000;">.toolbar-layout </span>{
<span style="color: #008080;">39</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;
<span style="color: #008080;">40</span> <span style="color: #ff0000;"> right</span>:<span style="color: #0000ff;"> $toolbar-size - 5</span>;
<span style="color: #008080;">41</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">42</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 172px</span>;
<span style="color: #008080;">43</span> <span style="color: #ff0000;"> @include transform-origin(95% 95%);
</span><span style="color: #008080;">44</span> <span style="color: #ff0000;"> @include opacity(0);
</span><span style="color: #008080;">45</span> <span style="color: #ff0000;"> @include scale(0.01);
</span><span style="color: #008080;">46</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">47</span>
<span style="color: #008080;">48</span> }
<span style="color: #008080;">49</span> <span style="color: #800000;">.toolbar-item-weixin </span>{
<span style="color: #008080;">50</span> <span style="color: #ff0000;"> @include toolbar-item(-798px, -860px);
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">53</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 212px</span>;
<span style="color: #008080;">54</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 0</span>;
<span style="color: #008080;">55</span> }
<span style="color: #008080;">56</span> <span style="color: #800000;">}
</span><span style="color: #008080;">57</span>
<span style="color: #008080;">58</span> <span style="color: #800000;">.toolbar-item-feedback </span>{
<span style="color: #008080;">59</span> <span style="color: #ff0000;"> @include toolbar-item(-426px,-488px);
</span><span style="color: #008080;">60</span>
<span style="color: #008080;">61</span> }
<span style="color: #008080;">62</span> <span style="color: #800000;">.toolbar-item-app </span>{
<span style="color: #008080;">63</span> <span style="color: #ff0000;"> @include toolbar-item(-550px,-612px);
</span><span style="color: #008080;">64</span>
<span style="color: #008080;">65</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">66</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 194px</span>;
<span style="color: #008080;">67</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 -222</span>;
<span style="color: #008080;">68</span> }
<span style="color: #008080;">69</span> <span style="color: #800000;">}
</span><span style="color: #008080;">70</span> <span style="color: #800000;">.toolbar-item-top </span>{
<span style="color: #008080;">71</span> <span style="color: #ff0000;"> @include toolbar-item(-674px,-736px);
</span><span style="color: #008080;">72</span>
<span style="color: #008080;">73</span> }(3) index.scss: 该项目引入的样式文件,编译后为index.css,在html中只引入index.css,便于文件管理
<span style="color: #008080;">1</span> <span style="color: #800000;">@import "toolbar";</span>
3、js部分:
(1)jquery-1.11.3.js和require.js是该项目的依赖,可从各自官网下载,也可以通过npm下载,html中只引入require.js即可
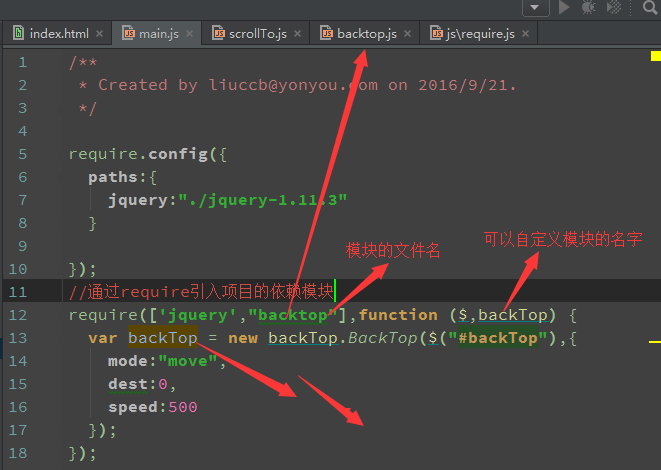
(2)main.js是项目的入口文件
<span style="color: #000000;">require.config({
paths:{
jquery:</span>"./jquery-1.11.3"<span style="color: #000000;">
}
});
require([</span>'jquery',"backtop"],<span style="color: #0000ff;">function</span><span style="color: #000000;"> ($,backTop) {
</span><span style="color: #0000ff;">var</span> backTop = <span style="color: #0000ff;">new</span> backTop.BackTop($("#backTop"<span style="color: #000000;">),{//构造函数实例化
mode:</span>"move"<span style="color: #000000;">,
dest:</span>0<span style="color: #000000;">,
speed:</span>500<span style="color: #000000;">
});
});</span>
(3)backtop.js:
<span style="color: #008080;"> 1</span> define(["jquery","scrollTo"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($,scrollTo){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> BackTop(el,opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},BackTop.defaults,opts);
</span><span style="color: #008080;"> 6</span> <span style="color: #0000ff;">this</span>.$el =<span style="color: #000000;">$(el);
</span><span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #0000ff;">this</span>.scroll = <span style="color: #0000ff;">new</span><span style="color: #000000;"> scrollTo.ScrollTo({
</span><span style="color: #008080;"> 9</span> dest: 0<span style="color: #000000;">,
</span><span style="color: #008080;">10</span> speed:<span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.speed
</span><span style="color: #008080;">11</span> <span style="color: #000000;"> });
</span><span style="color: #008080;">12</span>
<span style="color: #008080;">13</span> <span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">this</span>.opts.mode === "move"<span style="color: #000000;">){
</span><span style="color: #008080;">14</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._move,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">17</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._go,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">20</span>
<span style="color: #008080;">21</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">._checkPosition();
</span><span style="color: #008080;">22</span> $(window).on("scroll",$.proxy(<span style="color: #0000ff;">this</span>._checkPosition,<span style="color: #0000ff;">this</span><span style="color: #000000;">));
</span><span style="color: #008080;">23</span>
<span style="color: #008080;">24</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">25</span>
<span style="color: #008080;">26</span>
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> BackTop.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">29</span> mode:'move',<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部的方式,直接返回还是动画返回</span>
<span style="color: #008080;">30</span> pos:$(window).height(),<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部按钮显示隐藏的初始值</span>
<span style="color: #008080;">31</span> speed:800
<span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> BackTop.prototype._move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">35</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.move();
</span><span style="color: #008080;">36</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">37</span> BackTop.prototype._go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">38</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.go();
</span><span style="color: #008080;">39</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">40</span> BackTop.prototype._checkPosition = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">41</span>
<span style="color: #008080;">42</span> <span style="color: #0000ff;">var</span> $el = <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el;
</span><span style="color: #008080;">43</span>
<span style="color: #008080;">44</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() > <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.pos){
</span><span style="color: #008080;">45</span>
<span style="color: #008080;">46</span> <span style="color: #000000;"> $el.fadeIn();
</span><span style="color: #008080;">47</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">48</span> <span style="color: #000000;"> $el.fadeOut();
</span><span style="color: #008080;">49</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">50</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {BackTop:BackTop}
</span><span style="color: #008080;">53</span>
<span style="color: #008080;">54</span> });(4)scrollTo.js
<span style="color: #008080;"> 1</span> define(["jquery"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> ScrollTo(opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},ScrollTo.defaults,opts);
</span><span style="color: #008080;"> 6</span>
<span style="color: #008080;"> 7</span> <span style="color: #0000ff;">this</span>.$el = $("html,body"<span style="color: #000000;">);
</span><span style="color: #008080;"> 8</span>
<span style="color: #008080;"> 9</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> ScrollTo.prototype.move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">12</span> <span style="color: #0000ff;">var</span> opts = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts;
</span><span style="color: #008080;">13</span> <span style="color: #0000ff;">var</span> dest =<span style="color: #000000;"> opts.dest;
</span><span style="color: #008080;">14</span> <span style="color: #008000;">//</span><span style="color: #008000;">防止动画未结束多次执行动画</span>
<span style="color: #008080;">15</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() != dest){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否到达目的地</span>
<span style="color: #008080;">16</span>
<span style="color: #008080;">17</span> <span style="color: #0000ff;">if</span>(!<span style="color: #0000ff;">this</span>.$el.is(":animated")){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否在运动</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.animate({
</span><span style="color: #008080;">20</span> <span style="color: #000000;"> scrollTop:dest
</span><span style="color: #008080;">21</span> <span style="color: #000000;"> },opts.speed);
</span><span style="color: #008080;">22</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">23</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">24</span>
<span style="color: #008080;">25</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">26</span> ScrollTo.prototype.go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #0000ff;">var</span> dest = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.dest;
</span><span style="color: #008080;">29</span>
<span style="color: #008080;">30</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() !=<span style="color: #000000;"> dest){
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.scrollTop(dest);
</span><span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">35</span> ScrollTo.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">36</span> dest: 0,<span style="color: #008000;">//</span><span style="color: #008000;">目的地</span>
<span style="color: #008080;">37</span> speed:800<span style="color: #008000;">//</span><span style="color: #008000;">滚动速度</span>
<span style="color: #008080;">38</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">39</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {
</span><span style="color: #008080;">40</span> <span style="color: #000000;"> ScrollTo:ScrollTo
</span><span style="color: #008080;">41</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">42</span> });