요소를 이동, 크기 조정, 회전, 늘리거나 늘릴 수 있습니다.
요소는 주어진 왼쪽(x 좌표) 및 위쪽(y 좌표) 위치 매개변수
에 따라 현재 위치에서 이동합니다.에는 두 개의 div가 있으며 CSS 스타일은 다음과 같습니다.
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: translate(50px, 30px);
-moz-transform: translate(50px, 30px);
-ms-transform: translate(50px, 30px);
-o-transform: translate(50px, 30px);
transform: translate(50px, 30px);
}
</span>
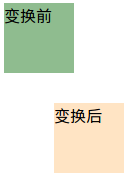
결과는 다음과 같습니다.

요소가 주어진 각도만큼 시계 방향으로 회전합니다. 음수 값이 허용되며 요소는 시계 반대 방향으로 회전됩니다.
에는 두 개의 div가 있으며 CSS 스타일은 다음과 같습니다
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-ms-transform: rotate(20deg);
-o-transform: rotate(20deg);
transform: rotate(20deg);
}
</span>결과는 다음과 같습니다.

요소의 크기는 주어진 너비(X축) 및 높이(Y축) 매개변수에 따라 증가하거나 감소합니다.
에는 두 개의 div가 있으며 CSS 스타일은 다음과 같습니다.
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: scale(1.5, 0.8);/*宽度变为原来的1.5倍,高度变为原来的0.8倍*/
-moz-transform: scale(1.5, 0.8);
-ms-transform: scale(1.5, 0.8);
-o-transform: scale(1.5, 0.8);
transform: scale(1.5, 0.8);
}
</span>결과는 다음과 같습니다.

요소는 주어진 수평(X축) 및 수직(Y축) 매개변수에 따라 주어진 각도를 뒤집습니다
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: skew(20deg, 20deg);/*围绕 X 轴把元素翻转20度,围绕 Y 轴翻转20度*/
-moz-transform: skew(20deg, 20deg);
-ms-transform: skew(20deg, 20deg);
-o-transform: skew(20deg, 20deg);
transform: skew(20deg, 20deg);
}
</span>
결과는 다음과 같습니다.

한 스타일에서 다른 스타일로 점진적으로 변화하는 요소의 효과
에는 다음 CSS 스타일의 div가 있습니다.
<span style="font-size: 14px;">div {
width:100px;
height:100px;
background-color: #87cefa;
-webkit-transition: width 2s;/*时长为2s的宽度变化效果*/
-moz-transition: width 2s;
-o-transition: width 2s;
transition: width 2s;
}
div:hover{
width:300px;
}
</span>