1. 위치: 고정
일부 웹사이트의 오른쪽 하단에 있는 팝업 창과 같은 잠금 위치(브라우저를 기준으로 한 위치)입니다.
예:

2. 위치: 절대
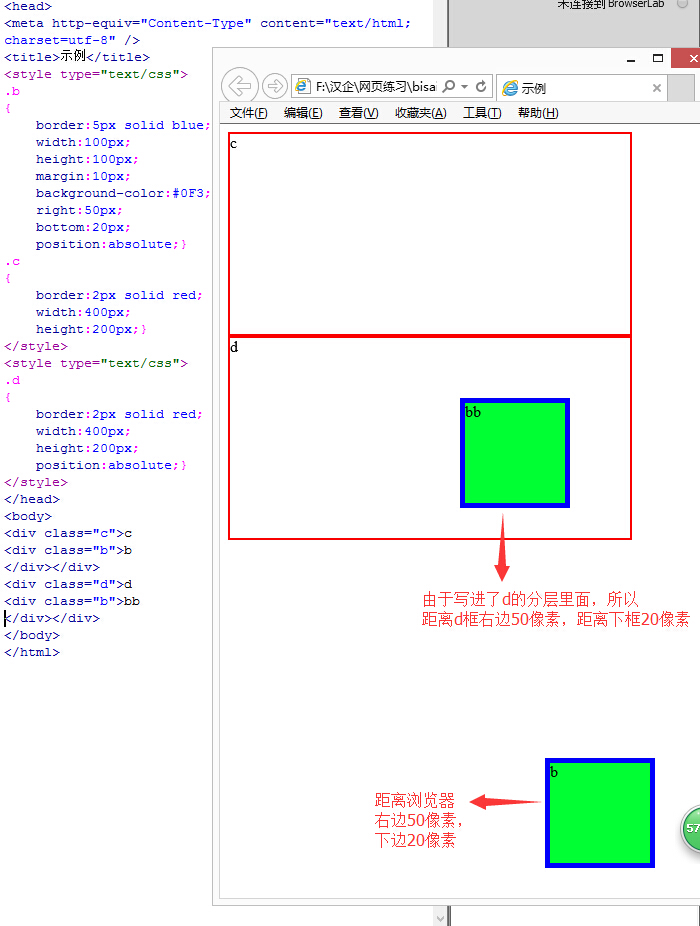
1.외부 레이어에 위치가 없습니다. 절대(또는 상대) ); div는 아래 그림과 같이 브라우저를 기준으로 배치됩니다. b ( 브라우저 오른쪽 테두리로부터의 거리는 50픽셀, 아래쪽 테두리로부터 20픽셀입니다.
2. 의 외부 레이어에는 위치가 있습니다. 절대(또는 상대 ); div는 아래 그림 bb과 같이 외부 테두리를 기준으로 배치됩니다. d의 오른쪽 테두리는 50픽셀이고, d의 아래쪽 테두리로부터의 거리는 20픽셀).
예:

3. 직위: 친족
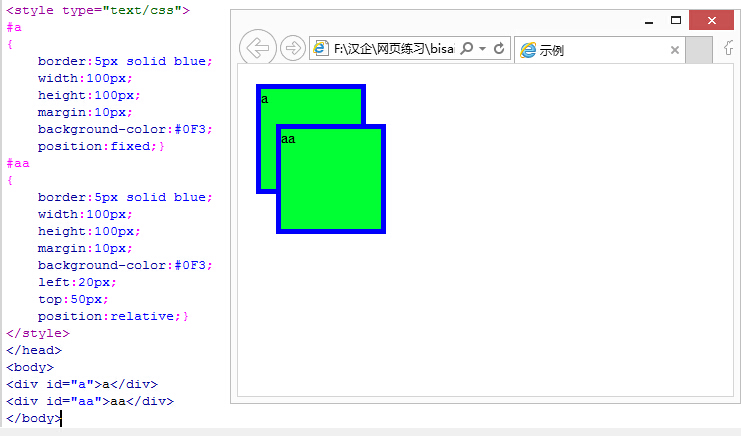
상대적 위치.
아래와 같이은 이 div가 포함된 div의 특정 위치를 기준으로 고정됩니다. 외부 레이어에 포함되어 있지 않으면 상대 위치는 브라우저를 기준으로 고정됩니다.
예:

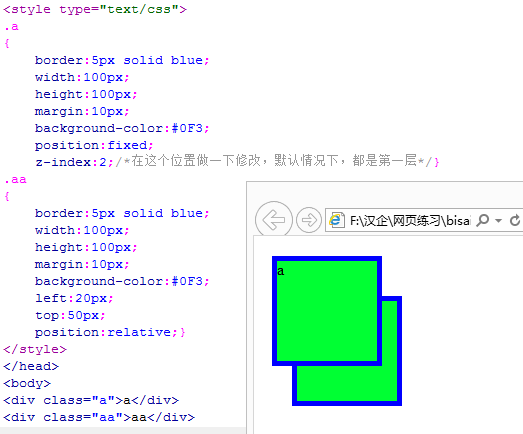
4. 레이어링(z-index)
은 z축 방향으로 층층이 쌓여 있는데, 이는 종이 더미로 나누어져 있는 것으로 이해될 수 있으며, 층 번호가 높을수록 높다.
위의친척 예에서 aa가 a를 모호하게 한다는 것을 알 수 있습니다. 나중에 작성한 코드의 표시레벨이 높아지기 때문인데, 코드 순서를 바꾸지 않고 a표지aa? 다음과 같습니다: 예:

5. 플로트: 왼쪽, 오른쪽
Left, right에는 직책을 지정할 필요가 없습니다(left , top), 브라우저와 직접적으로 관련됩니다. 바깥쪽 부분을 감싸면 바깥쪽 div의 왼쪽 위나 오른쪽 위 위치가 한 줄만 빼고 표시됩니다.
오버플로:숨겨짐 //과잉 부분은 숨겨집니다. 스크롤 , 스크롤바를 표시합니다
//스트림 자르기
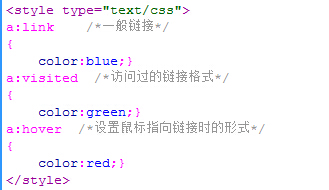
하이퍼링크 스타일 설정 예:

커서: 포인터 마우스가 가리킬 때의 모양 ©
저작권기호©
입니다.
.박스 { 불투명도:0.5; -moz-opacity:0.5 ; 필터:알파(불투명도=50) }