저도 초보자라 Sass를 배우면서 적어둔 노트가 다소 장황할 수도 있지만, 검토해 보면 여전히 비교적 포괄적이고 직관적입니다. 물론 가장 중요한 것은 진리를 얻기 위해 연습하고 연습하는 것입니다
기타 CSS 전처리기 언어:
CSS 전처리기 기술은 매우 성숙해졌으며 다양한 CSS 전처리기 언어 가 등장했습니다.
- 사스(SCSS)
- 적게
- 스타일러스
- 터빈
- CSS 전환
- CSS 캐셔
- DT CSS
많은 뛰어난 CSS 전처리기 언어 중에는 Sass, LESS 및 Stylus 많은 토론과 비교를 통해 최고입니다.
Sass는 최초의 CSS 전처리 언어이며 LESS보다 더 강력한 기능을 가지고 있지만 Sass가 가장 먼저 등장했지만 LESS보다 훨씬 덜 인기가 있습니다.
원래 들여쓰기된 이전 버전 구문은 강력한 기능과 Ruby on Rails의 강력한 홍보로 인해 여전히 많은 개발자가 Sass를 선택했습니다.
Sass는
Ruby 언어로 작성된 CSS 전처리 언어입니다. 원래는 HAML과 협력하도록 설계되었습니다(haml 소개: http://www.bianceng.cn). /web/Html/201411/46562_2.htm
들여쓰기된 HTML 프리컴파일러) HTML과 동일한 들여쓰기 스타일을 갖습니다.
Sass와 SCSS의 차이점은 무엇인가요?
Sass와 SCSS는 사실 같은 것입니다. 우리는 보통 Sass라고 부릅니다.
파일 확장자가 다릅니다. Sass는 확장자로 ".sass" 접미사를 사용하는 반면, SCSS는 확장자로 ".scss" 접미사를 사용합니다.-
Sass는 중괄호({})와 세미콜론(;) 없이 엄격한 들여쓰기 문법 규칙을 적용하여 문법 작성 방식이 다릅니다-
SCSS의 구문은 CSS 구문과 매우 유사합니다(- SCSS와 CSS에는 차이가 없습니다). 간단히 말해서 기존 ".css" 파일을 ".scss"로 직접 수정하면 사용할 수 있습니다.
".sass"는 Sass의 이전 문법 규칙(들여쓰기 규칙)만 사용할 수 있는 반면, ".scss"는 Sass의 새로운 문법 규칙인 SCSS 문법 규칙(CSS 문법 형식과 유사)을 사용합니다.
Sass를 컴파일하는 방법에는 여러 가지가 있습니다.
명령 컴파일이란 컴퓨터의 명령 터미널을 사용하여 Sass 명령을 입력하여 Sass를 컴파일하는 것을 의미합니다.
GUI 인터페이스 컴파일 도구 중 현재 가장 널리 사용되는 도구는 다음과 같습니다.
코알라(http://koala-app.com/)-
Compass.app(http://compass.kkbox.com/)-
스카우트(http://mhs.github.io/scout-app/)-
CodeKit(https://incident57.com/codekit/index.html)-
프레프로스(https://prepros.io/)-
반대로 다음 두 가지를 사용하는 것이 좋습니다.
코알라(http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html) -
CodeKit(http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)-
Grunt 및 Gulp, 를 사용하여 Sass 컴파일을 구성할 수 있습니다. [Grunt-초보자 프론트엔드 자동화 도구 학습: http:// www.imooc.com/learn/30】
일반적인 컴파일 오류:
가장 일반적인 오류 중 하나는 문자 컴파일로 인해 발생합니다. Sass 컴파일 과정에서
는
"GBK" 인코딩을 지원하지 않습니다. 따라서 Sass 파일을 생성할 때 파일 인코딩을 "utf-8"로 설정해야 합니다. 경로에 있는 한자로 인해 또 다른 오류가 발생합니다. 프로젝트 내 파일명이나 파일 디렉터리 이름에는 한자를 사용하지 않는 것이 좋습니다.
참고: 전체 텍스트는 scss로 작성되었습니다.
다양한 스타일의 출력 방법:
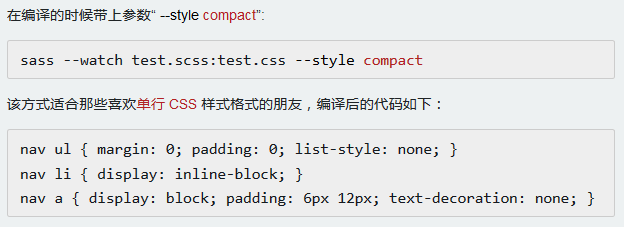
Sass로 컴파일된 스타일은 다른 스타일로 표시될 수도 있습니다. 주로 다음 스타일이 포함됩니다.
코드 예: