왜 적응이 필요한가요?——점점 더 커지는 화면 크기

어떻게 적응하나요?
몇 가지 개념 이해:
레티나 화면: 화면에 더 많은 픽셀을 압축하여 더 높은 해상도를 달성하고 화면 표시의 세부 묘사를 향상시킬 수 있습니다.
dpr: = 물리적 픽셀/장치 독립적 픽셀 [특정 방향, x 방향 또는 y 방향]
일반 화면에서: 1 CSS 픽셀은 1 물리적 픽셀에 해당합니다(1:1). .
Retina 화면: 1 CSS 픽셀은 4 실제 픽셀(1:4)에 해당합니다.
예: iPhone4 및 후속 제품
dpr=2: 4, 4s, 5, 5s, 6, 6s
dpr=3: 6+ 및 6s+
적응을 위한 주요 전제:
1. 텍스트 적응 문제:
px: 모니터 화면 해상도에 상대적인 길이 단위
em: 상위 20px -10px -5px에서 상속
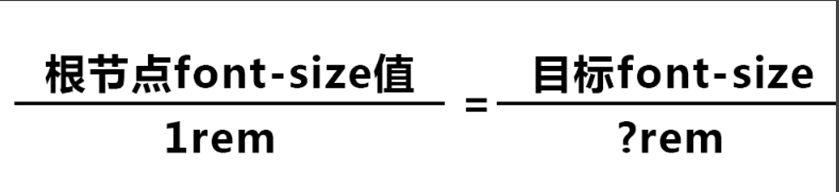
rem: html 값 
루트 노드의 px 값 결정 글꼴 크기 대상 노드의 rem 값 결정
1.JS 제어
!(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
2. 미디어문의 @media
@media screen and (min-width: 320px) {html { font-size: 100px;}}
@media screen and (min-width: 360px) {html { font-size: 112.5px;}}
@media screen and (min-width: 400px) {html {font-size: 125px;}}
@media screen and (min-width: 440px) {html {font-size: 137.5px;}}
@media screen and (min-width: 480px) {html {font-size: 150px;}}
3. DPR Taobao의 유연한 적응 솔루션 결정
4. 강력한 단위 - vw vw 단위를 사용하여 동적 계산을 구현합니다
이미지 HD 문제:
이미지를 두 배(@2x)로 늘린 다음 이미지 컨테이너를 50% 줄입니다.
예: 이미지 크기, 400×600;
1.img 태그: 너비: 200px;
2. 배경 이미지: 너비: 200px; ( image@2x.jpg); 배경 크기: 200px 300px;
이러한 단점은 일반 화면에서 명백합니다.
1) @2x 사진도 다운로드되어 리소스 낭비가 발생합니다.
2) 다운샘플링으로 인해 이미지의 선명도(또는 색수차)가 일부 손실됩니다. 따라서 가장 좋은 해결책은 다양한 dprs에서 다양한 크기의 이미지를 로드하는 것입니다. URL을 통해 매개변수를 얻은 다음 이미지 품질을 제어하거나 이미지를 다양한 크기로 자를 수 있습니다.
요약:
1. 기본 크기 iPhone 6, 위쪽 및 아래쪽 적응 시 인터페이스 조정이 최소화됩니다.
2. 적응 규칙: 텍스트 흐름 제어 탄력적 이미지 비례 배율