머리말

모바일 장치의 인기와 함께 모바일 웹은 프런트엔드 엔지니어의 작업에서 점점 더 중요한 역할을 하고 있습니다. 모바일 기기는 자주 업데이트되고, 휴대폰 제조사도 많아 문제는 기기마다 화면 너비와 해상도가 다르다는 점이다. 이로 인해 프론트엔드 인터페이스를 작성할 때 어려움이 가중되고 요즘 적응 문제가 점점 더 두드러지고 있습니다. 처음 모바일 제품 개발을 시작했을 때 디자이너에게 다양한 화면의 디자인 도면을 요청했는데 결과가 예측 가능했던 기억이 납니다. 이 블로그 게시물은 다중 화면 적응 처리에 대한 경험을 공유하므로 모든 사람에게 도움이 되기를 바랍니다.
특별 참고 사항: 모바일 인터페이스를 개발하는 엔지니어는 이 모든 작업을 시작하기 전에 헤드에 다음 메타를 추가하세요.

쉬운 작업 - 적응형 너비
엄밀히 말하면 소위 너비 적응형은 모바일 측의 PC측 적응형 레이아웃 방법을 확장한 것입니다. 이 레이아웃 방식은 PC 프론트엔드 인터페이스를 다룰 때 전체 화면 레이아웃이 필요할 때 사용됩니다. 구현도 상대적으로 간단합니다. 외부 컨테이너 요소는 백분율에 따라 땅 위에 펼쳐져 있고, 내부의 하위 요소는 고정되거나 왼쪽과 오른쪽으로 떠 있습니다.

상위 요소는 백분율 레이아웃을 사용하므로 화면이 늘어남에 따라 너비도 무한정 늘어납니다. 하위 요소는 부동형이므로 해당 위치도 양쪽 끝에서 고정됩니다. 이러한 너비 조정은 새로운 시대에 새로운 방법을 제공하며 탄력적 레이아웃이 인기를 끌면서 플렉스나 박스와 같은 확장 가능한 레이아웃 방법으로 대체되는 경우가 많아 점점 더 "유연해집니다". 유연한 레이아웃에 대해 알고 싶다면 Flex 레이아웃 튜토리얼과 브레이즈드 박스 레이아웃 튜토리얼로 이동하여 비교해 보세요.
크거나 작거나 - 완전 적응형
"완전 적응형"은 이 솔루션에 대한 Lu Zai의 이름입니다. Lu Zai는 아직 공식 이름을 찾을 수 없으므로 당분간 그렇게 부르겠습니다. 이 솔루션은 이전 솔루션에 비해 훨씬 개선되었습니다. 너비가 적응적일 뿐만 아니라 인터페이스의 모든 요소의 크기와 높이가 장치에 따라 요소, 글꼴, 그림, 높이 등에 따라 조정됩니다. 다양한 해상도와 화면 너비. 간단히 말하면, 화면에 따라 표시되는 글꼴과 요소의 높이 및 너비가 다릅니다. 여기에서 어떤 사람들은 친숙한 미디어 쿼리를 사용하여 다양한 화면 너비에 따라 스타일을 조정하고 있다고 말할 것입니다. 이전에도 그렇게 생각했지만 인터페이스의 많은 요소에 글꼴을 설정해야 한다는 점을 고려해야 합니다. 미디어 쿼리를 사용하여 서로 다른 장치에서 각 요소에 대해 서로 다른 속성을 설정하면 CSS는 몇 번이나 화면을 갖게 될까요? 증가하다. 실제로 여기서는 이 문제를 해결하기 위해 js와 css에 익숙한 rem을 사용합니다.
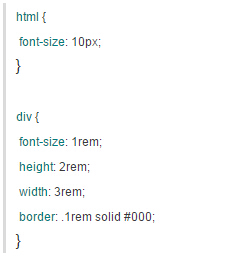
REM 속성은 루트 요소를 기준으로 요소의 글꼴 크기를 설정하는 것을 의미합니다. 또한 높이 등 px로 표시할 수 있는 일련의 단위를 설정하는 데에도 사용할 수 있습니다.

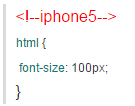
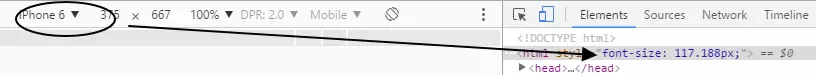
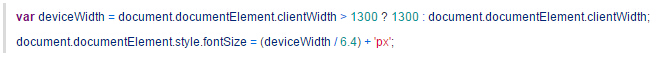
위 작성 방법을 사용하면 div는 html 노드의 글꼴 크기를 상속하고 자체적으로 일련의 스타일 속성을 정의합니다. 이때 1em은 루트 노드의 글꼴 크기 값인 10px로 계산됩니다. . 따라서 이때 div의 높이는 20px, 너비는 30px, 테두리는 1px, 글꼴 크기는 10px입니다. 이러한 방법을 사용하면 자연스럽게 다른 루트 노드 글꼴 크기를 설정할 수 있습니다. 화면 너비. 현재 우리의 디자인 표준이 iPhone5s이고 iPhone5 시리즈의 화면 해상도가 640이라고 가정합니다. 표준을 통일하기 위해 iPhone5 해상도에서 루트 요소의 글꼴 크기를 100px로 설정했습니다.






일반적으로 화면이 동적으로 늘어나고 줄어드는 것을 고려할 필요가 없습니다. 물론, 웹 페이지가 로드된 후 사용자가 화면 회전 설정을 켜고 화면 너비를 변경하는 경우 이 문제를 고려해야 합니다. 이 문제를 해결하는 방법도 매우 간단합니다. 화면 변화를 모니터링하여 요소 스타일을 동적으로 전환할 수 있습니다.

성능을 향상하고 코드가 더욱 완벽하게 실행되도록 하려면 스로틀 기능을 추가할 수 있습니다.

그런데, 고충실도 주석과 실제 개발 가치 사이의 비율 문제를 해결하십시오
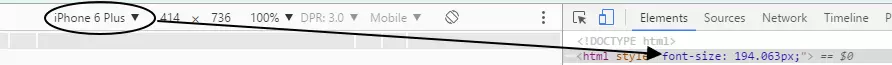
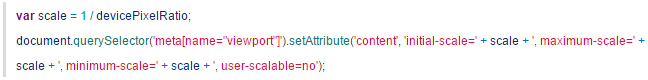
디자인 초안 표준이 iPhone 5라면 디자인 초안을 받았을 때 충실도가 높은 주석에 따라 CSS를 작성할 수 없지만 각 값을 반으로 나누는 것은 해상도 때문이라는 것을 확실히 알게 될 것입니다. 모바일 장치의 수는 동일하지 않습니다. 디자이너들은 실제 iPhone 5 기기에서 주석을 달았으며 iPhone 5 시리즈의 해상도는 640입니다. 실제로 개발 중에는 320 표준만 따르면 됩니다. 시간을 절약하고 매번 주석을 반으로 줄일 필요가 없도록 전체 웹 페이지의 크기를 조정하여 해상도 증가를 시뮬레이션할 수 있습니다. 이 방법은 매우 간단합니다. 기기마다 다른 메타를 설정하면 됩니다.

이 설정은 Android 기기에서 1px 픽셀이 너무 두꺼워 보이는 문제도 해결할 수 있습니다. 1px 픽셀이 있는 Android 기기에서는 테두리의 1px가 0.5px로 압축되기 때문입니다. 간단히 말해서, 모든 것이 한 번에 완료되었습니다! Taobao와 NetEase News의 모바일 웹 터미널은 위의 방식을 채택하고 있으며 관심이 있으시면 참고하실 수 있습니다. 전체 코드는 다음과 같습니다.

Let elements fly - 미디어 문의
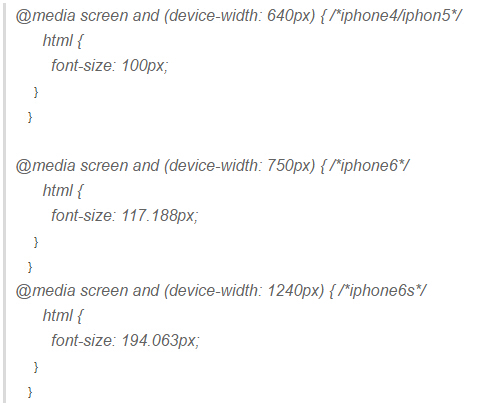
새로운 CSS 속성 미디어 쿼리 기능을 사용하면 위에서 언급한 레이아웃 스타일을 얻을 수도 있습니다. 치수의 루트 요소 글꼴 크기 설정:

이 방법도 가능합니다. 유연성이 높지 않다는 단점이 있습니다. 각 장치의 정확한 값을 직접 계산해야 하기 때문에 범위 값만 취할 수 있습니다. 기기 화면이 많고 해상도도 다양하다는 점을 고려하면 모델별로 CSS 코드를 작성하는 것은 불가능합니다. 그러나 브라우저 창 변경 사항을 모니터링할 필요가 없으며 화면의 동적 변경 사항을 따라갈 수 있다는 장점도 있습니다. 물론 미디어 쿼리의 활용이 여기만큼 간단하지는 않습니다. 두 번째 종류의 적응에 비해 전자가 훨씬 뒤떨어진 곳이 많습니다. 가장 확실한 점은 다양한 장치에 따라 다양한 레이아웃 스타일을 표시할 수 있다는 것입니다! 글꼴과 높이를 변경하는 것만큼 간단하지 않고 레이아웃 스타일을 직접 변경한다는 점에 유의하세요!

이러한 적응형 레이아웃은 일반적으로 PC 및 모바일 장치와 호환되기 위해 사용됩니다. 화면 크기가 크기 때문에 인터페이스 요소는 크기를 변경하여 만족할 수 있는 것 이상입니다. 이때 전체 인터페이스의 레이아웃과 레이아웃을 재설계할 필요가 있습니다.
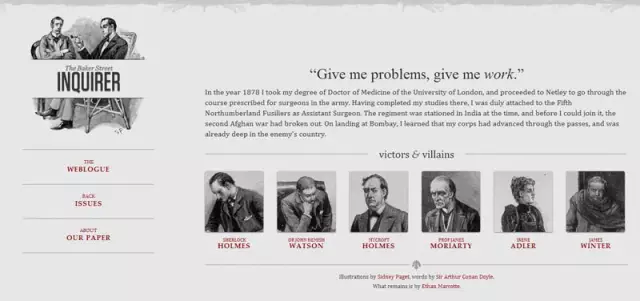
화면 너비가 1300픽셀보다 큰 경우

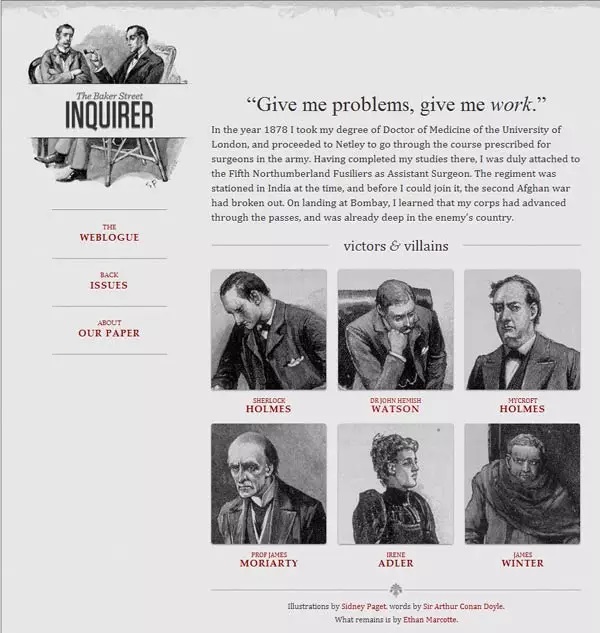
화면 너비가 600픽셀에서 1300픽셀 사이인 경우 6장의 사진이 두 줄로 나누어집니다.

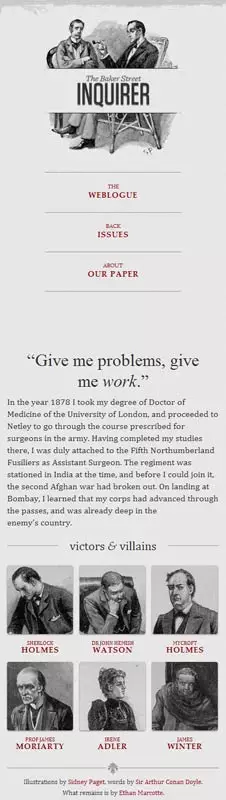
화면 너비가 400픽셀에서 600픽셀 사이인 경우 탐색 모음이 웹페이지 상단으로 이동합니다.

많은 CSS 프레임워크에서는 이러한 다중 터미널 솔루션을 사용하는 경우가 많습니다. 유명한 부트스트랩은 그리드 레이아웃에 이 방법을 사용합니다.
요약
어떤 적응 방식을 사용하든 우리의 목표는 개발된 웹 페이지가 다양한 화면에서 잘 보이도록 하는 것입니다. 프로젝트의 대상 사용자 그룹이 특정 모델을 사용하는 사람들뿐이라면 첫 번째 적응 방식을 사용할 수 있습니다. . 고객이 주로 모바일이지만 고객의 장치 유형이 다양한 경우 두 번째 방법을 사용하는 것이 좋습니다. 야심이 있고 PC, PAD 및 모바일 터미널과 호환되는 통합 웹 애플리케이션을 구축해야 하는 경우 세 번째 옵션이 가장 적합합니다. 각 방법에는 고유한 장단점이 있습니다. 필요에 따라 장단점을 비교하고 적응형 레이아웃을 합리적으로 구현하려면 지속적인 연습과 탐구가 필요합니다. 길은 멀고 멀기 때문에 위아래로 찾아 보겠습니다.
참고자료
반응형 웹 디자인
모바일 프론트엔드 적응형 솔루션과 비교
모바일웹적응툴-렘
저작권: 출처: Selling BBQ Fsky, 링크: www.cnblogs.com/constantice/p/5708930.html