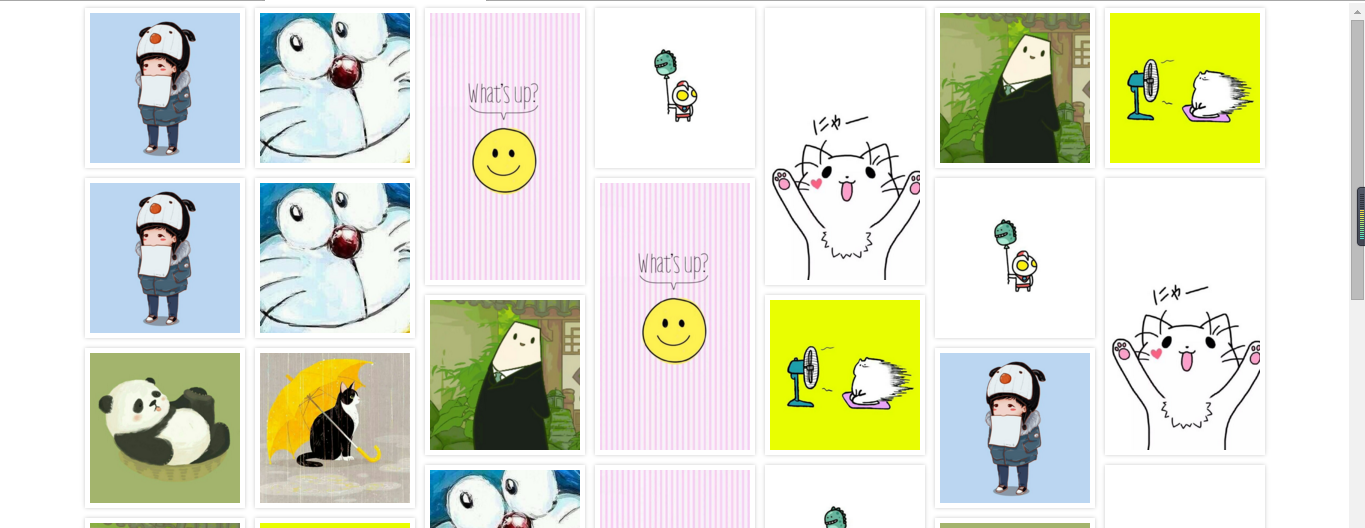
效果图:

代码:
HTML:





































css:
@charset "utf-8";
/* CSS 문서 */
*{
여백:0px;
패딩:0px;
}
#container{
위치:상대적;
}
.box{
패딩:5px;
플로트:왼쪽;
}
.box-img{
패딩:5px;
boder:1px 솔리드 #cccccc;
box-shadow:0 0 5px #ccc;
boder-radius:5px;
}
.box-img img{
너비:150px;
높이:auto;
}
js:
// JavaScript 문서
window.onload=function(){
imgLocation("container","box");
var imgData={"data":[{"src":" img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a 6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"}, {"src":"IMG_20160718_161944.jpg"}]};
window.onscroll=function(){
if(checkFlag()){
var cparent=document.getElementById("container");
for(var i=0;i
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg=document.createElement("div");
boximg.className="box-img";
ccontent.appendChild("boximg");
var img=document.createElement("img");
img.src="file:///C|/Users/lenovo/Desktop/网页设计/图文/"+imgDate.date[i].src;
boximg.appendChild(img);
}
imgLocation("container","box");
}
}
}
함수 checkFlag(){
var cparent=document.getElementById("container");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollTop =document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
if(lastContentHeight
}
}
//获得屏幕图 Images数weight
function imgLocation(parent,content){
//父级parent적内容전체부取출(既取BOX)
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,content);
//console.log(ccontent);盒子个数
var imgWidth=ccontent[0].offsetWidth;//그림의 크기
var m=document.documentElement.clientWidth;//屏幕的有效宽道
var cols=Math.floor(m/imgWidth); //屏幕宽島除以图文宽道
cparent.style.cssText="width:"+imgWidth*cols+"px;margin:0 auto";//container一行的宽titude
var BoxHeightArr=[ ];
for(var i=0;i
}else{
var minheight=Math.min.apply(null,BoxHeightArr);
var minIndex=getminheightLocation(BoxHeightArr,minheight);
ccontent[i].style.position="absolute" ;//绝对
ccontent[i].style.top=minheight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
BoxHeightArr[minIndex] =BoxHeightArr[minIndex]+ccontent[i].offsetHeight;
}
}
}
//
function getminheightLocation(BoxHeightArr,minHeight){
for(BoxHeightArr의 var i ){
if(BoxHeightArr[i]==minHeight){
return i;
}
}
}
//存储box
function getChildElement(parent,content){
var contentArr=[];
//통합过父得到子集
var allcontent=parent.getElementsByTagName("*" );
//className与“box상동”,堆加
for(var i=0;i
contentArr.push(allcontent[i]);
}
}
return contentArr;
}