Div+Css的初步运用
采用DIV+CSS模式的网站具有以下优势:1、表现和内容相分离 2、代码简洁,提高页面浏览速度 3、易于维护和改版 4、提高搜索引擎对网页的索引效率。
html文件中放置CSS有三种类型:内联、内嵌、外联三种。
感觉Css中必须要清楚它的六中选择符:1、HTML选择符 2、类选择符 3、ID选择符 4、伪元素选择符 5、关联选择符 6、组合选择符。
Css中包涵六大类属性:1、字体属性 2、文本属性 3、背景属性 4、边框属性 5、鼠标属性 6、列表属性。
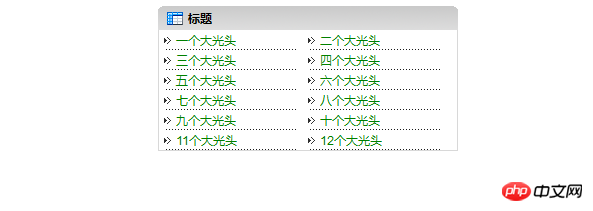
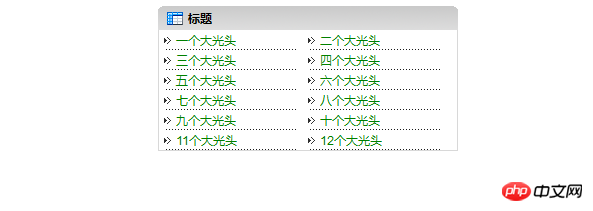
以下实例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>定义栏目区块</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div id="wrapper">
<div>
<h3>
<a>标题</a>
</h3>
</div>
<div>
<ul>
<li><a href="">一个大光头</a></li>
<li><a href="">二个大光头</a></li>
<li><a href="">三个大光头</a></li>
<li><a href="">四个大光头</a></li>
<li><a href="">五个大光头</a></li>
<li><a href="">六个大光头</a></li>
<li><a href="">七个大光头</a></li>
<li><a href="">八个大光头</a></li>
<li><a href="">九个大光头</a></li>
<li><a href="">十个大光头</a></li>
<li><a href="">11个大光头</a></li>
<li><a href="">12个大光头</a></li>
</ul>
</div>
<div>
<a href=""></a>
</div>
</div>
</body>
</html>
|
로그인 후 복사
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | body{
text-align : center;
font : 12px Arial,宋体;
}
#wrapper{
margin : 0 auto;
padding : 0px;
width : 300px;
text-align : left;
}
.title{
font : left;
width : 100%;
height : 24px;
background : url(./images/titbg.gif);
}
.title h3{
margin : 0px;
padding : 0px;
line-height : 24px;
font-size : 12px;
text-indent : 30px;
background : url(./images/tittb.gif) no-repeat 3% 50%;
}
.list{
width : 298px !important;
width : 300px;
float : left;
border : 1px solid #d8d8d8;
border-top : 0px;
}
.list ul { float : left;
list-style-type : none;
margin :0px;
padding : 0px;
}
.list ul li { float : left;
line-height : 20px;
margin : 0px 5px;
width : 45%;
background : url(./images/sidebottom.gif) repeat-x 50% bottom;
}
.list ul li a{
padding-left : 12px;
background : url(./images/bullet.gif) no-repeat 0 50%}
.one{
height : 5px;
width : 100%; float : left;
overflow : hidden
}
a:link, a:visited{
text-decoration : none;
color : green;
}
a:hover{
position : relative;
top : 1px;
left : 1px;
text-decoration : underline;
color : black;
}
|
로그인 후 복사
效果图