gRaphael 은 강력한 Raphael 벡터 그래픽 라이브러리를 기반으로 개발자가 웹 페이지에 다양하고 아름다운 차트를 그릴 수 있도록 지원하는 Javascript 라이브러리입니다. 아름다운 막대 차트, 원형 차트, 점 도표 및 곡선 차트를 만들려면 몇 줄의 간단한 코드만 작성하면 됩니다.
gRaphael은 그래픽 생성을 위한 기반으로 SVG W3C 권장 표준과 VML을 사용합니다. 현재 지원되는 브라우저는 Firefox 3.0, Safari 3.0입니다. , Chrome 5.0, Opera 9.5 및 Internet Explorer 6.0.

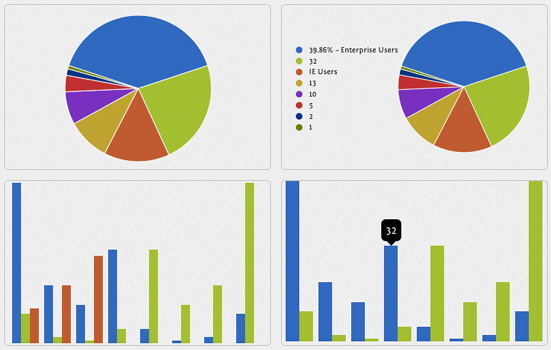
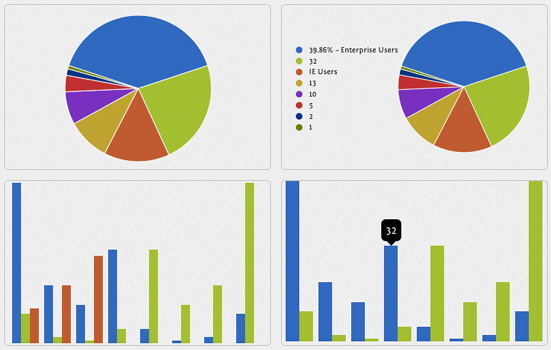
사용법: 페이지에 raphael.js, g.raphael.js 파일을 도입하고 필요에 따라 g.line.js(곡선 차트), g.bar.js(막대 차트)를 도입합니다.) , g.dot.js(도트 차트) 및 g.pie.js(원형 차트) 파일을 선택한 다음 제공된 방법을 사용하여 원하는 아름다운 차트를 만듭니다. 다음은 두 가지 간단한 예입니다.
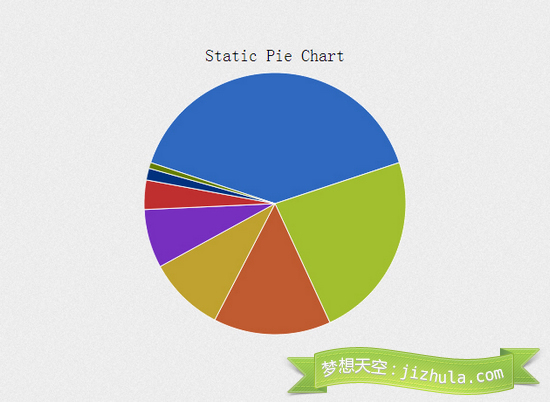
정적 원형 차트 만들기
두 줄의 코드만 필요합니다. 샘플 코드:
r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
효과 시연 및 전체 소스 코드 다운로드
:
소스 코드 다운로드
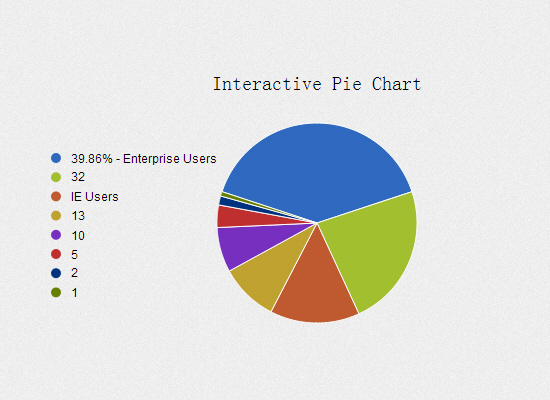
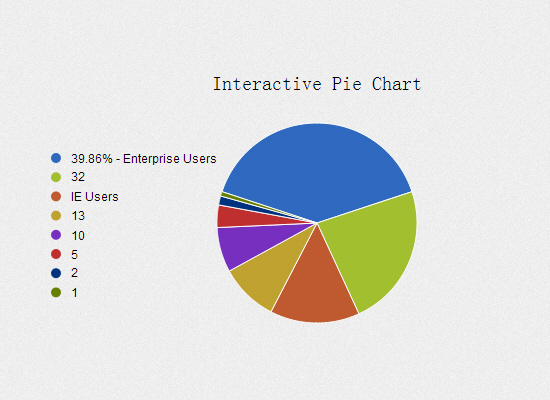
대화형 원형 차트 만들기
호버 및 클릭 이벤트와 애니메이션 방법을 결합하면 아름다운 대화형 원형 차트를 만들 수 있습니다. :
코드 복사
코드는 다음과 같습니다. // 좌표(10,50) ) 640 × 480 캔버스 생성 var r = Raphael(10, 50, 640, 480)
// 중심 좌표(320, 240), 반경 100 및 데이터 [55, 20, 13, 32, 5, 1, 2, 10] 원형 차트
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", " http ://g.raphaeljs.com"]
});
// 좌표(320, 100)에 텍스트 그리기
r.text(320, 100, "Interactive Pie Chart").attr ( {
font: "20px sans-serif"
});
// 원형 차트에 호버 이벤트 추가
pie.hover(function() {
this.sector.stop( );
this.sector.scale(1.1, 1.1, this.cx, this.cy)
if(this.label) {
this.label[0].stop() ;
this.label[0].attr({
r: 7.5
})
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' this.cx ' ' this.cy
}, 500, "bounce");
// 애니메이션 효과 추가
if(this.label) {
this.label[0].animate({
r: 5
}, 500 , "바운스");
this.label[1].attr({
"font-weight": 400
})
효과 시연 및 전체 소스 코드 다운로드
:
소스코드 다운로드
 gRaphael 공식 홈페이지 주소: http://g.raphaeljs.com/
gRaphael 공식 홈페이지 주소: http://g.raphaeljs.com/
gRaphael 영어 참고 문서: http://g.raphaeljs.com/reference.html
라파엘 공식 홈페이지 주소:
http://raphaeljs.com
라파엘 영어 참고문서:
http://raphaeljs.com/reference.html
Raphael 중국어 도움말 문서: http://julying.com/lab/raphael-js/docs/
Raphael
초보자를 위한 튜토리얼:
Raphael JS 라이브러리 소개


 gRaphael 공식 홈페이지 주소: http://g.raphaeljs.com/
gRaphael 공식 홈페이지 주소: http://g.raphaeljs.com/