JavaScript 개발을 고민하는 많은 학생들에게 nodejs는 더 이상 생소한 단어가 아니라고 생각합니다. 인터넷에는 nodejs에 관한 정보가 엄청나게 많습니다. 높은 동시성 특성으로 인해 특별한 응용 프로그램 상태를 만들었습니다.
중국에서 nodejs에 관해 가장 인기 있고 잘 유지 관리되는 웹사이트는 http://www.cnodejs.org/입니다. 
여기서는 nodejs에 대해 너무 많이 이야기하고 싶지 않습니다. Windows 시스템에서 간단한 nodejs 환경 구성을 말해보세요.
1단계: 설치 파일 다운로드
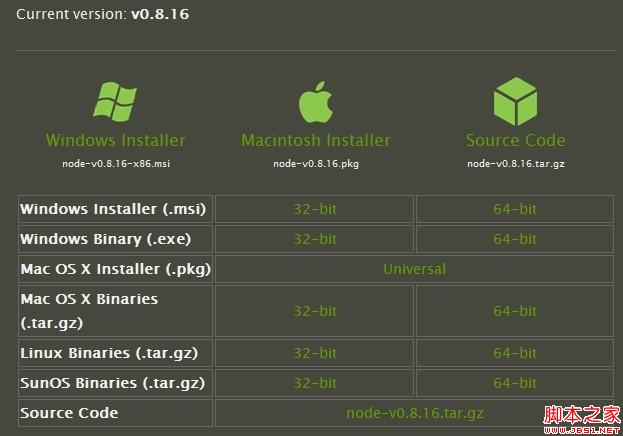
다운로드 주소 : 공식 홈페이지 http://www.nodejs.org/download/ 

여기에 사용된 단어는 
2단계: nodejs 설치
다운로드가 완료된 후  node-v0.8.16-x86.msi를 두 번 클릭하면 nodejs 설치가 기본적으로 C:Program Filesnodejs
node-v0.8.16-x86.msi를 두 번 클릭하면 nodejs 설치가 기본적으로 C:Program Filesnodejs
3단계: 관련 환경 설치
C:Program Filesnodejs 디렉토리를 열면 npm이 함께 제공되는 것을 볼 수 있습니다. npm을 사용하여 환경을 직접 설치할 수 있습니다
node.js 명령 프롬프트 명령 창 입력
nodejs 설치 디렉터리 C:Program Filesnodejs를 입력하세요
다음 명령을 입력하세요: cd C:Program Filesnodejs
이제 관련 환경 설치를 시작합니다
npm express 명령을 입력하고 Enter를 눌러 Express가 설치될 때까지 기다립니다.....
npm jade 명령을 입력하고 Enter 키를 눌러 jade가 설치될 때까지 기다립니다.....
npm mysql 명령을 입력하고 Enter를 눌러 mysql 설치를 기다립니다.....
.....설치할 구성 요소는 환경 구축 요구 사항에 따라 다릅니다
기본적으로 위 구성 요소는 C:Program Filesnodejsnode_modules 폴더에 설치됩니다. 이 폴더는 nodejs 관련 구성 요소의 자동 검색 경로이기도 합니다
4단계: 프로젝트 만들기
익스프레스 이용 가능
유형: express myapp(myapp은 임의의 프로젝트 이름)
추가 C:Program Filesnodejsmyapp 디렉토리를 찾을 수 있습니다
기본적으로 자동으로 생성됩니다. 
이 파일에는 설명이 제공되지 않습니다. 개발 경험이 있는 학생들이 한 눈에 이해할 수 있다고 생각합니다.
node_modules를 myapp에 복사
이제 환경 설정이 완료되었으니 이제 데모 테스트를 해보겠습니다!
myapp 아래 helloworld.js 생성
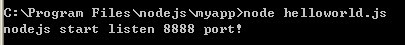
유형 노드 helloworld.js

주소 열기 http://127.0.0.1:8888/
발견 결과:Hello World