React는 오늘날 프런트엔드 구축에 가장 많이 사용되는 프레임워크 중 하나입니다. React의 많은 프레임워크를 통해 더 많은 옵션이 React를 다음 단계로 끌어올리고 있습니다. 따라서 React를 배우는 것은 웹 개발을 배울 때, 특히 프론트엔드 개발에 참여할 때 필수입니다.
지난해 StackOverflow 설문조사에 따르면 React는 프런트엔드 구축에 가장 많이 사용되는 웹 프레임워크입니다.

이는 백엔드용 NodeJS와 프론트엔드용 React가 웹 애플리케이션 구축을 위한 goto 프레임워크가 되었음을 보여줍니다.
오늘은 React를 배우고 개선하기 위해 살펴볼 수 있는 필수 React 기반 GitHub 리포지토리 중 일부를 살펴보겠습니다. 초보자뿐만 아니라 심층적인 지식을 얻고 React 애플리케이션을 최적화하려는 중급 및 고급 개발자에게도 도움이 될 수 있습니다.
자, 시작해 보겠습니다.
30일 React 챌린지는 30일 안에 React를 배울 수 있는 단계별 가이드입니다.

Asabeneh의 GitHub 저장소 30-Days-Of-React는 단 30일 만에 React를 마스터할 수 있는 포괄적이고 구조화된 접근 방식을 제공합니다. React를 시작하기에 좋은 저장소입니다. React를 소개하고 React와 관련된 더 많은 주제를 탐색할 수 있는 가이드가 있습니다.
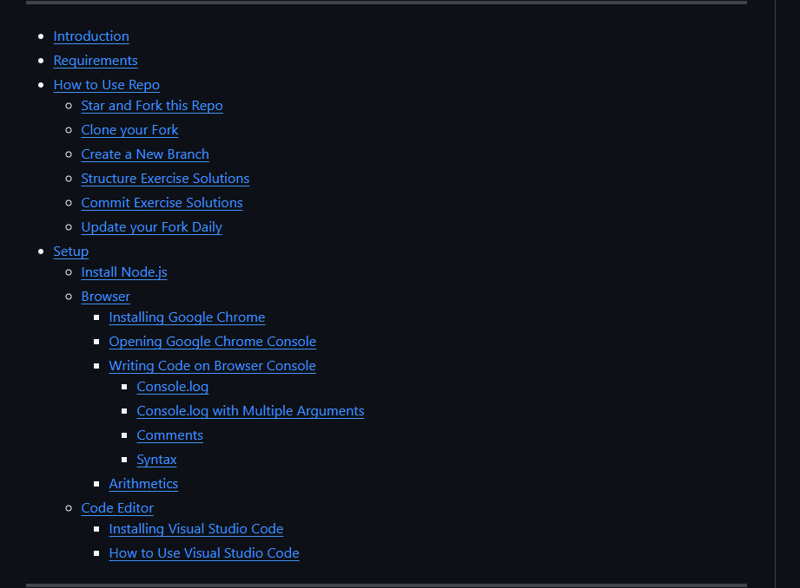
이 프로젝트는 학생들에게 기본 개념부터 고급 기술까지 React의 필수 요소를 소개하기 위해 고안되었습니다. 다양한 주제를 다루고 있습니다. JavaScript의 기본 사항과 구성 요소 구축을 포함합니다. 상태 관리 및 조건부 렌더링
다루는 주제는 다음과 같습니다.
React 생태계에 관한 멋진 것들 모음

대부분의 React 생태계를 포괄하는 리소스가 많은 저장소입니다. 고품질 React 리소스, 도구 및 라이브러리가 있습니다. 정기적으로 더 많은 리소스가 추가되는 정기적으로 유지 관리되는 저장소입니다.
튜토리얼, 모범 사례, 상태 관리 솔루션, 구성 요소 라이브러리, 개발 도구 등 다양한 카테고리가 있습니다. Awesome React는 React 생태계의 최신 트렌드와 도구를 최신 상태로 유지하려는 신규 React 개발자와 숙련된 React 개발자 모두에게 필수적인 리소스입니다.
다루는 주제는 다음과 같습니다.
✨ React 패턴, 기술, 팁 및 요령 ✨

유용한 React 패턴, 기술, 모범 사례를 모아 놓은 컬렉션입니다. 개발자의 React에 대한 이해를 돕고 코딩 기술을 향상시킵니다. 저장소에는 통찰력 있는 설명과 예제와 함께 다양한 React 구성 요소, 후크 및 유틸리티가 포함되어 있습니다.
다루는 주제는 다음과 같습니다.
TypeScript를 시작하는 숙련된 React 개발자를 위한 치트시트

React와 함께 Typescript를 사용하려는 사람들을 위한 것입니다. 이 저장소는 React와 함께 Typescript를 사용하기 위한 실용적인 팁, 패턴 및 모범 사례 모음을 제공합니다. 유형 정의, 구성 요소 유형 지정, 상태 관리 등 React 환경에서 TypeScript의 다양한 측면을 다룹니다.
치트시트는 정기적으로 관리됩니다. 개발자가 향상된 품질과 향상된 생산성으로 유형이 안전한 React 코드를 작성할 수 있도록 돕습니다.
다루는 주제는 다음과 같습니다.
상위 500개 ReactJS 인터뷰 질문 및 답변 목록

React를 배운 후에는 인터뷰를 준비할 차례입니다. 이 저장소에는 ReactJS에 대한 답변이 포함된 포괄적인 인터뷰 질문 모음이 있습니다. 기초부터 고급 개념까지 광범위한 주제를 다루고 있습니다.
각 질문에 대한 이해를 돕기 위해 코드 예시를 통해 자세히 설명되어 있습니다. 이 리소스는 React 지식을 복습하려는 구직자와 후보자를 평가하기 위한 종합적인 질문을 찾는 면접관 모두에게 훌륭한 도구입니다.
다음과 같은 질문이 포함됩니다.
기술, 혁신 및 그 이상에 관한 모든 것을 연결하고 최신 정보를 받아보세요!
또한 프리랜스 기사 작성에 관심이 있으시면 이메일이나 소셜을 통해 연락해 주세요.
React 생태계는 개발자가 기술을 향상하고 고품질 애플리케이션을 구축하는 데 도움이 되는 다양한 리소스를 통해 방대하고 지속적으로 진화하고 있습니다. 이러한 필수 GitHub 리포지토리를 탐색하면 기본 개념부터 고급 패턴, 상태 관리, 인터뷰 준비까지 React에 대한 귀중한 통찰력을 얻을 수 있습니다.
이 기사가 도움이 되었기를 바랍니다. 기사를 읽어주셔서 감사합니다.
위 내용은 모든 React 개발자에게 필수적인 GitHub Repos의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!