HTML 서버 전송 이벤트는 웹 페이지를 사용하여 서버에서 자동으로 업데이트를 가져오기 위해 HTML API에 포함된 시나리오 중 하나입니다. 이 개념에는 웹 서버와 웹 브라우저 사이에서 작동하는 일종의 서버 전송 이벤트라는 이벤트가 포함됩니다.
먼저 브라우저가 서버에서 보낸 이벤트를 지원할지 여부를 확인하기 위해 몇 가지 코드를 추가하고 싶습니다. 그 후에는 정확한 출력을 얻기 위해 다른 코드를 처리합니다. WebSocket과 달리 서버에서 보낸 이벤트를 사용하는 웹 애플리케이션을 개발하는 것이 항상 더 쉽습니다.
앞서 EventSource 속성에 대해 논의했습니다. 서버 이벤트 알림을 수신할 때 해당 개체와 함께 사용되기도 합니다.
EventSource 속성의 실제 사용은 다음 예에 나와 있습니다.
코드:
<!DOCTYPE html>
<html>
<body>
<h1>Receive Sever-sent Event</h1>
<div id="demo"></div>
<script>
if(typeof(EventSource) !== "undefined") {
var source = new EventSource("ssedemo.html");
source.onmessage = function(event) {
document.getElementById("demo").innerHTML += event.data + "<br>";
};
} else {
document.getElementById("demo").innerHTML = "Oops, your browser is not going to support Secure-sent event";
}
</script>
</body>
</html>구문:
if(typeof(EventSource) !== "undefined") {
// Server-sent event supported code
// Program code
}
else {
//Oops! Server-sent event is not supported code
}구문:
if(typeof(EventSource) !== "undefined") {
var object = new EventSource("File_URL");
source.onmessage = function(event) {
document.getElementById("output").innerHTML += event.data + "<br>";
}HTML 서버에서 보낸 이벤트의 예는 다음과 같습니다.
첫 번째 예에서는 브라우저가 서버 전송 이벤트를 지원할지 여부를 확인하겠습니다. 모든 것이 정상이면 출력 창에 시간을 표시하고, 브라우저를 지원하지 않으면 브라우저 창에 오류 메시지를 인쇄합니다. 코드:
<!DOCTYPE html>
<html>
<head>
<title>HTML Server-sent Event</title>
</head>
<body>
<div id="sse_demo">
</div>
<script type="text/javascript">
if(typeof(EventSource)!=="undefined")
{
alert("Yes Your browser is going to support Server-Sent Event");
}
else
{
alert("Sorry! Yes Your browser is not going to support Server-
Sent Event");
}
</script>
</body>
</html><strong> </strong>출력:
출력 화면에 숫자로 시간이 표시됩니다. 이는 브라우저가 HTML 서버 전송 이벤트를 지원한다는 의미입니다.

이 예는 서버 전송 이벤트에 대한 것으로, 서버 전송 이벤트를 브라우저에 로드하는 데 필요한 시간을 계산합니다. 이 타임스탬프는 초 단위입니다.
코드:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML API _ Server-Sent Events</title>
<script>
window.onload = function()
{
var path = new EventSource("server_time.html");
path.onmessage = function(event)
{
document.getElementById("sse_output").innerHTML += "Required
timestamp received from web server: " + event.data + "<br>";
};
};
</script>
</head>
<body>
<div id="sse_output">
<!--This will display required time of server to load contents-->
</div>
</body>
</html>출력:
아래 출력 화면과 같이 로딩 시간은 1초로 표시됩니다.

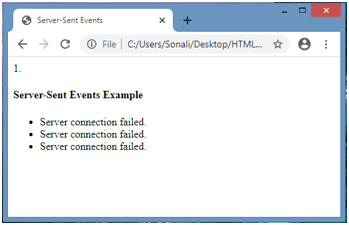
연결의 성립을 보여주고자 하는 예입니다. 코드를 실행하고 결과가 어떻게 나올지 살펴보겠습니다.
코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, height=device-height" />
<title> Server-Sent Events </title>
<style type="text/css">
font-family: ‘Times new Roman’;
</style>
</head>
<body>
<h4> Server-Sent Events Example </h4>
<ul></ul>
<script>
(function()
{ "use strict";
var ev_check = document.querySelector('ul');
var ssl = new EventSource('/events');
function li(text) {
var li = document.createElement('li');
li.innerText = text;
ev_check.appendChild(li);
}
ssl.addEventListener('open', function()
{
li('Server connection done succussfully.');
});
ssl.addEventListener('my-custom-event', function(event)
{
li(event.data);
});
ssl.addEventListener('error', function()
{
li('Server connection failed.');
});
})();
</script>
</body>
</html>출력:
위 코드가 브라우저 창에서 실행되자마자 서버 연결이 실패하는 출력이 생성됩니다.

위의 모든 정보에서 HTML 서버 전송 이벤트는 사용자가 웹 서버에서 웹 브라우저로 이벤트를 생성할 수 있는 단방향 이벤트 프로세스로 사용되는 새로운 API입니다. EventSource 속성을 사용합니다. 이를 사용하면 이벤트 로드 시간을 볼 수 있습니다. 페이스북, 뉴스피드, 주가 업데이트 등에 사용됩니다.
위 내용은 HTML 서버에서 보낸 이벤트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!