웹 애니메이션은 사용자 경험을 크게 향상시킬 수 있지만 신중하게 구현하지 않으면 웹사이트 성능에 영향을 미칠 수도 있습니다. 이 기사에서는 크기가 변하는 원 요소에 애니메이션을 적용하는 세 가지 다른 접근 방식을 비교해 보겠습니다. 저는 CSS, 최적화되지 않은 JavaScript, 최적화된 JavaScript를 사용할 것이며 Chrome DevTools를 사용하여 성능을 측정하는 방법을 보여 드리겠습니다.
애니메이션은 현대 웹 디자인의 핵심 부분입니다. 다양한 방법을 사용하여 구현할 수 있으며 가장 일반적으로 순수 CSS 또는 JavaScript를 사용합니다. 그러나 모든 방법이 똑같이 잘 수행되는 것은 아닙니다. 이를 입증하기 위해 저는 세 가지 접근 방식을 테스트하기로 결정했습니다.
프로젝트는 GitHub에서 확인 가능합니다. 쉽게 다운로드하여 사용해 볼 수 있습니다.
git clone https://github.com/TomasDevs/animation-performance-test.git
CD애니메이션-성능-테스트
다운로드한 후css-animation,js-animation-optimized및js-animation-unoptimized폴더를 확인하세요.
GitHub에서 프로젝트를 사용해 보세요
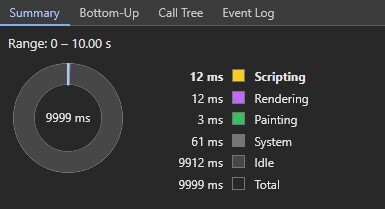
성능을 측정하기 위해 Chrome DevTools의 Performance 패널을 사용했습니다. 각 애니메이션은 10초 동안 실행되었습니다.
 출처: TomasDevs 작성(2024)
출처: TomasDevs 작성(2024)
참고:
CSS 애니메이션은 특히 변환이나 불투명도와 같은 속성을 사용할 때 브라우저의 기본 렌더링 엔진으로 오프로드되기 때문에 성능이 더 좋은 경향이 있습니다. 이 애니메이션은 스크립팅 및 렌더링 시간에 미치는 영향을 최소화하면서 매우 효율적입니다.
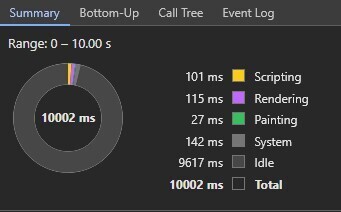
 출처: TomasDevs 작성(2024)
출처: TomasDevs 작성(2024)
참고:
최적화된 JS 버전은 requestAnimationFrame과 부드러운 사인파 기능을 사용하여 애니메이션을 관리합니다. CSS 애니메이션보다 스크립팅 시간이 더 많이 필요하지만 여전히 상당히 효율적으로 실행되며 렌더링 및 페인팅 시간을 낮게 유지합니다.
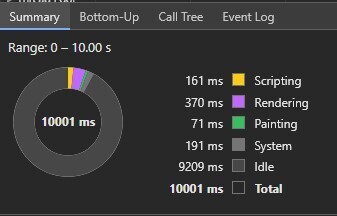
 출처: TomasDevs 작성(2024)
출처: TomasDevs 작성(2024)
참고:
최적화되지 않은 JS 버전은 타이밍 진행을 고려하지 않고 간단한 루프를 사용합니다. 이로 인해 애니메이션의 각 프레임에 대한 비효율적인 계산으로 인해 스크립팅, 렌더링 및 페인팅 시간이 훨씬 길어집니다.
웹 애니메이션 최적화에 대한 귀하의 경험은 무엇입니까? 성능을 향상시키기 위한 추가 팁이나 요령이 있습니까? 아래 댓글로 알려주세요!
위 내용은 웹 애니메이션 마스터하기: CSS와 최적화되지 않은 JavaScript 성능 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!