며칠 전 CSS로 3열 레이아웃을 작성할 때 갑자기 이 방법이 생각났는데, 뭔가 잘못된 것이 있으면 언제든지 조언해 주세요.
3열 레이아웃을 작성해야 할 때 일반적으로 다음 DIV 레이아웃 방법을 사용합니다.
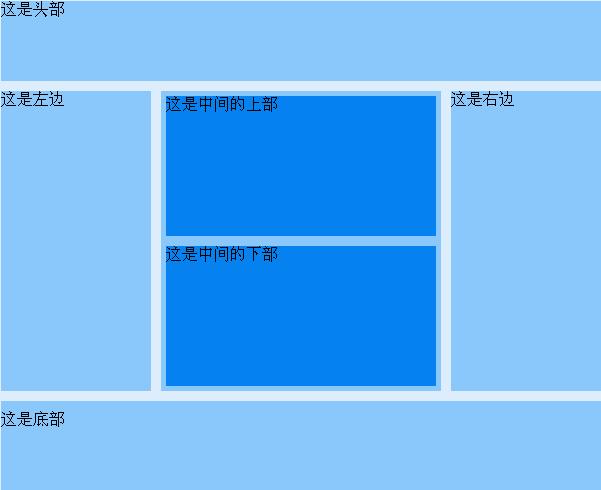
 그림 1 DIV 레이아웃
그림 1 DIV 레이아웃
이러한 중첩 방법을 사용하면 의심할 여지 없이 코드 오류 가능성을 많이 줄일 수 있지만 동시에 이러한 레이아웃은 약간 복잡하고 나중에 유지 관리하기가 약간 불편합니다. 탐색을 레이아웃할 때 자주 사용하는 방법은 레이아웃에
 그림 2 DIV 레이아웃
그림 2 DIV 레이아웃