Line-height, Font-Size, Vertical-align은 인라인 요소의 레이아웃을 설정하는 주요 속성입니다. 이 세 가지 속성은 상호 의존적이며 선 사이의 거리 변경, 수직 정렬 설정 등 모두 협력이 필요합니다. 글꼴 크기 관련 내용은 CSS 글꼴에서 자세히 소개했습니다. 이번 글에서는 주로 line-height와 수직 정렬에 대해 소개하겠습니다.
줄 높이
정의
줄 높이는 텍스트 줄의 기준선 사이의 거리를 나타냅니다. Line-height는 실제로 인라인 요소와 기타 인라인 콘텐츠에만 영향을 미치며 블록 수준 요소에 직접 영향을 주지는 않습니다. 블록 수준 요소에 대해 line-height를 설정할 수도 있지만 이 값은 블록 수준 요소의 인라인 콘텐츠에만 적용됩니다. 그래야만 영향을 미칠 수 있습니다. 블록 수준 요소에 line-height를 선언하면 블록 수준 요소 콘텐츠의 최소 줄 상자 높이가 설정됩니다.
값: | |
초기값: 보통적용 대상: 모든 요소
상속: 예
백분율: 요소의 글꼴 크기 기준

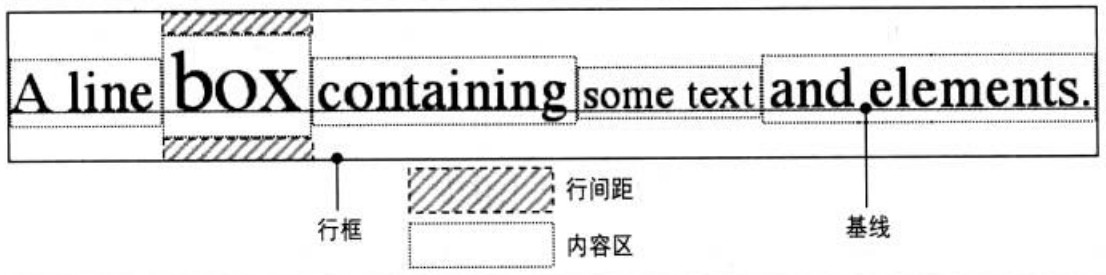
약관 Line-Height를 깊이 이해하려면 Line Box 구성에 대한 일반적인 용어를 이해해야 합니다.
컨텐츠 영역
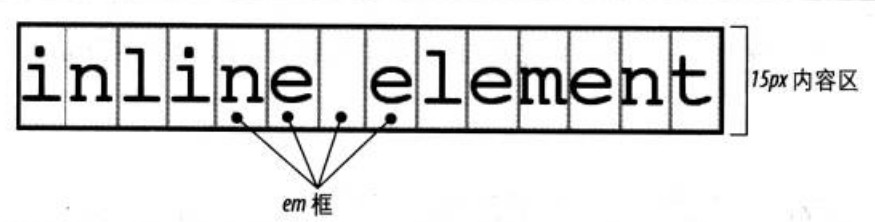
대체되지 않은 인라인 요소 또는 익명 텍스트의 일부의 경우 글꼴 크기 및 글꼴 모음이 콘텐츠 영역의 높이를 결정합니다. 송나라의 경우 인라인 요소의 글꼴 크기가 15px이고 다른 글꼴의 경우 콘텐츠 영역의 높이가 글꼴 크기와 동일하지 않습니다.

인라인 박스
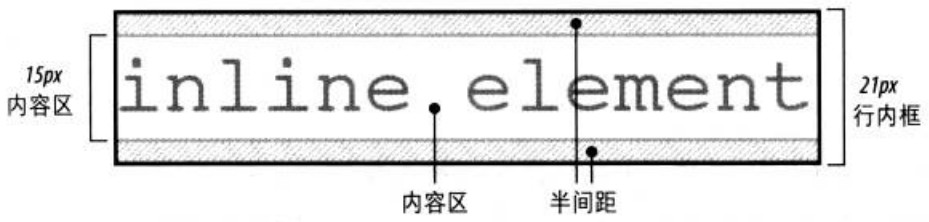
콘텐츠 영역에 줄 간격을 더한 값은 인라인 상자와 같습니다. 대체되지 않은 인라인 요소의 글꼴 크기가 15px이고 줄 높이가 21px인 경우 차이는 6px입니다. 사용자 에이전트는 이 6개의 픽셀을 반으로 나누고 그 중 절반을 콘텐츠 영역의 상단과 하단에 적용하여 인라인 상자를 만듭니다.

line-height가 글꼴 크기보다 작은 경우 인라인 상자는 실제로 콘텐츠 영역보다 작습니다.

라인박스
라인 박스는 라인의 가장 높은 인라인 박스 상단과 가장 낮은 인라인 박스 하단 사이의 거리로 정의되며, 각 라인 박스의 상단은 이전 라인 박스의 하단 옆에 있습니다. 라인

상자 속성
패딩, 여백 및 테두리는 줄 상자의 높이에 영향을 주지 않습니다. 즉, 줄 높이에 영향을 주지 않습니다.인라인 요소의 테두리 경계는 줄 높이 대신 글꼴 크기로 제어됩니다
대체되지 않은 인라인 요소의 상단과 하단에는 여백이 적용되지 않습니다.
Margin-left, padding-left 및 border-left는 요소의 시작 부분에 적용되고 margin-right, padding-right 및 border-right는 요소의 끝 부분에 적용됩니다.
요소 교체 인라인 대체 요소는 세로로 정렬할 때 요소가 올바르게 배치될 수 있도록 줄 높이 값을 사용해야 합니다. 수직 정렬의 백분율 값은 요소의 줄 높이를 기준으로 계산되기 때문입니다. 수직 정렬의 경우 이미지 자체의 높이는 중요하지 않으며 line-height 값이 핵심입니다
기본적으로 인라인 대체 요소는 기준선에 배치됩니다. 교체된 요소에 하단 패딩, 여백 또는 테두리를 추가하면 콘텐츠 영역이 위로 이동합니다. 대체된 요소의 기준선은 일반 대열의 마지막 라인 상자의 기준선입니다. 대체 요소의 내용이 비어 있거나 오버플로 속성 값이 표시되지 않는 한, 이 경우 기준선은 여백의 아래쪽 가장자리입니다
세로 정렬
정의
Vertical-align은 수직 정렬을 설정하는 데 사용됩니다. 수직으로 정렬된 모든 요소는 줄 높이에 영향을 미칩니다.값: 기준 | 상위 | 텍스트 하위 |
초기값: 기준
적용 대상: 인라인 요소, 대체 요소, 표 셀
상속: 없음
백분율: 요소의 줄 높이 기준
[참고] IE7-browser의 수직 정렬 백분율 값은 소수점 줄 높이를 지원하지 않으며 기준선, 중간, 텍스트 하단 등의 값을 취할 때 표시 효과가 다릅니다. 표준 브라우저의 일반적인 솔루션은 인라인 요소에 대해 Set display:inline-block
입니다.
[참고] 및 기본적으로 수직 정렬:sub/super
스타일을 사용합니다. 인라인 블록 하단 공백인라인 블록 요소는 이미지의 기본 세로 정렬이 기준선 정렬이므로 블록 수준 요소에 간격을 둡니다. (원칙적으로 이미지의 아래쪽 가장자리는 대문자 영문자 X의 아래쪽 가장자리에 정렬됩니다.) 익명 텍스트); 익명 텍스트에는 선 높이가 있으므로 X의 아래쪽 가장자리는 선 프레임에서 일정 거리만큼 떨어져 있습니다. 이 거리는 이미지가 남긴 간격입니다.
따라서 이 문제를 해결하기 위한 몇 가지 솔루션이 있습니다[1]디스플레이:블록
수직 정렬은 교체된 요소와 인라인 요소에만 적용할 수 있으므로 블록 수준 요소로 변경하면 수직 정렬이 무효화됩니다
[2] 상위 줄 높이: 0
이는 익명의 텍스트와 줄 상자 사이의 거리를 0으로 만듭니다
[3]세로 정렬: 위쪽/가운데/아래
신청
【1】한 줄의 텍스트가 가로 및 세로 중앙에 배치됩니다.
[참고] 텍스트 한 줄의 세로 중앙 정렬은 높이와 줄 높이를 같은 값으로 설정하는 것을 의미한다고 많이 알려져 있지만 실제로는 높이를 설정할 필요가 없습니다. 줄 높이만 설정하면 텍스트 자체가 줄의 수직 중앙에 표시됩니다.
【2】이미지가 대략 수직 중앙에 위치합니다
XML/HTML 코드클립보드에 콘텐츠 복사
문자 X가 em 상자에서 수직 중앙에 위치하지 않고 각 글꼴에서 문자 X의 위쪽 및 아래쪽 위치가 일치하지 않기 때문입니다. 그래서 글자 크기가 클수록 차이가 더 확연해집니다
[참고] 인라인 요소가 포함된 블록 수준 요소를 작성할 때 IE7 브라우저는 한 줄로 작성하는 대신 줄바꿈으로 작성해야 합니다.
방법 2를 기반으로 블록 수준 요소의 글꼴 크기를 0으로 설정한 다음 이미지를 완전히 수직 중앙에 맞추도록 설정할 수 있습니다.
방법 3에서는 글꼴 크기를 0으로 설정하는 제한으로 인해 블록 수준 요소에 텍스트를 배치할 수 없습니다. 방법 4는 주로 새로운 요소를 추가하여 수직 센터링 효과를 얻습니다. 이 방법은 이미지의 수평 및 수직 센터링에도 사용할 수 있습니다
【5】图标和文本对齐
使用长島负值
根据实践经验,20*20image素的图标后面跟14px的文字,vertical-align设置为-5px可以达到比较好的对齐效果
使用文本底부对齐
使사용 기준선会使图标偏上;使사용 상단/하단不高; 使use text-bottom较合适 ,不受行高及其他内联元素影响
以上就是本文의 전체 부서는 内容, 希望对大家의 학교입니다.