이번 포테이토칩 파티에 참가하고 몇몇 친구들을 만나서 정말 기쁘네요~~ 의외로 오늘은 요약을 해야겠네요
이번 포테이토칩 파티에 참여해서 친구들도 많이 만나서 너무 행복해요~~ 의외로 오늘은 요약을 해야겠네요
이번 포테이토칩 회의에서는 총 3가지 주제에 대해 논의했습니다.
A. "사용"을 만드는 방법
이번 호 감자칩에 참여하게 되어 기쁘고 친구도 몇 명 만났네요~~ 의외로 오늘은 정리해볼까 합니다
이번 포테이토칩 파티에 참여하고 몇몇 친구들을 만나서 정말 행복해요~~ 의외로 오늘은 요약을 해야겠네요
이번 포테이토칩 파티에서는 총 세 가지 주제를 논의했습니다 :
A. "사용자"가 하이퍼링크를 더 쉽게 식별할 수 있도록 하는 방법은 무엇입니까?
B. 하이퍼링크에는 '밑줄'을 표시해야 하나요?
C. 버튼인가요, 링크인가요?
1. "사용자"가 하이퍼링크를 더 쉽게 식별할 수 있도록 하는 방법은 무엇입니까?
링크같은 느낌인데 전혀 링크같은 느낌이 안드네요. 우리는 몇 가지 예를 함께 살펴보았습니다.
시나: 
밑줄이 있는 빨간색도 있고, 밑줄이 없는 빨간색도 있고, 밑줄이 있는 파란색도 있어요. 잠깐
이것은 무엇이든 클릭할 수 있고 어디에나 링크가 있다는 인상을 줍니다. 그러나 인터페이스 미학은 매우 열악합니다.
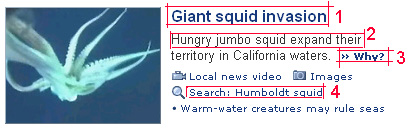
Yahoo: 
사진의 1, 3, 4는 모두 링크이지만, 2는 텍스트이므로 링크가 불가능합니다. 얼핏 보면 어느 것이 링크이고 어느 것이 링크가 아닌지 구분할 수 없습니다. 마우스가 그 위로 지나가면 갑자기 명확해집니다.
기본적으로 밑줄을 긋지 않고 처리하는 방식은 인터페이스를 전체적으로 매우 아름답게 해주지만 구별하기가 더 어렵습니다. 눈으로 볼 수 있는 한, 나는 무엇을 해야 할지 모르겠습니다.
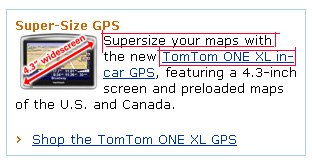
Amazon: 
Amazon의 웹사이트 링크는 매우 정교하게 처리되어 있습니다. 링크는 텍스트에 포함되어 있으며, 링크할 수 있는 링크는 파란색으로 밑줄이 그어져 있습니다. 또한 해당 카테고리에는 밑줄이 표시되지 않지만 카테고리에 밑줄을 표시할 필요가 없다는 점에는 모두가 동의합니다.
모두가 Amazon의 접근 방식에 동의합니다.
토론 결과 매우 일관된 결론에 도달하지는 못했지만, 다음과 같은 비교적 일관된 경향이 있습니다.
카테고리에는 밑줄을 긋지 않아도 됩니다.
링크를 명확하게 구분하기 위해 가장 일반적인 방법은 파란색과 밑줄을 사용하는 것입니다.
웹사이트의 경우 밑줄이 없는 경우에는 링크와 비링크를 서로 다른 색상으로 구분해야 하며, 링크의 색상은 동일해야 합니다.
#p#
이번 호 감자칩에 참여하게 되어 기쁘고 친구도 몇 명 만났네요~~ 의외로 오늘은 정리해볼까 합니다
2. 하이퍼링크에는 밑줄을 쳐야 하나요?
위 분석을 참고하면서 링크에 밑줄을 표시해야 하는지에 대한 문제도 논의했습니다. 비록 결론은 나오지 않았지만 어느 정도 합의는 이루어졌습니다. 예를 들어 위에서 언급한 카테고리에는 밑줄을 그을 필요가 없습니다. 색상을 사용하여 링크와 비연결을 구분할 수 있습니다.
위의 두 가지 주제와 관련하여 몇 가지 사항도 언급했습니다.
밑줄은 링크와 비연결만 구분할 뿐이지만 이를 구분하는 방법은 색상 등 여러 가지가 있습니다. 단지 사용자들이 밑줄에 익숙해졌을 뿐입니다. 밑줄에 대한 이해가 매우 깊고 한눈에 링크임을 알 수 있습니다.
밑줄은 마우스가 지나간 후에만 나타납니다. 이 표현 방법은 그다지 직관적이지 않으며, 한눈에 링크와 비연결을 구분할 수 없습니다.
링크와 비연결을 구별하는 방법을 추가할 수 있지만 이는 사용자의 메모리 부담을 증가시킵니다.
웹사이트의 경우 해당 링크는 일관된 방식으로 표시되어야 합니다.
3. 버튼인가요, 링크인가요?
다음 두 가지 예를 보세요. 

기사에서 클릭할 수 있는 것이 버튼인가요, 아니면 링크인가요?
이 두 가지 퍼포먼스는 주로 사용자가 그 의미를 명확하고 정확하게 이해할 수 있도록 하는 중요한 역할을 합니다. 하지만 두 가지 다른 성능이 있습니다. 어느 것이 더 낫습니까?
첫 번째 유형의 버튼은 텍스트의 단락 구조를 방해하지만 두 번째 유형의 돌출 효과는 그다지 강하지 않으며 추진력 측면에서도 첫 번째 유형만큼 좋지 않습니다.
게다가 이 두 가지 표현 방법 모두 상당히 장황한데, 오랫동안 회자되었던 내용도 '친구 추가' 버튼 하나로 할 수 있다.
마침내 우리는 결론에 이르렀습니다 명령형이 강한 짧은 텍스트라면 끝에 버튼을 추가할 수 있습니다. 텍스트에 영향을 미칩니다. Qzone의 예와 같은데 이 예를 찾을 수 없습니다. 추가하도록 도와주세요.