이러한 유형의 오류를 처리하는 한 가지 방법은 먼저 태그와 스타일시트의 유효성을 검사하는 것입니다. 다행히 HTML, CSS, RSS 피드가 올바른지 확인할 수 있는 무료 도구가 많이 있습니다.
웹페이지를 만들고 꾸미는 것보다 더 귀찮은 일은 없지만, 완벽하다고 생각하고 테스트할 때 알 수 없는 오류가 발생하고 쉽지 않습니다. 그들을 바로잡기 위해. 이러한 유형의 오류를 처리하는 한 가지 방법은 먼저 태그와 스타일시트의 유효성을 검사하는 것입니다. 다행히 HTML, CSS, RSS 피드가 올바른지 확인할 수 있는 무료 도구가 많이 있습니다. 이러한 사용하기 쉬운 도구를 사용하면 방문자가 보는 내용이 귀하가 표시하려는 내용임을 확신할 수 있습니다.
우리는 온라인 도구와 Firefox 플러그인을 포함하여 14개의 도구를 수집했습니다. 귀하의 요구 사항을 충족하는 도구가 있을 것입니다.
Firefox 플러그인
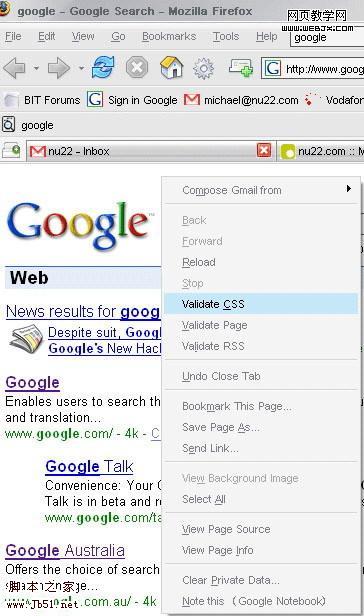
CSS 유효성 검사기: W3C CSS 유효성 검사기에 대한 사용하기 쉬운 링크를 제공하며, 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴 또는 도구 메뉴를 통해 액세스할 수 있습니다. 
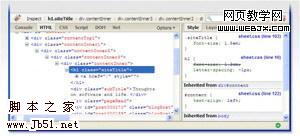
Firebug: Firebug는 모든 기능을 갖춘 디버거이자 편집기입니다. 이를 사용하면 단일 페이지 HTML, JavaScript, CSS, DOM 등을 개발할 수 있습니다. 또한 해당 플러그인을 사용하여 JavaScript, CSS 및 XML을 실시간으로 모니터링하고 발생할 수 있는 오류를 찾아 해결 방법을 배울 수도 있습니다. 모든 디자이너의 도구 저장소의 중요한 구성원인 Firebug는 점점 더 다양해지고 있으며 자체 플러그인(예: SitePoint의 CodeBurner 참조 도구)을 갖기 시작했습니다. 
이러한 유형의 오류를 처리하는 방법은 먼저 태그와 스타일시트를 확인하는 것입니다. 다행히 HTML, CSS, RSS 피드가 올바른지 확인할 수 있는 무료 도구가 많이 있습니다.
HTML 유효성 검사기: Tidy 및 OpenSP를 기반으로 HTML 유효성 검사기는 방문한 페이지를 확인하고 간단한 아이콘 알림을 제공합니다. 도구는 더 많은 정보를 제공할 수 있으며 페이지의 소스 코드를 볼 때 유효성 검사 오류가 강조 표시됩니다. 더 좋은 점은 오류를 찾을 수 없는 경우 플러그인이 몇 가지 힌트를 제공한다는 것입니다. 
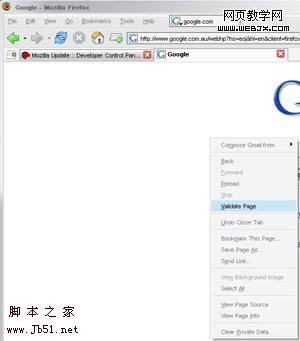
페이지 유효성 검사기: 마우스 오른쪽 버튼 클릭 컨텍스트 메뉴를 열거나 도구 메뉴에서 "페이지 유효성 검사"를 선택하면 페이지 유효성 검사기가 새 탭 페이지를 열어 W3C를 표시합니다. 온라인 검증 도구 검증 결과. 
이러한 유형의 오류를 처리하는 방법은 먼저 태그와 스타일시트를 확인하는 것입니다. 다행히 HTML, CSS, RSS 피드가 올바른지 확인할 수 있는 무료 도구가 많이 있습니다.
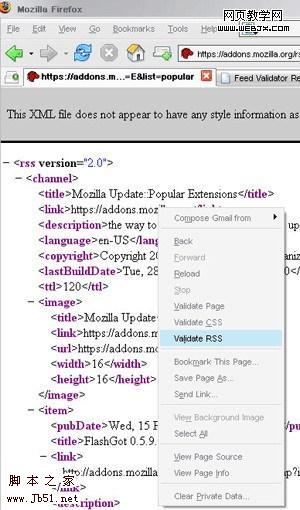
RSS 유효성 검사기: RSS 유효성 검사기를 사용하면 컨텍스트 메뉴를 마우스 오른쪽 버튼으로 클릭하거나 도구 메뉴 항목을 선택하여 RSS 피드를 쉽게 확인할 수 있습니다. 결과와 잠재적인 오류를 보려면 새 탭 페이지로 이동합니다. 
Total Validator: Total Validator는 편리한 플러그인을 통해 다양한 도구를 제공합니다. 보고 싶은 페이지를 탐색하고 "TV" 아이콘을 선택하면 다양한 HTML 버전 확인, 맞춤법 검사, 스크린샷 찍기 등이 가능합니다. 
유효성: Validaty는 툴바에 버튼을 추가하는데, 페이지 탐색 중 이 버튼을 클릭하면 간결한 시각적 검증 결과를 볼 수 있습니다. 
이러한 유형의 오류를 처리하는 방법은 먼저 태그와 스타일시트의 유효성을 검사하는 것입니다. 다행히 HTML, CSS, RSS 피드가 올바른지 확인할 수 있는 무료 도구가 많이 있습니다.
웹 기반 유효성 검사기
validator.w3.org: W3C(World Wide Web Consortium)는 웹 기술 표준을 개발하는 그룹입니다. 물론 그들은 당신을 확인하는 유효성 검사기를 가질 것입니다. HTML이 맞습니다. 확인 중인 파일은 온라인이거나 직접 업로드될 수 있으며 유효성 검사기는 추가 권장 사항, 요약 형식, 추가 권장 사항(중복?) 등 유효성 검사 보고서를 표시하기 위한 다양한 형식을 가지고 있습니다. 라벨을 확인하고 싶다면 라벨 작동 방식을 지정하는 담당자에게 문의하세요. 
jigsaw.w3.org: W3C는 또한 태그에 잠재적인 오류 및 경고가 있는지 확인할 수 있는 CSS 유효성 검사 도구도 제공합니다. 마찬가지로 다양한 CSS 프로필을 설정하고, 어떤 미디어 스타일시트를 만들 것인지 지정하고, 보고서에 표시되는 정보를 제어할 수 있는 옵션이 있습니다. 
이러한 유형의 오류를 처리하는 한 가지 방법은 먼저 태그와 스타일시트의 유효성을 검사하는 것입니다. 다행히 HTML, CSS, RSS 피드가 올바른지 확인할 수 있는 무료 도구가 많이 있습니다.
FeedValidator.org: FeedValidator는 먼저 사용자가 제공한 RSS 피드가 유효한지 확인한 다음 최신 콘텐츠 항목을 확인하고 문제에 대한 개요를 제공하며 문제가 있는 줄을 강조 표시합니다. RSS 피드가 다양한 리더에 올바르게 표시되는지 확인하는 데 매우 편리합니다. 
Relaxed.vse.cz: Relaxed는 유효성 검사를 위해 공식 W3C 사양을 사용하지 않지만 자체 규칙 중 일부를 사용하여 문서의 유효성을 검사합니다. 사용하는 HTML 버전을 선택하고, 소스 코드를 표시할지 여부, "더티" 브라우저를 사용할지 여부 및 기타 여러 옵션을 선택할 수 있습니다. 또한 이러한 서비스를 브라우저에 직접 추가하기 위한 Firefox 플러그인으로도 사용할 수 있습니다. 
이러한 유형의 오류를 처리하는 방법은 먼저 태그와 스타일시트의 유효성을 검사하는 것입니다. 다행히 HTML, CSS, RSS 피드가 올바른지 확인할 수 있는 무료 도구가 많이 있습니다.
Validome.org: Validome은 검증자를 위한 원스톱 상점과 같습니다. 이 웹사이트는 HTML, XML, DTD-스키마, RSS 및 Google Sitemap을 확인하는 다양한 도구를 제공합니다. 각 도구에는 수많은 옵션이 있으므로 필요에 맞게 조정하세요. 
VirtualPromote.com: VirtualPromote는 개발자에게 다양한 작업을 처리할 수 있는 수많은 도구를 제공하지만 프런트 엔드 개발자에게 가장 중요한 세 가지 도구는 HTML과 CSS입니다. 및 XML 유효성 검사기. 
이러한 유형의 오류를 처리하는 방법은 먼저 태그와 스타일시트의 유효성을 검사하는 것입니다. 다행히 HTML, CSS, RSS 피드가 올바른지 확인할 수 있는 무료 도구가 많이 있습니다.
xhtml-css.com: xhtml-css.com은 사이트를 빠르게 탐색하여 HTML 및 CSS를 확인할 수 있습니다. 제공되는 서비스에는 주의해야 할 모든 오류 및 의심스러운 경고 목록과 문제의 성격에 대한 자세한 설명이 포함되어 있습니다. 또한 몇 가지 고급 옵션을 사용하여 HTML 인코딩을 설정하고 CSS 장면 및 적용 가능한 미디어를 설정할 수도 있습니다. 또한 이 사이트는 BeValid라는 Firefox 플러그인을 제공하는데, 이를 통해 방문 중인 URL을 더 빠르게 확인할 수 있습니다. 