WEB 디자인에서 나무란 무엇인가? 간단히 말해서 링크를 클릭하면 하위 디렉터리가 확장되고 클릭하면 병합됩니다. 구현 방법도 매우 간단하며 이를 제어할 수 있습니다. 콘텐츠 표시 여부는 js를 통해 제어할 수 있습니다.
최상위 디렉터리
없음을 의미하며, 블록은 블록 유형 요소처럼 표시됩니다
Top -레벨 디렉토리
1. 먼저 메뉴 목록을 가져옵니다
var menulist=document. .getElementById("menulist");
또는 객체 뒤에서 해당 CSS 속성을 제어할 수 있습니다.
menulist .style.display="block"
판단 추가
if (menulist.style .display="none")
menulist.style.display="block";
else
menulist .style.display="none"
이런 식으로 원본 트리가 생성됩니다. 및 최종 코드
click="showmenu();">최상위 디렉터리
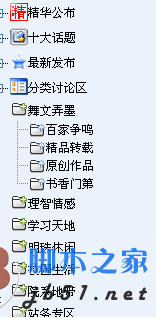
저는 오랫동안 이 방법을 사용해 속성 디렉터리를 만들었습니다. 디렉토리를 만드는 것이 얼마나 복잡한지, 이 방법을 시도하고 테스트했습니다. 다음 스크린샷은 IE에서 만든 상대적으로 복잡한 트리 디렉토리의 실행 효과입니다.


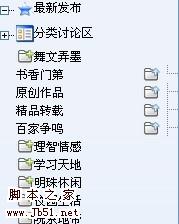
크롬에서 볼 때 모든 것이 엉망이 되었습니다. 정보 검색 후 마침내 이유를 찾았습니다. 블록은 블록 모양으로 표시되고 내 것은 테이블에 배치됩니다. 테이블과 블록이 깊은 증오심을 가지고 있는지는 신이 아실 것입니다. Microsoft는 그들의 증오를 무시하는 것이 현명하다고 생각하지만 Chrome은 여전히 매우 정직하게 표준을 준수합니다. Firefox에서도 마찬가지이므로 설명에 여전히 문제가 있으므로 이 문제를 해결하는 방법은 다음과 같습니다.
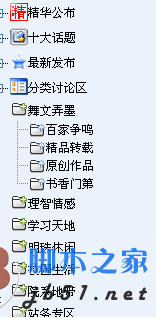
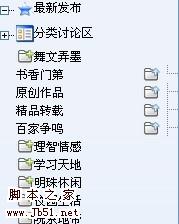
디스플레이에도 테이블 형식으로 콘텐츠를 렌더링하는 table-cell 속성이 있습니다. 다음은 세 가지 브라우저의 호환성 렌더링입니다.

IE6

chrome2

firefox3.5

 크롬에서 볼 때 모든 것이 엉망이 되었습니다. 정보 검색 후 마침내 이유를 찾았습니다. 블록은 블록 모양으로 표시되고 내 것은 테이블에 배치됩니다. 테이블과 블록이 깊은 증오심을 가지고 있는지는 신이 아실 것입니다. Microsoft는 그들의 증오를 무시하는 것이 현명하다고 생각하지만 Chrome은 여전히 매우 정직하게 표준을 준수합니다. Firefox에서도 마찬가지이므로 설명에 여전히 문제가 있으므로 이 문제를 해결하는 방법은 다음과 같습니다.
크롬에서 볼 때 모든 것이 엉망이 되었습니다. 정보 검색 후 마침내 이유를 찾았습니다. 블록은 블록 모양으로 표시되고 내 것은 테이블에 배치됩니다. 테이블과 블록이 깊은 증오심을 가지고 있는지는 신이 아실 것입니다. Microsoft는 그들의 증오를 무시하는 것이 현명하다고 생각하지만 Chrome은 여전히 매우 정직하게 표준을 준수합니다. Firefox에서도 마찬가지이므로 설명에 여전히 문제가 있으므로 이 문제를 해결하는 방법은 다음과 같습니다.  IE6
IE6 chrome2
chrome2 firefox3.5
firefox3.5